お問い合わせフォームはホームページからの仕事の依頼、お問い合わせの他、商品の購入などホームページ利用者と連絡を取る上で非常に有効なツールです。お問い合わせフォームをカスタマイズしてよりご自身のサイトにあった内容に編集しましょう。
表示方法
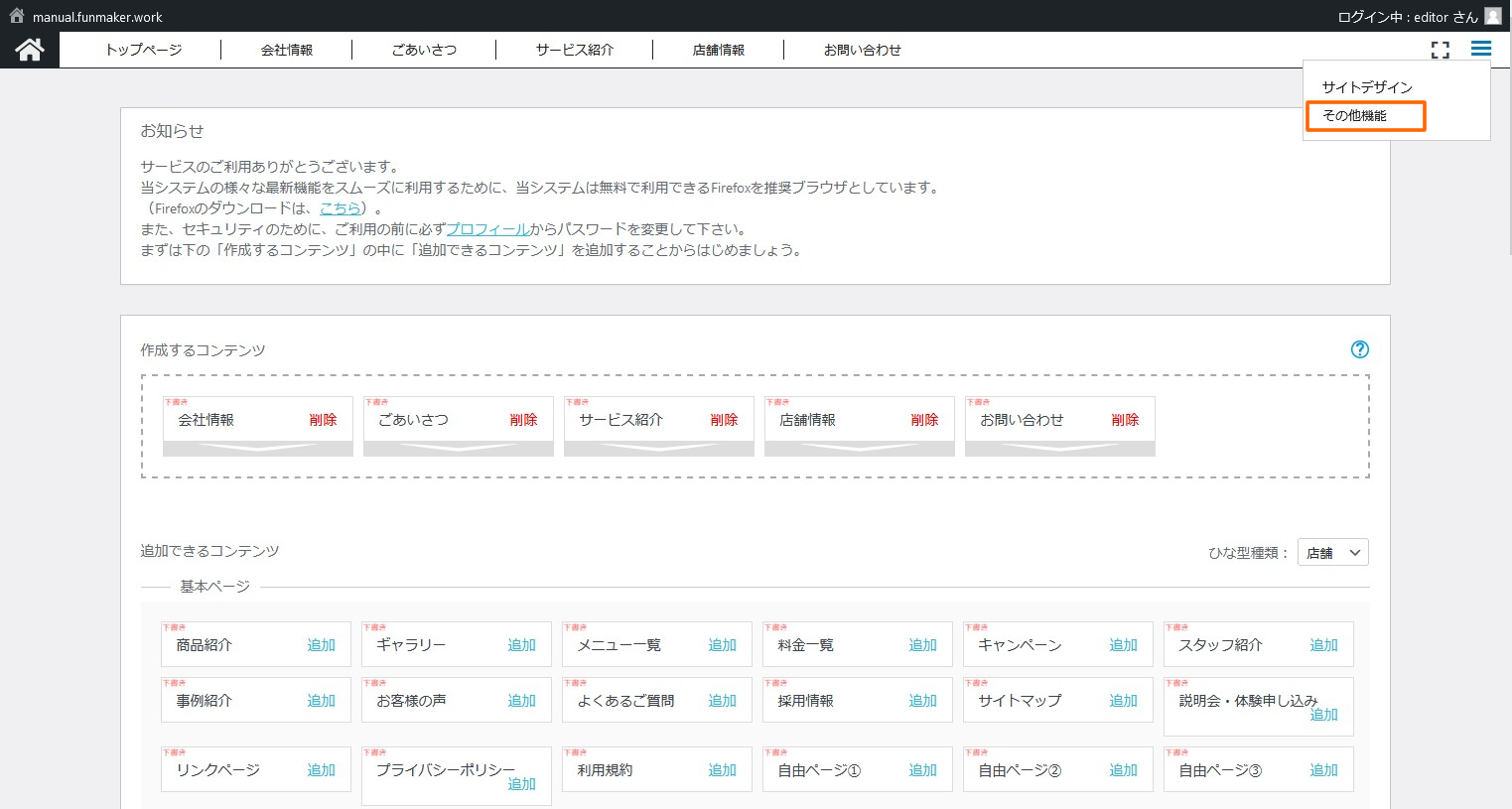
お問い合わせフォームの編集画面は「その他機能」 >> 「お問い合わせフォーム」リンクをクリックすることで表示されます。

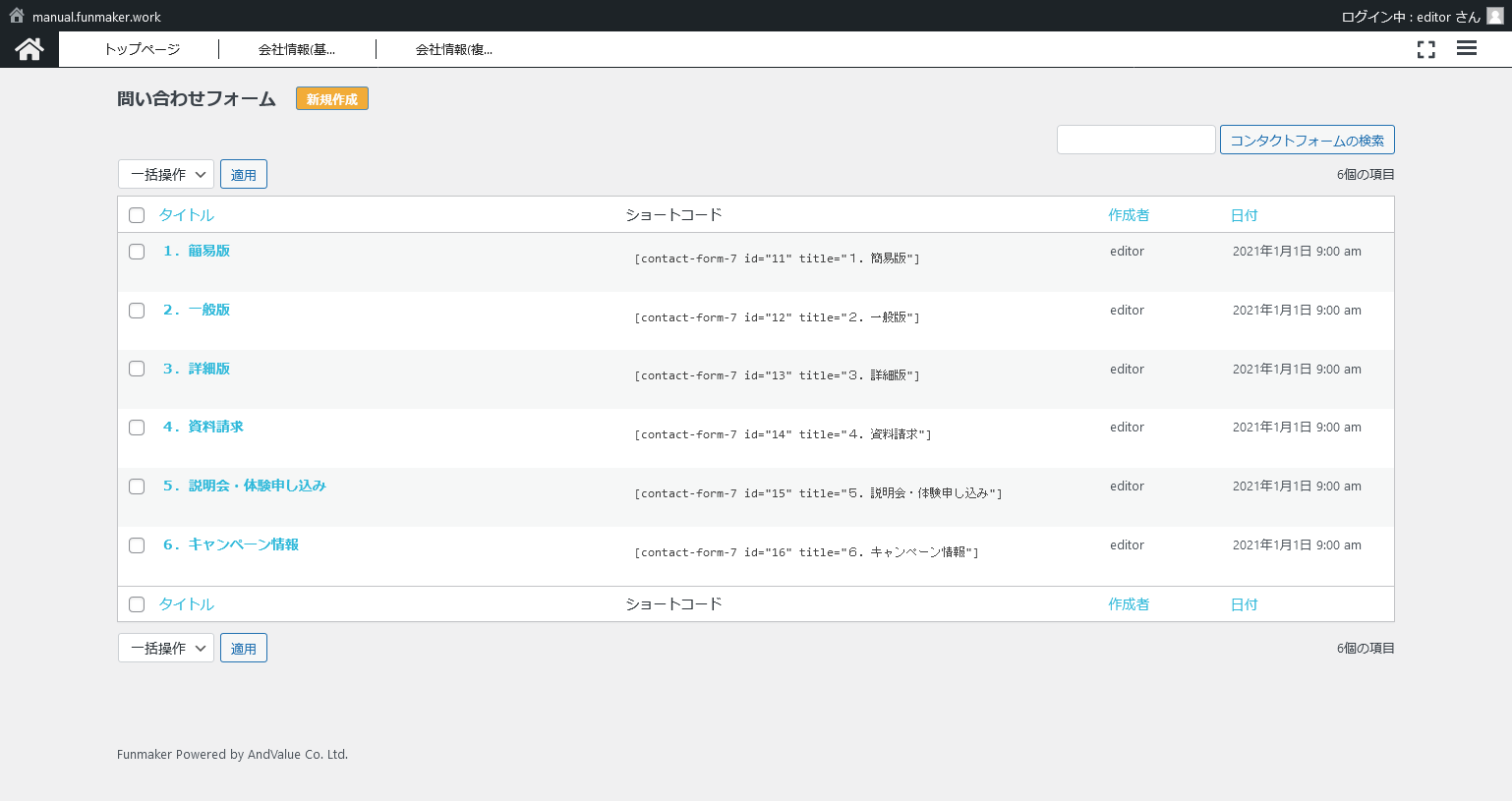
FunMakerでは6種類のフォームを事前に用意しているので、その中から編集したいフォームを選びます。最も作成したいフォームに近いものを使うようにしましょう。 
- 簡易版
- お名前、メールアドレス、題名、お問い合わせ内容
- 一般版
- お名前、フリガナ、電話番号、E-mail、郵便番号、住所、題名、お問い合わせ内容
- 詳細版
- 会社名、部署名、お名前、フリガナ、電話番号、E-mail、郵便番号、住所、題名、お問い合わせ内容、回答方法
- 資料請求
- お名前、電話番号、E-mail、郵便番号、住所、資料請求の種類、お届け方法
- 説明会・体験申し込み
- お名前、電話番号、メールアドレス、(説明会・体験申し込み)の種類、ご連絡方法、ご質問・ご要望等
- キャンペーン情報
- お名前、フリガナ、電話番号、E-mail、郵便番号、住所、キャンペーンコード
お問い合わせフォームの編集方法
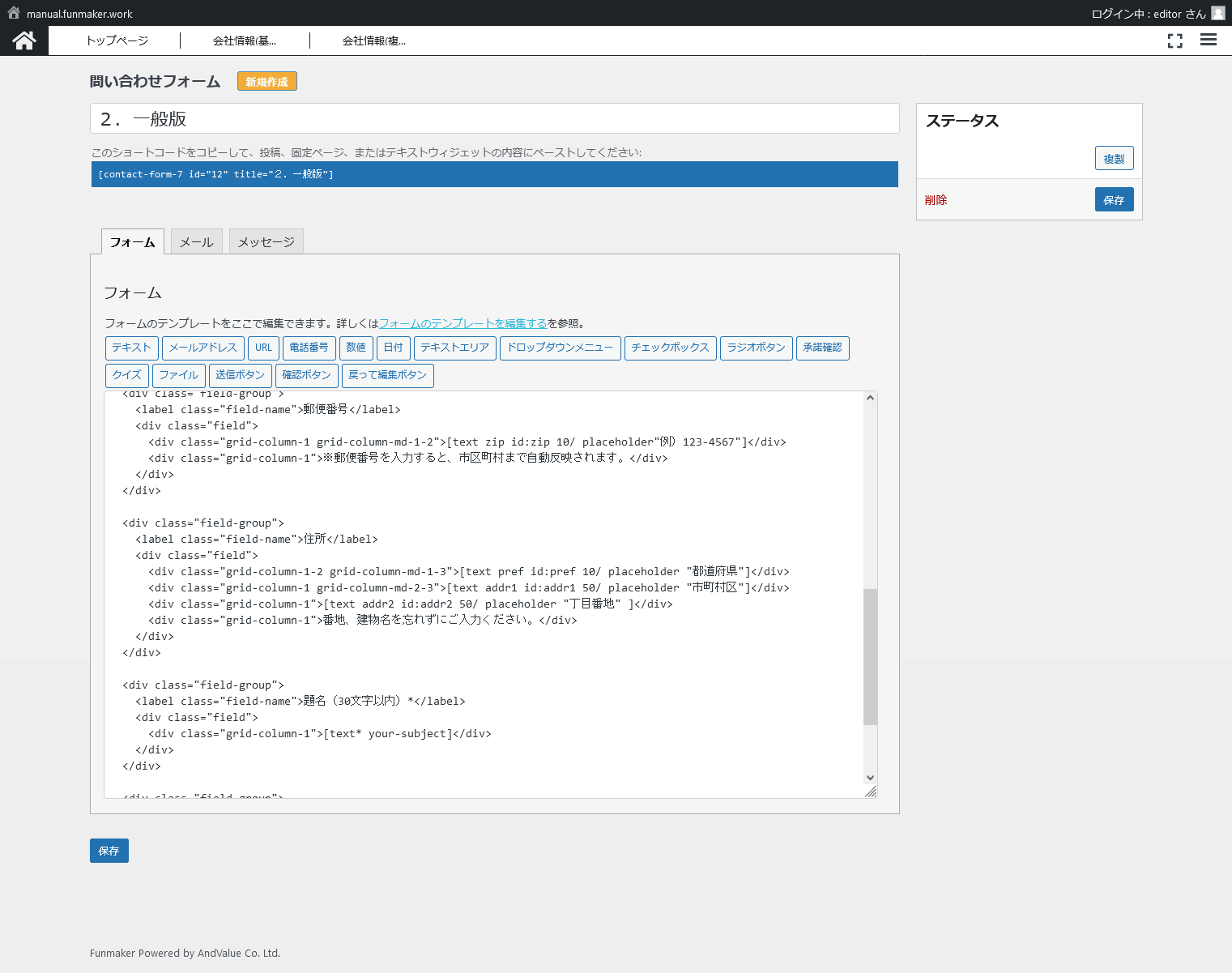
「表示方法」で表示したお問い合わせフォームの一覧から利用したいフォームのタイトルをクリックし、編集画面を表示させます。 ここでは「一般版」を例に取って説明します。 
お問い合わせフォームに表示される内容を修正するためには「フォーム」タブを開きます。フォーム内の項目は
<div class="field-group">
<label class="field-name">タイトル</label>
<div class="field">
<div class="column-1 column-md-1-2">[入力フォーム指定コード]</div>
</div>
</div>
を1セットとして記述します。例えば、
<div class="field-group">
<label class="field-name">電話番号</label>
<div class="field">
<div class="column-1 column-md-1-2">[tel your-phonenumber]</div>
</div>
</div>
と記述すると、タイトルとして『電話番号』というテキストが、そしてその右側に電話番号を入力するための入力フィールドが表示されます。
そして、この表示される入力フォームの形式は、お問い合わせ編集画面の『フォーム』のフィールドに記述した『[入力フォーム指定コード]』によって決まり、この『入力フォーム指定コード』は『タイプコード』と『名前』のセットで記述されます。
『タイプコード』は次項で紹介するリストのように決まっているので、目的によって適切なものを選択し、記述しましょう。
また、『名前』は半角英文字と『-[半角ハイフン]』を利用し自由に決めることができ、この名前を識別子として、対象のフォームに入力されたデータを取得することが出来ます。
記述時の注意点としては、『タイプコード』と『名前』の間には、必ず半角スペースを入れることです。
入力フォームの種類を指定する『タイプコード』
入力フォームの種類を指定する『タイプコード』を、以下の一覧で紹介します。
- text
- 意 味:テキスト入力エリア。
- 使用例:[text language="your-name"]
- textarea
- 意 味:複数行のテキスト入力エリア。
- 使用例:[textarea your-message]
- url
- 意 味:一行のテキスト入力エリアで、URLとして適正な文字列のみ受け入れる。
- 使用例:[url your-url]
- tel
- 意 味:一行のテキスト入力エリアで、電話番号として適正な文字列のみ受け入れる。
- 使用例:[tel your-tel]
- 意 味:一行のテキスト入力エリアで、メールアドレスとして適正な文字列のみ受け入れる。
- 使用例:[email your-email]
- radio
- 意 味:ラジオボタンによる選択項目の表示。選択肢は『"[半角ダブルクォート]』で囲み、選択肢の間には半角スペースを入れる。
- 使用例:[radio day-radio "月" "火" "水" "木" "金" "土" "日"]
- checkbox
- 意 味:チェックボックスによる選択項目の表示。選択肢は『"[半角ダブルクォート]』で囲み、選択肢の間には半角スペースを入れる。
- 使用例:[checkbox day-checkbox "月" "火" "水" "木" "金" "土" "日"]
- select
- 意 味:ドロップダウンメニューによる選択項目の表示。選択肢は『"[半角ダブルクォート]』で囲み、選択肢の間には半角スペースを入れる。
- 使用例:[select day-select "月" "火" "水" "木" "金" "土" "日"]
- file
- 意 味:ファイルアップロードフォームの表示。アップロード可能ファイルを『filetypes:』、アップロード可能サイズを『limit:』で指定し、『ファイル添付:』のフィールドに指定した『名前』を記述。
- 使用例:[file your-file filetypes:png|jpg limit:1mb](1Mb以内のpngもしくはjpg形式の画像ファイルのみアップロード可能。『ファイル添付:』には[your-file]を記述。)』
- acceptance
- 意 味:チェックするまで送信ボタンを押せなくするチェックボックスを表示。
- 使用例:[acceptance accept-this]
セレクトボックスやラジオボタンなどを組み合わせることで利用者が使いやすいお問い合わせフォームを作ることができます。
また、タイプコードに「*」(アスタリスク)を付けることで必須項目にすることができるので、必ず入力して欲しい項目には「*」を付けるようにしましょう。 電話番号を必須にする場合には以下のように記述します。
<div class="field-group">
<label class="field-name">電話番号</label>
<div class="field">
<div class="column-1 column-md-1-2">[tel* your-phonenumber]</div>
</div>
</div>
ここまでできれば編集した内容がお問い合わせフォームとしてコンテンツ内で表示できるようになります。
ここで編集した内容はこのままでは返信メールには反映されませんので次のページで返信メールの編集方法を見ていきましょう。
入力幅の調整
入力幅の調整はタイプコードを囲むタグのclassで調整できます。
classの意味は以下の通りです。
- grid-column-1 → 1 / 1 (横幅いっぱい)
- grid-column-1-2 → 1 / 2 (2分の1)
- grid-column-2-3 → 2 / 3 (3分の2)
等
grid-column-md-●-■ のclassはスマホより大きいディスプレイで表示された時に指定した幅が適用されるclassです。
(数字と比率の意味は上記と同じ)
gird-column-md-●-■ のclassを付けていない場合はPC~スマホまで同じ幅で表示されます。
例えば「grid-column-1-2」しか付いていない場合はPC~スマホいずれも2分の1幅の入力欄になります。
※絶対値やより複雑な幅の取り方を指定したい場合は個別CSSを記述する必要があります。
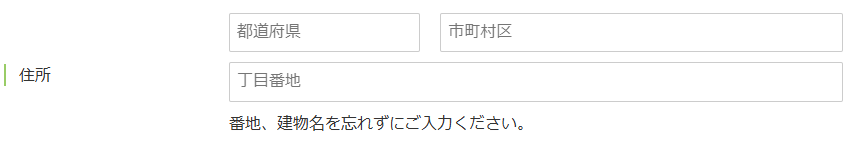
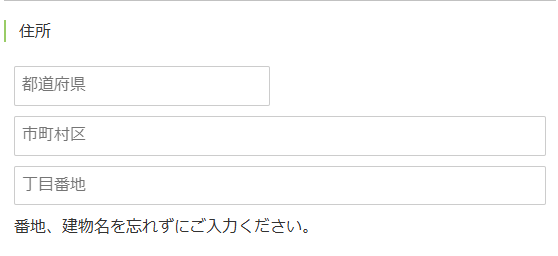
設定イメージ
<p class="field-name"><label for="pref">住所</label></p> <div class="field"> <div class="grid-column-1-2 grid-column-md-1-3">[text pref id:pref "都道府県"]</div> <div class="grid-column-1 grid-column-md-2-3">[text addr1 id:addr1 "市町村区"]</div> <div class="grid-column-1">[text addr2 id:addr2 "丁目番地"]</div> <div class="grid-column-1">番地、建物名を忘れずにご入力ください。</div> </div>
PC表示
スマホ表示
お問い合わせフォーム自動返信メールの編集
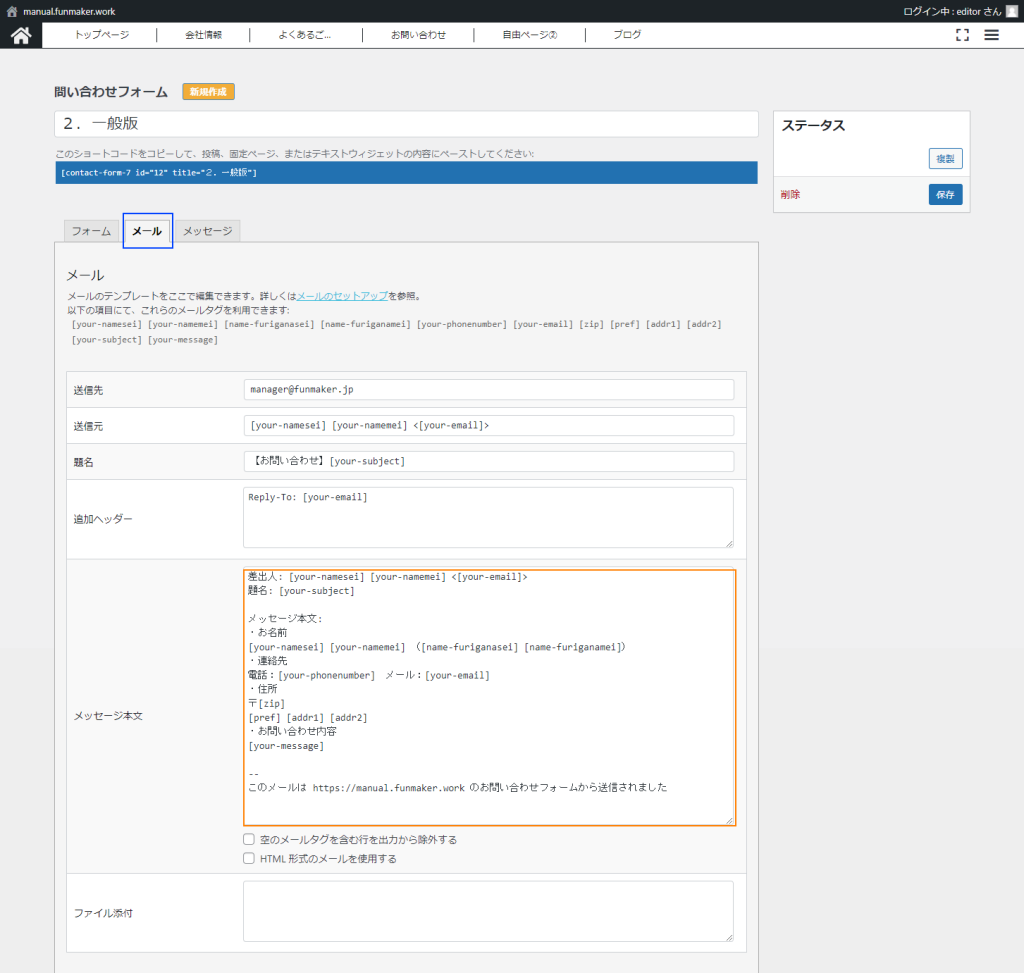
フォームを編集していた画面の『メール』のタブをクリックします。

ここに表示されている「メール」がご自身で受け取るメールで「メール(2)」がお問い合わせをした方が受け取る控えメールとなっています。
「メール」の『送信先』がご自身で受け取るメールアドレスです。初期設定ではホームページお申し込み時のメールアドレスが設定されていますので、受信メールアドレスを変更したい場合はこちらに入力します。
また、「メール(2)」の送信元がホームページ利用者様に届くメールに表示されるメールアドレスですのでこちらも変更するようにしましょう。
利用者がお問い合わせフォームに入力した内容を取得するには、『入力フォーム指定コード』の『名前』を「[](半角大カッコ)」でくくったものを利用し、これを「メール」タブ(上図青色枠内)をクリックし、「メッセージ本文」のフィールド(上図オレンジ色枠内)に記述します。
例えば [textarea your-message] に入力された値は、[your-message] を「メッセージ本文」のフィールドに記述することで取得され、お問い合わせフォームを受信するメール宛の本文に反映されます。
お問い合わせフォームの画面表示
実際にお問い合わせフォームを画面に表示する場合には、コンテンツの編集画面でお問い合わせ要素を追加してください。
お問い合わせフォームについてのマニュアルは以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら