コンテンツ編集画面の構成
まず、コンテンツ編集画面の構成および編集方法について解説致します。この画面は基本ページ・複数ページ・ブログで同一のものが表示されます。
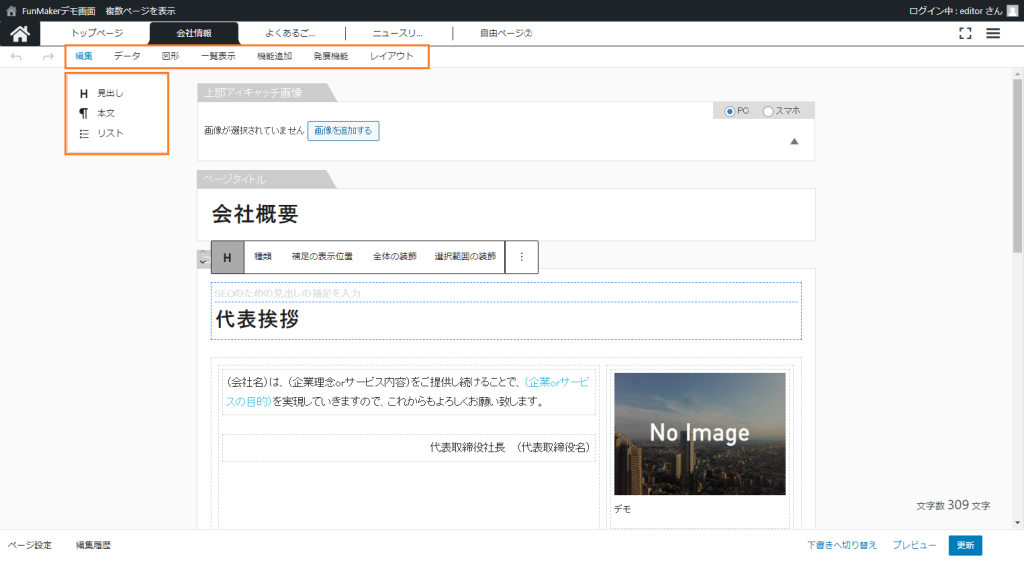
編集ページは「上部アイキャッチ画像」「ページタイトル」「コンテンツ編集エリア」「ページ設定」「編集履歴」「公開設定」の六領域に分かれています。それぞれの領域について説明致します。
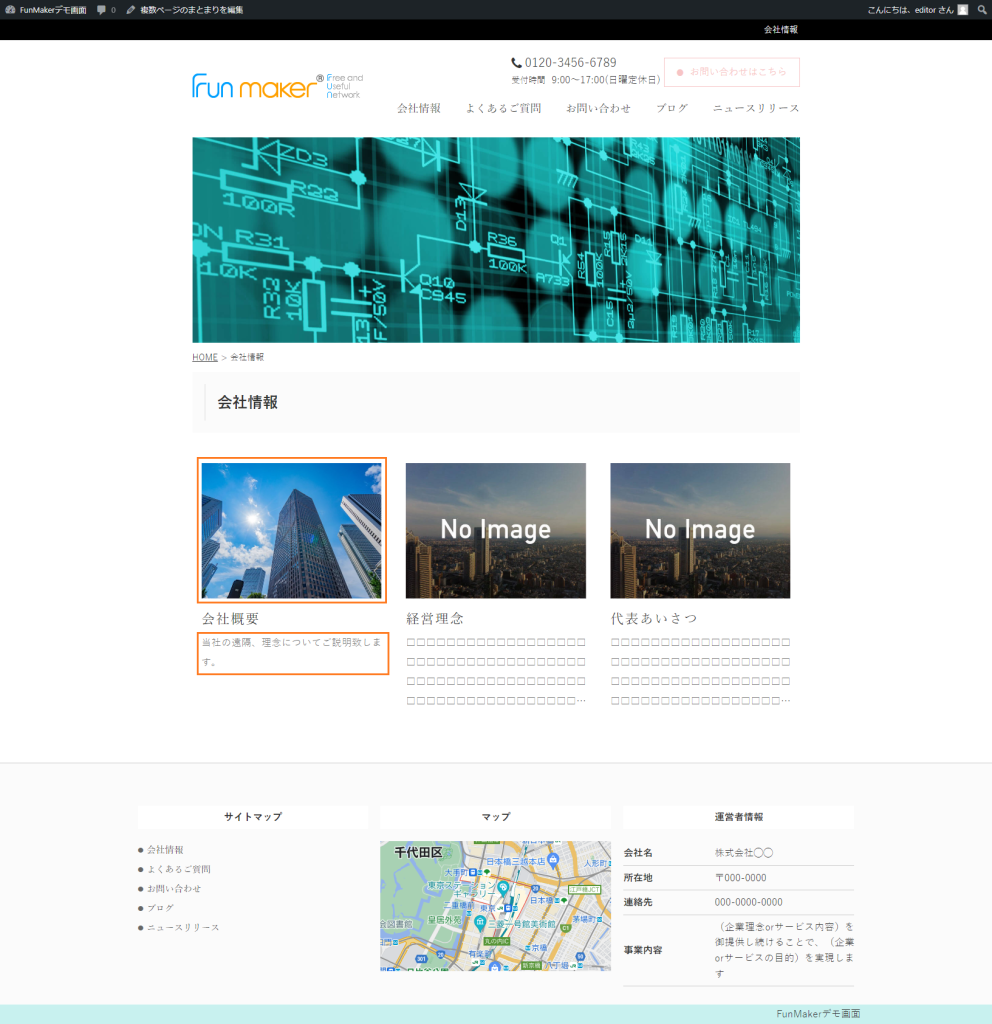
各項目の実際のホームページ上での表示は以下のようになります。
上部アイキャッチ画像
画像を設定することで各ページのヘッダーの直後に表示されます。
ページを開いたときに一番最初に目につく画像となるため、サイトの印象にも影響があるので効果的に使用しましょう。
サイトデザインの上部アイキャッチ画像を設定した場合、この項目を入力しなくてもデフォルトでサイトデザインの画像が表示されます。
PCとスマホで別々の画像を設定することも可能です。
ページタイトル
ページタイトルは各ページで最も大きく表示されるタイトルで下記「SEO対策」を設定しない場合にはページで強めたいキーワードを入れるようにし、30文字以内で入力します。
通常はページタイトルがH1も兼ねていますが、SEO対策で取りたいキーワードがページタイトルと一致しない場合には「ページ設定」の「H1」や「title」にキーワードを含むタイトルを入れるようにしましょう。
コンテンツ編集エリア
本項目が各ページで表示されるコンテンツの内容となります。
FunMakerの管理画面はコードを扱わずに直感で操作してもSEO対策に適した設定や多彩なレイアウト表現ができるようになっており、コンテンツの作成では「見出し」や「本文」「画像」「表」などそれぞれを専門に設定するブロックを追加し内容を設定します。
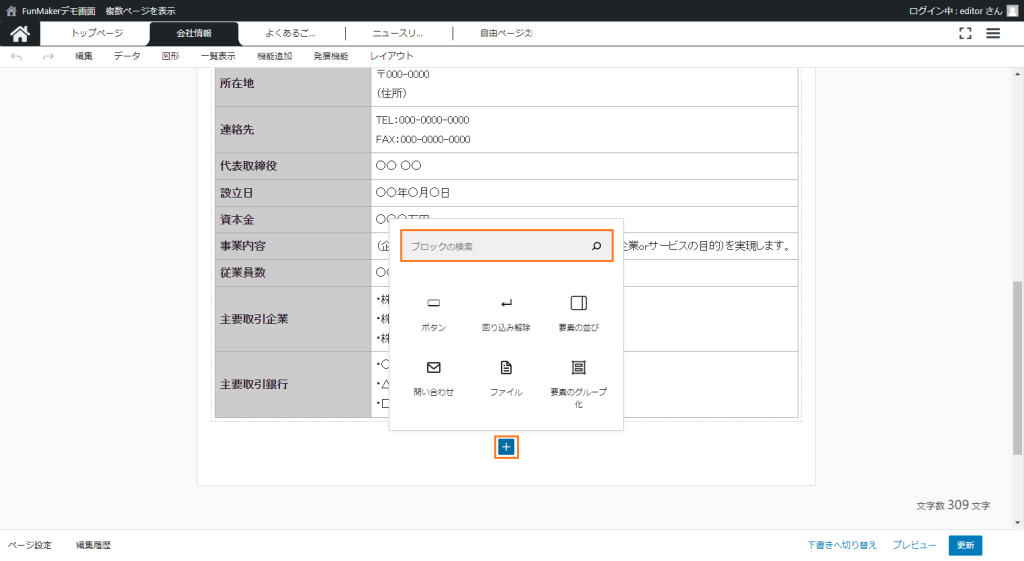
ブロックの追加には編集画面上部の「編集」「データ」「図形」「一覧表示」「機能追加」「発展機能」「レイアウト」の各タブ、もしくは「+」ボタンを押し、追加する要素の種類を選ぶ2種類の方法があります。
編集画面上部タブから要素追加
「+」ボタンから要素追加
編集画面上部タブから要素を追加した場合には一番下に要素が追加されるのに対し、「+」ボタンから要素を追加すると「+」のある位置に要素が追加されます。
コンテンツの種類や入力方法については要素の種類をご覧ください。
ページ設定
ページ設定は大きく「SEO対策」と「一覧ページの表示」の二項目から構成されます。
ここで設定できる項目は自動で補完されるため入力は任意ですが、ホームページの運用に慣れてきたら入力していくようにしましょう。
SEO対策
FunMakerのホームページは自動的に強力なSEO効果を発揮しますが、より詳細なSEO対策を施したい方のために、発展的な操作として手動でSEOの項目を設定する機能もご用意しています。
基本操作を十分に使いこなせるようになったらこちらの機能にもチャレンジしてみましょう。
詳細についてはSEO対策の利用方法をご覧ください。
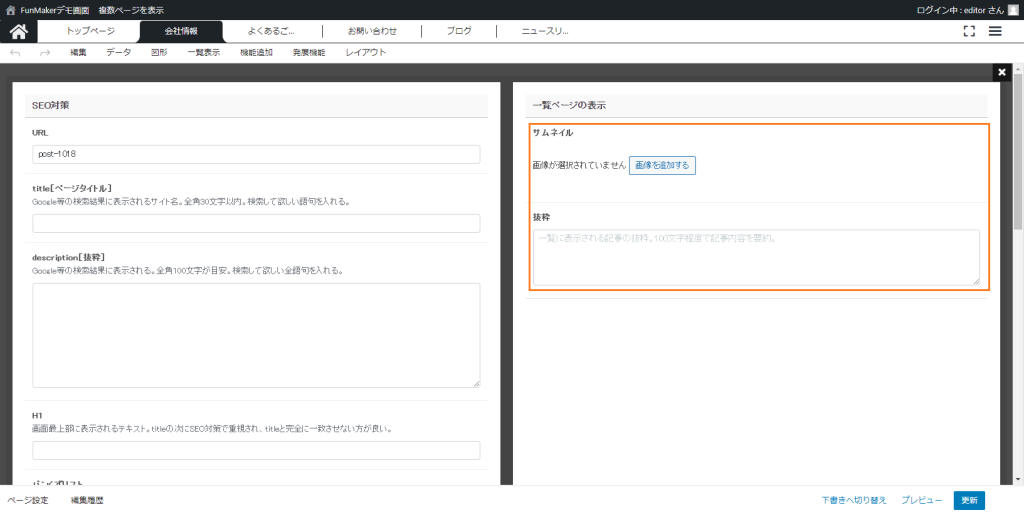
一覧ページの表示
一覧ページの表示では複数ページのまとまりなど記事一覧を表示するページの以下の項目が設定できます。
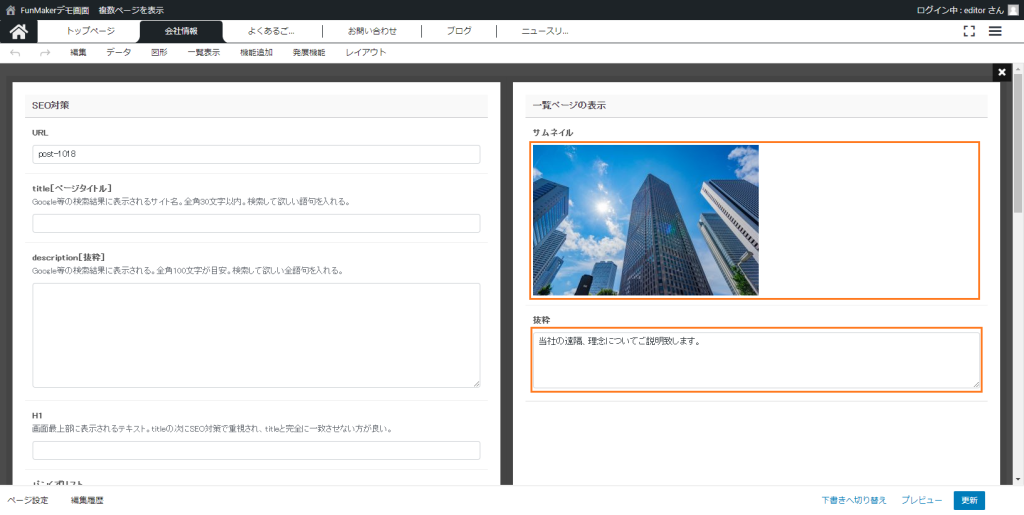
各項目の実際のホームページ上での表示は以下のようになります。
- サムネイル画像
- 画像のサムネイルを設定します。記事一覧画面に表示されます。画像がない場合はデフォルト画像、それもない場合にはNo
Imageの画像が表示されます。 - 抜粋
- 記事一覧画面およびヘッダーのページ説明に表示されます。抜粋を設定しない場合には記事一覧画面には記事の冒頭が表示されます。
- 表示するブログのまとまりページ
- この項目はブログページの編集画面にのみ表示されます。
編集履歴
記事を過去に保存した状態に戻すことができます。詳細については編集履歴の利用方法をご覧ください。
公開設定
- ステータス
- 「基本ページ」は初期状態では下書きになっています。コンテンツを作成中の時には下書きにしておくのが良いですが、作成した後で利用者に見えないようにするには「公開状態」を「非公開」にしましょう。
- 公開状態
- 「非公開」に設定することで利用者から見られないようにできます。「基本ページ」については削除ではなく「非公開」にすることでホームページからアクセスできないようにしましょう。
- 編集履歴
- コンテンツを保存するごとに編集履歴が追加されていきます。編集履歴を使うことでコンテンツを過去の状態に戻すことができます。
- 更新
- 記事の編集内容を保存してコンテンツを更新します。
コンテンツの削除方法
次に公開したコンテンツを削除する方法を見ていきましょう。こちらも作成方法と同様、基本ページと複数ページ・ブログで削除方法が異なります。
基本ページ
「公開状態」を「非公開」に設定することで利用者から見られないようにします。
複数ページ
複数ページのまとまりとコンテンツは別々に削除する必要があります。全てのコンテンツを削除してからまとまりを削除するようにします。
FunMakerでのコンテンツの編集や削除についての解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら