メディアライブラリにアップロードできるファイルの種類
メディアライブラリではコンテンツに表示する画像の他、動画やドキュメント類のアップロードができます。
いずれのファイル形式であっても最大2GBまでアップロードできますが、大きなファイルは利用者、サーバーの双方に負荷がかかりますので、極力ファイルサイズは小さくするようにしましょう。
使用できる画像とサイズについて
使用できる画像
FunMakerでは以下のファイル形式の画像に対応しています。
.jpg, .jpeg / .png / .gif / .bmp
画像をアップロードできない、もしくはアップロードした画像が表示されない場合には画像のファイル形式をご確認ください。
画像のサイズ
FunMakerのコンテンツ幅は1,240pxなのでコンテンツ内で使用する画像の場合には1,240px以上のものを、全画面表示したい場合にはフルHD(1,920px)以上の画像にすると画像が荒くならずに表示できます。
また、FunMakerに画像をアップロードすると複数サイズのサムネイルが作成され最適なサイズの画像が表示されますので、サイズの大きい画像を登録しても表示速度への影響は最低限になるようになっています。
動画の種類
.mp4 / .m4v / .mov / .ogv
最近はスマートフォンでホームページを見る利用者も多く、ネットワーク環境が不安定なことも多々あります。
YoutubeやVimeoのような動画配信サイトにはネットワークの速度に応じて軽量な動画を配信する機能がありますので、100MB以上などファイルサイズが大きくなってしまう場合には動画配信サイトのご利用もご検討ください。
ドキュメント類の種類
圧縮ファイルやPDF、Microsoft Officeのファイルに対応しています。
.zip / .gzip / .tar.gz / .pdf / .doc, .docx / .ppt, .pptx, .pps, .ppsx / .odt / .xls, .xlsx / .psd
表示方法
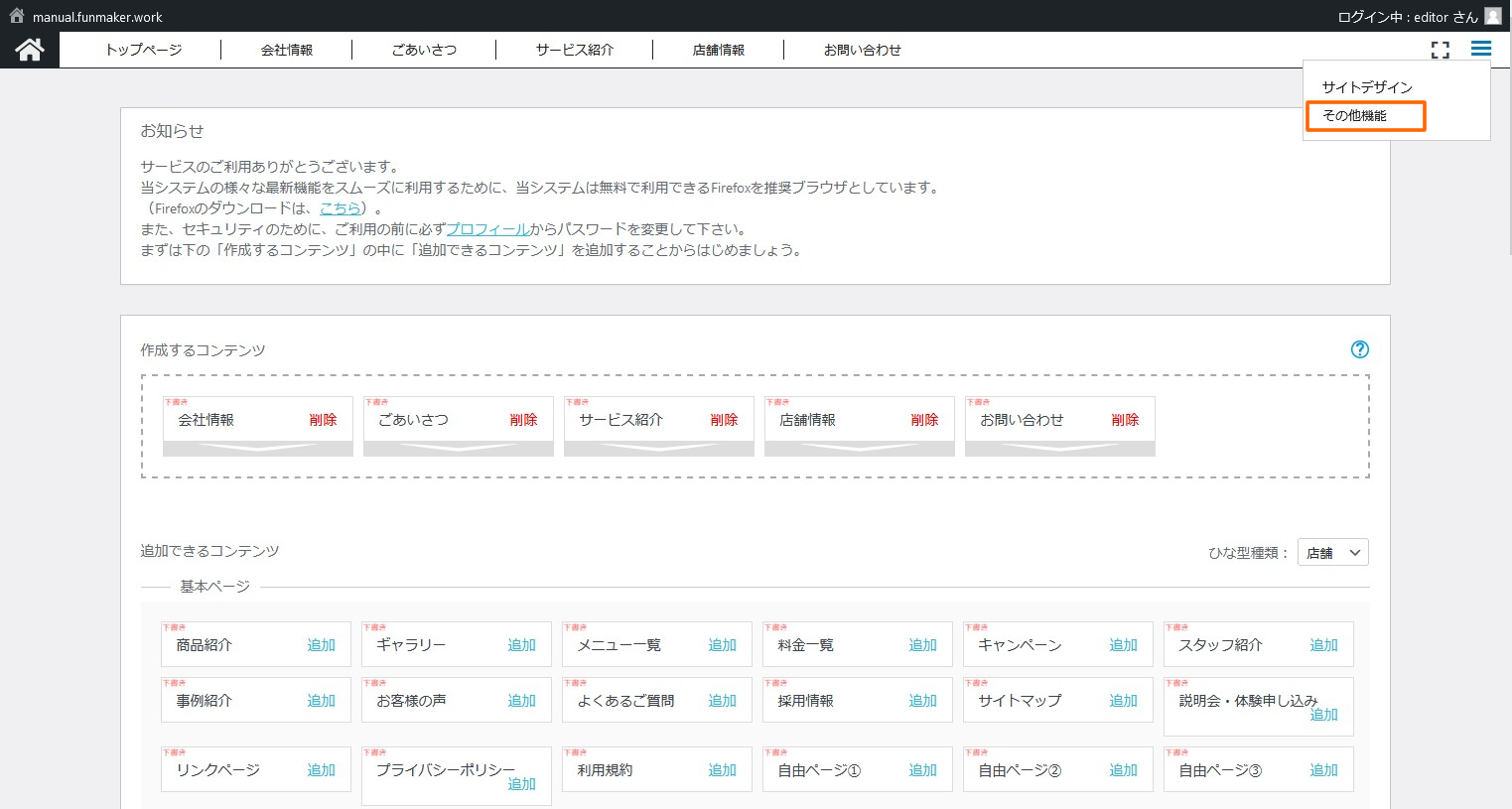
メディアライブラリは「その他機能」 >> 「メディアライブラリ」リンクをクリックすることで表示されます。


メディアライブラリでの画像の管理
画像の追加
画像を追加したい場合には「新規作成」ボタンを押し、下画像のようにアップロードページを開きます。

「ここにファイルをドロップ」の領域に用意した画像をドラッグ操作もしくはフォルダから選択することで画像がアップロードされます。
画像の編集
サムネイルとして表示したり複数枚の画像をギャラリー表示する場合には画像のサイズは揃えたいものですが、元画像によっては縦横比が揃わず綺麗に揃わない場合があります。
こういった場合には本機能を使って画像のトリミング(切り抜き)をおこなうことで縦横比を一律にするようにしましょう。
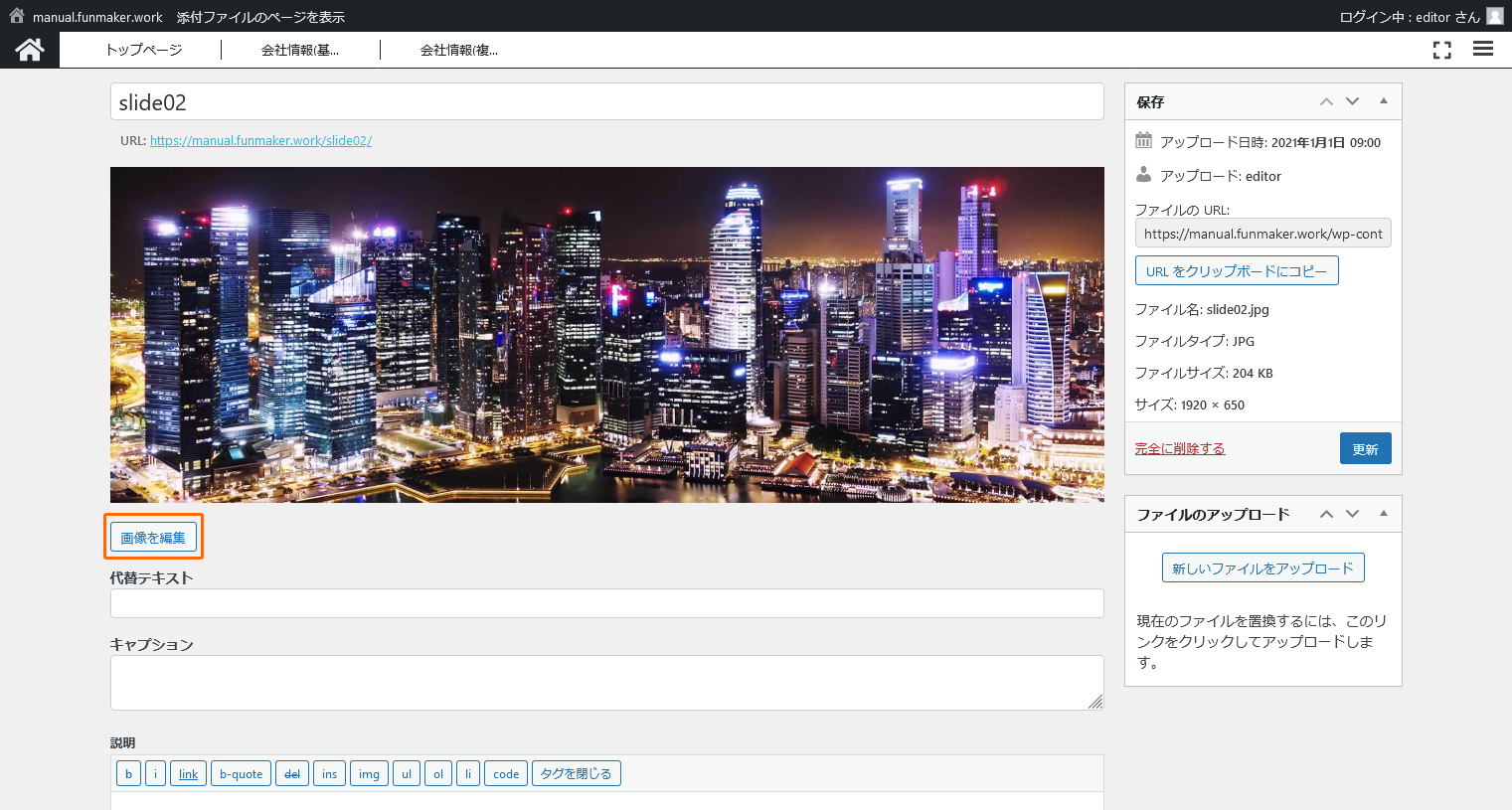
本項では画像の編集機能の使い方について説明します。
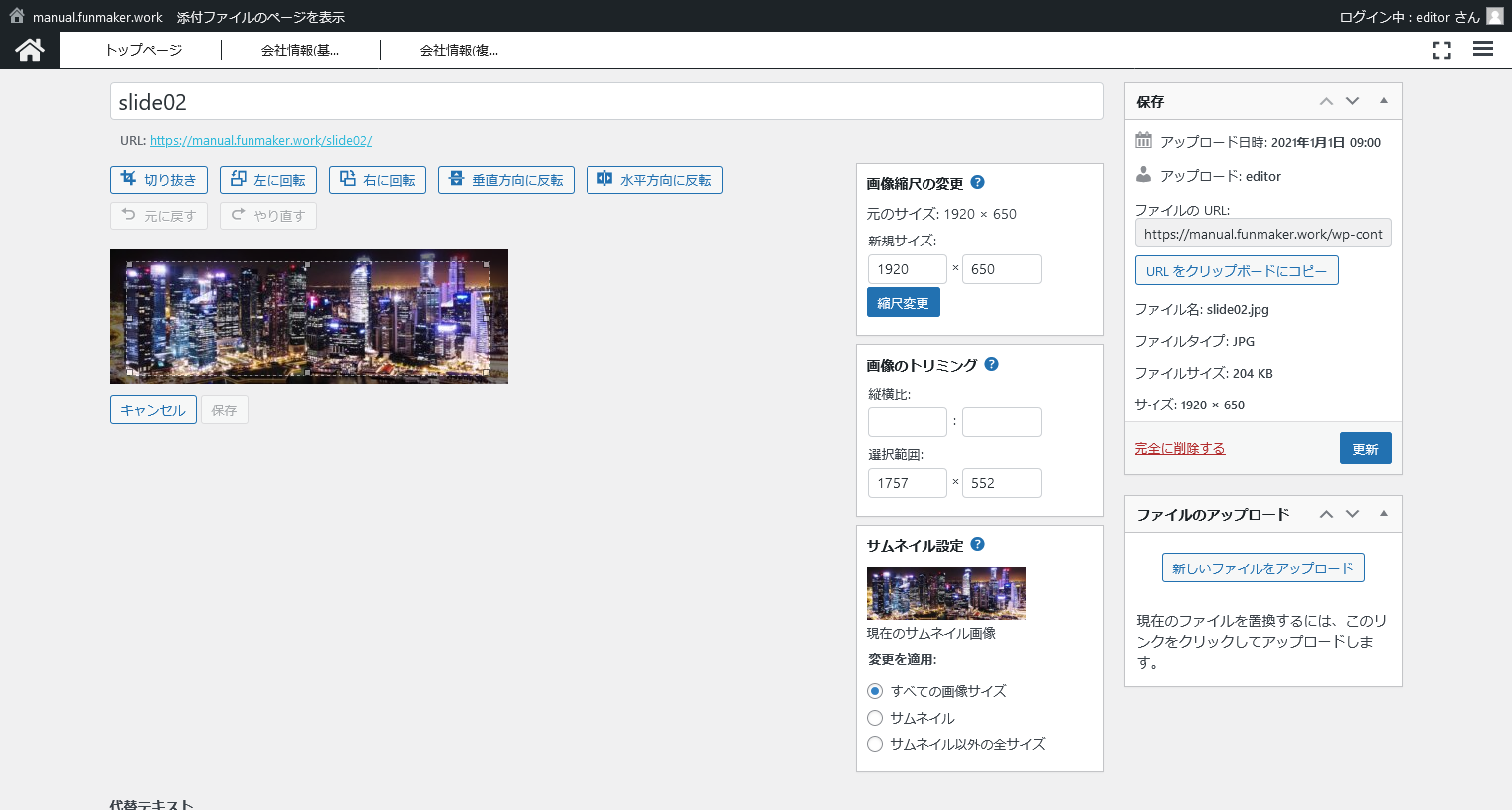
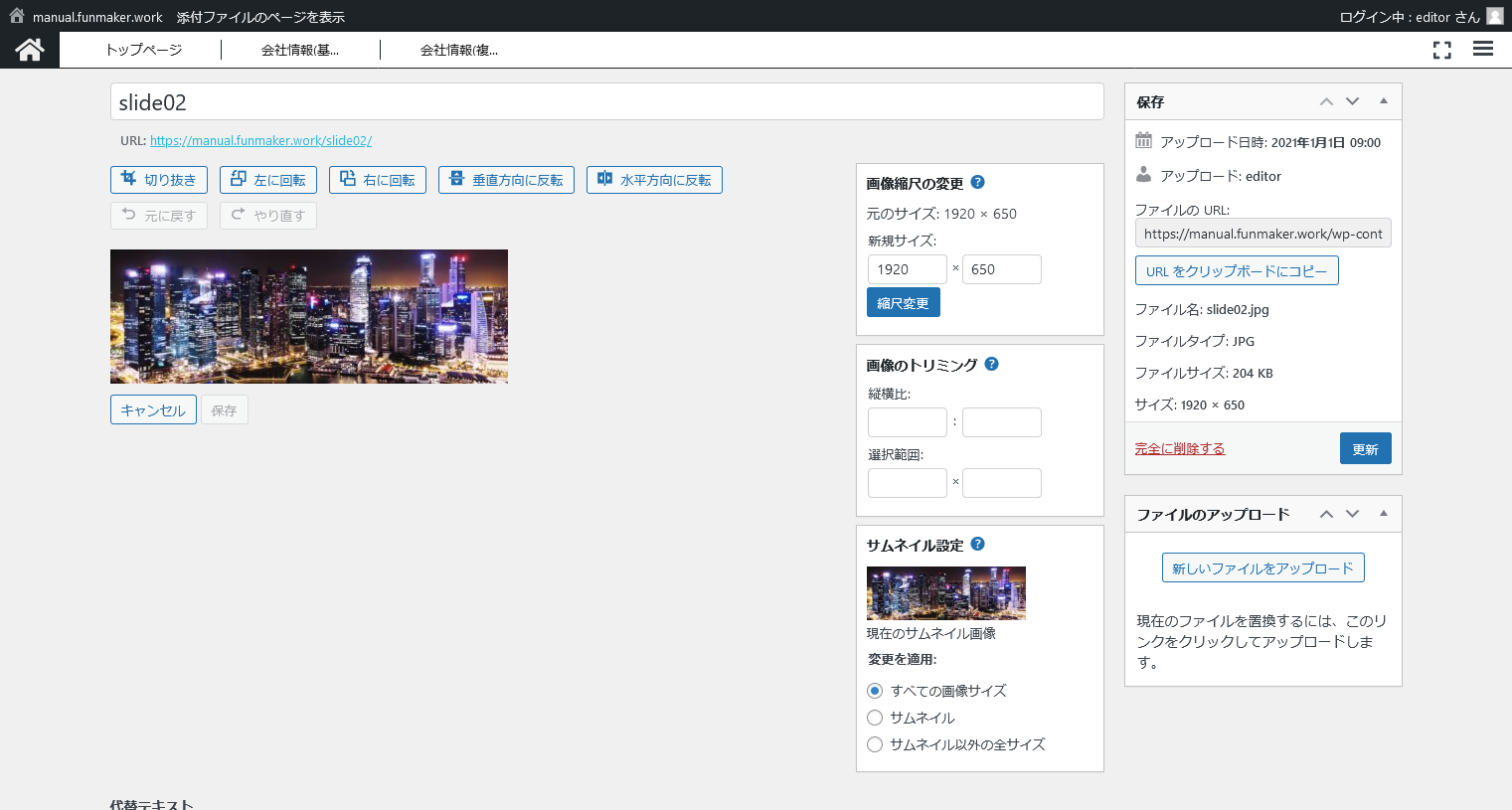
下の画像が表示されたら「画像縮尺の変更」もしくは「画像のトリミング」をおこないます。

「画像縮尺の変更」は縦横比は変えずに画像のサイズだけ小さくする方法です。ファイルサイズが大きく読み込みに時間がかかる場合にこちらの機能を使いましょう。
それに対し「画像のトリミング」は画像を切り抜き縦横比や表示する範囲を変更する方法です。
左の画像をドラッグ操作で切り抜きたい領域を選択し、画像の範囲が選択された状態で「縦横比」もしくは「選択範囲」の数値を変更することで画像の選択サイズを調整します。
最後に「更新」を押すと選択した範囲で切り取られた画像が保存されます。
画像の削除
画像の削除方法には個別削除と一括削除のニ通りの方法があります。
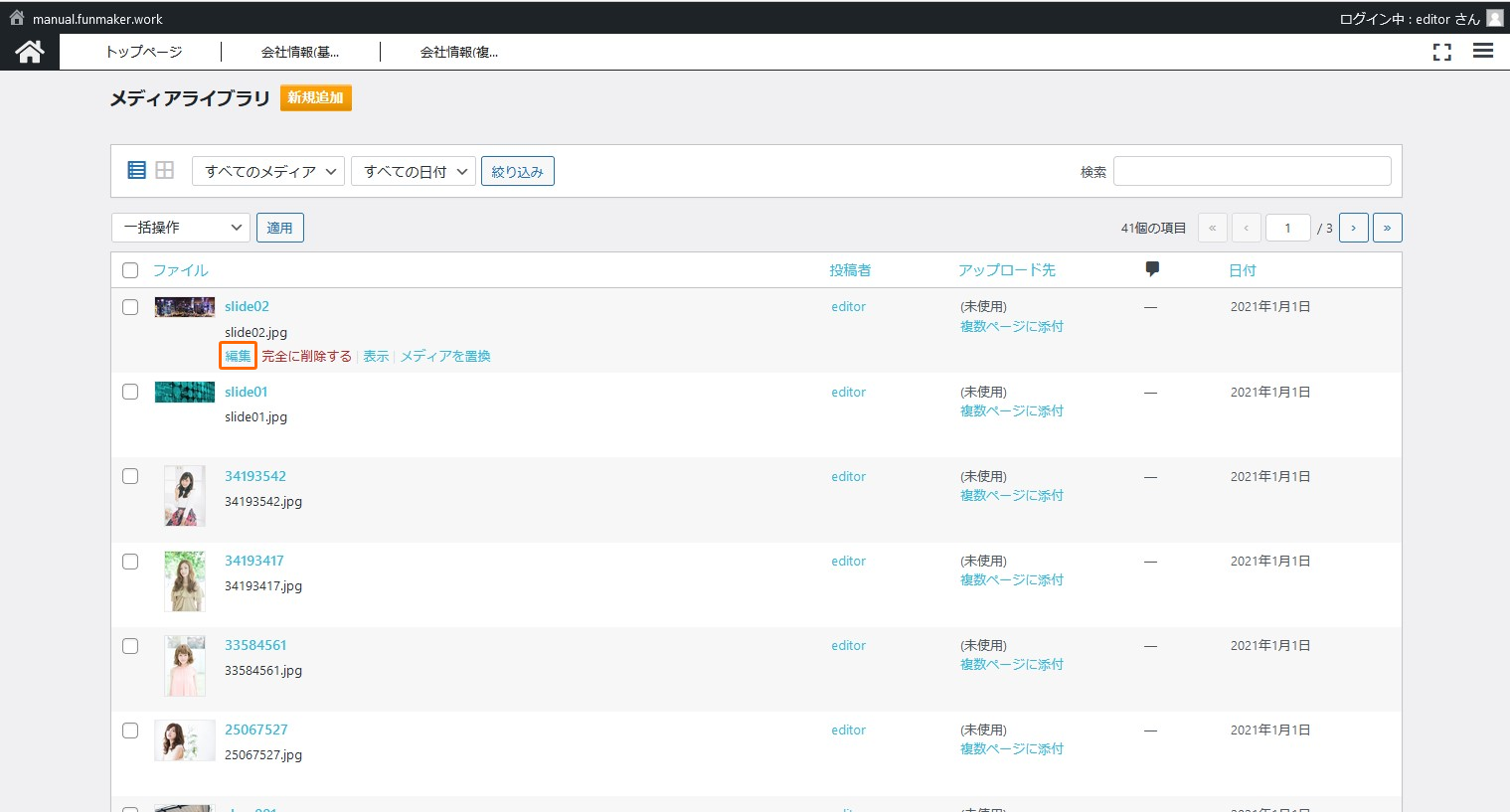
削除したいファイルが一つだけの場合はメディアライブラリの一覧画面で画像の下にある「完全に削除」を押して下さい。

削除したいファイルが複数ある場合は削除したい画像の左にあるチェックボックスをチェックし、「一括操作」から「完全に操作する」を選択し、「適用」を押して下さい。
メディアライブラリを使うことで効率よく画像の管理をおこないましょう。
メディアライブラリの使い方についてのマニュアルは以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら