こちらはFunMaker[ファンメイカー]発展機能の一つであるレイアウトの自由調整についてのマニュアルページです。FunMakerでは様々なことが簡単に出来るようになっていますが、デザインに関してはほんの1pxの違いで印象が大きく変わるもの。そんな詳細にわたる設定をされたい方はこちらのCSS編集機能をご利用下さい。
表示方法
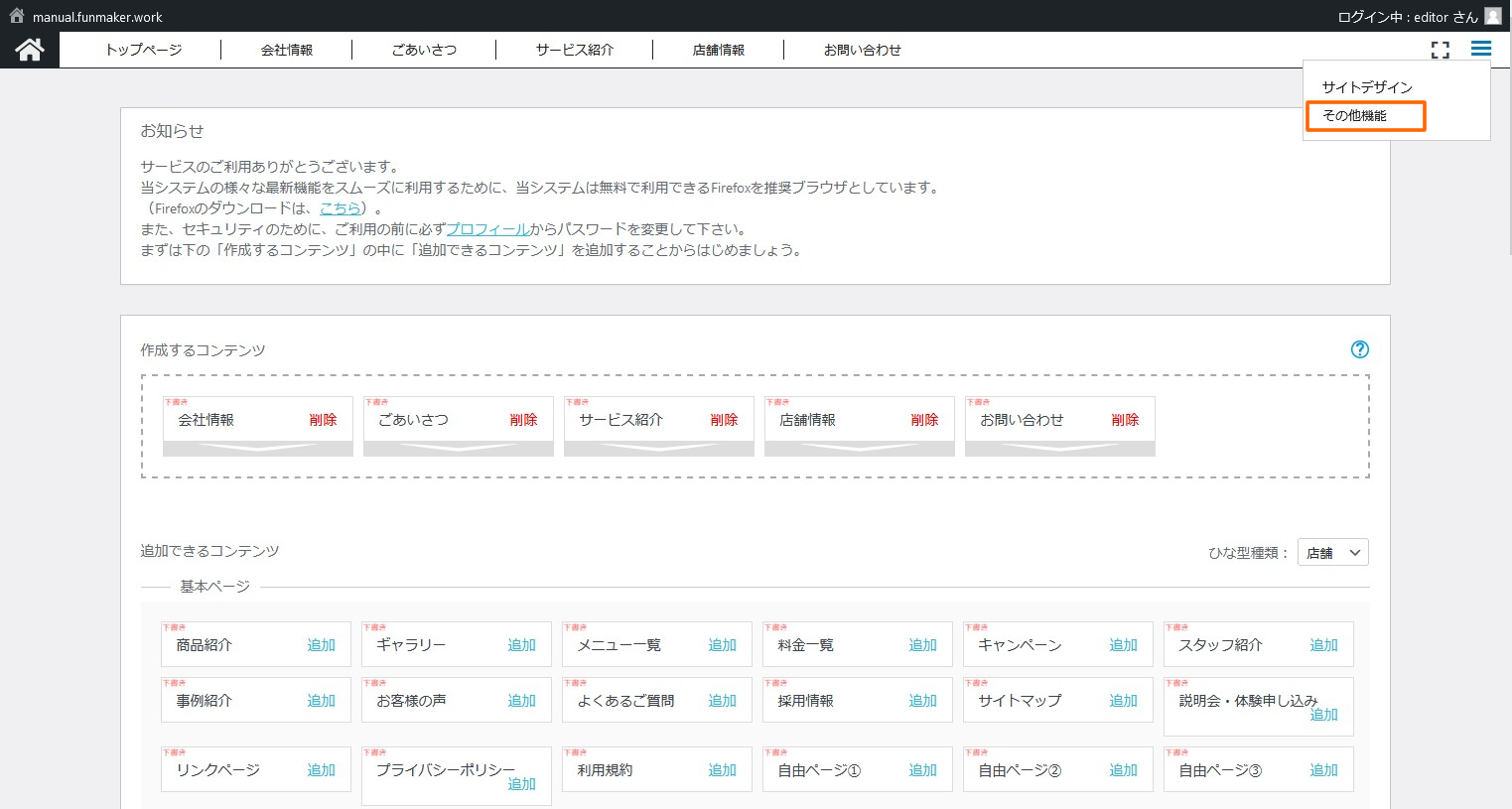
レイアウトの自由調整画面には「その他機能」 >> 「レイアウトの自由調整」リンクをクリックすることで表示されます。
レイアウトの自由調整の機能
オレンジの枠内にCSSを記入することでサイト全体にCSSが反映されます。シンタックスハイライトが設定されており、存在しないプロパティ名を書くと字が赤く変わりますので文法のチェックにご利用ください。
最後に「公開」ボタンを押し、入力した内容を反映しましょう。
様々なデザイン変更ができ、とても便利な機能ですが、間違った書き方をするとレイアウトの崩れや想定した箇所以外のデザインが変わることがあるため、HTMLとCSSの知識のない方のご利用はおすすめしません。
レイアウトの自由調整に関する解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら