FunMakerではアイキャッチ画像は各ページで設定できるようになっていますが、このページにある方法でデフォルトの画像を設定しておくと全ページにアイキャッチ画像を一括で入れられます。
ページを開いたときに一番最初に目につく画像でサイトの印象にも影響があるので効果的に使用しましょう。
設定画面の表示方法
上部アイキャッチ画像の設定画面には「サイトデザイン」 >> 「上部アイキャッチ画像の設定」リンクをクリックすることで表示されます。
上部アイキャッチ画像とは
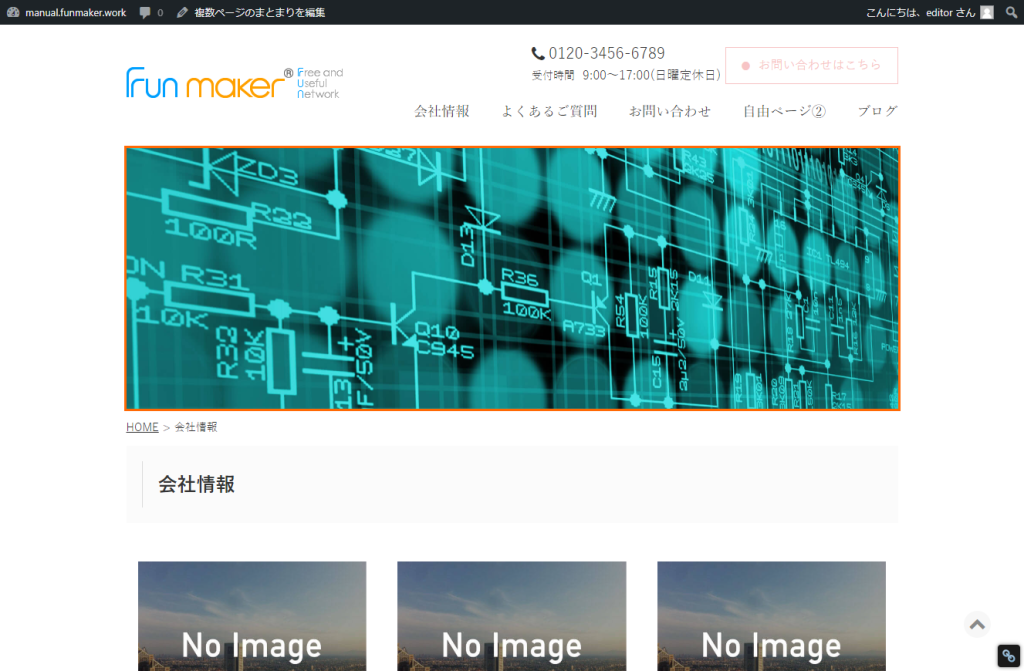
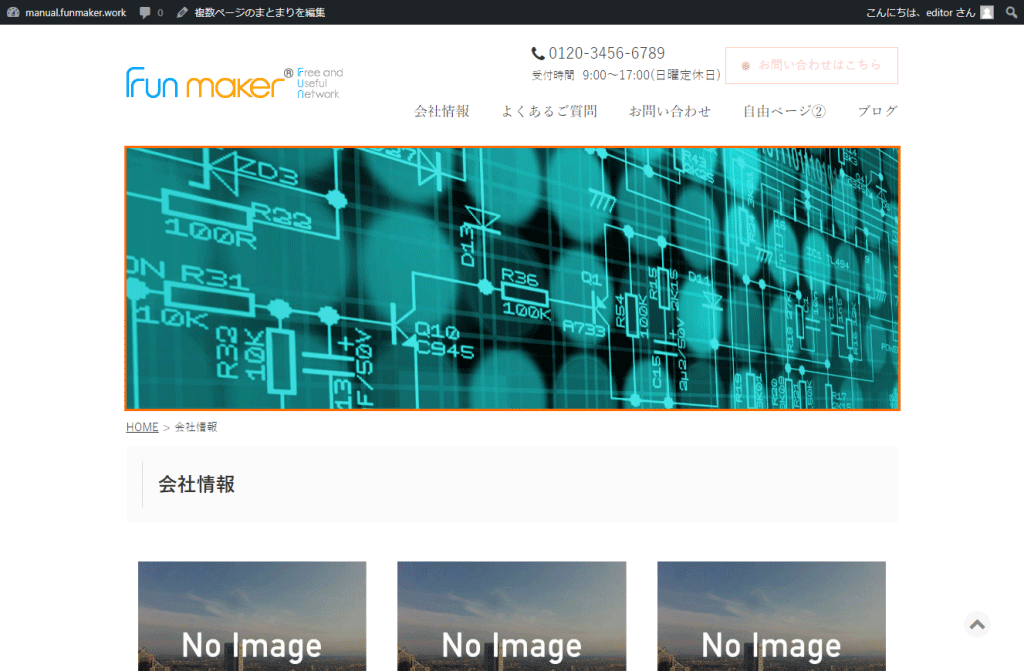
FunMakerでの上部アイキャッチ画像とは下図のようにトップページ以外のページでヘッダーとパンくずリストの間に表示される画像のことを言います。
FunMakerで表示する画像の中で一番横幅の広い画像となるため、縦長の画像を入れるとコンテンツを表示するまでに大量のスクロールが必要になるため、画像の縦横比には注意しましょう。
また、トップページでは上部アイキャッチ画像ではなく、スライドショーが使用できるようになっています。
設定
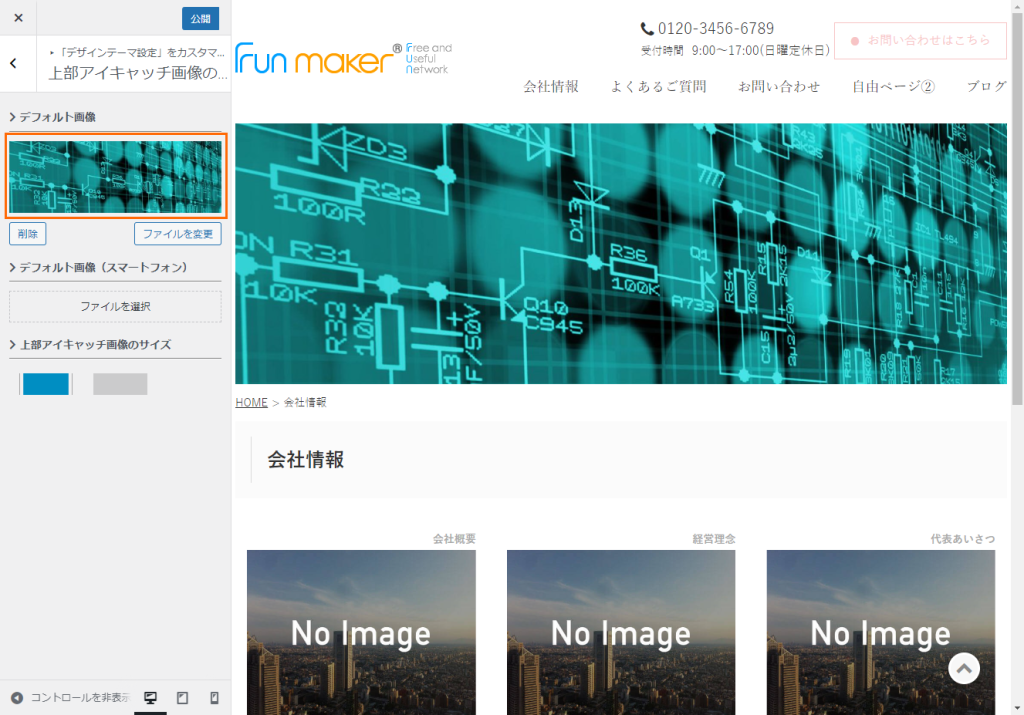
上部アイキャッチ画像の設定
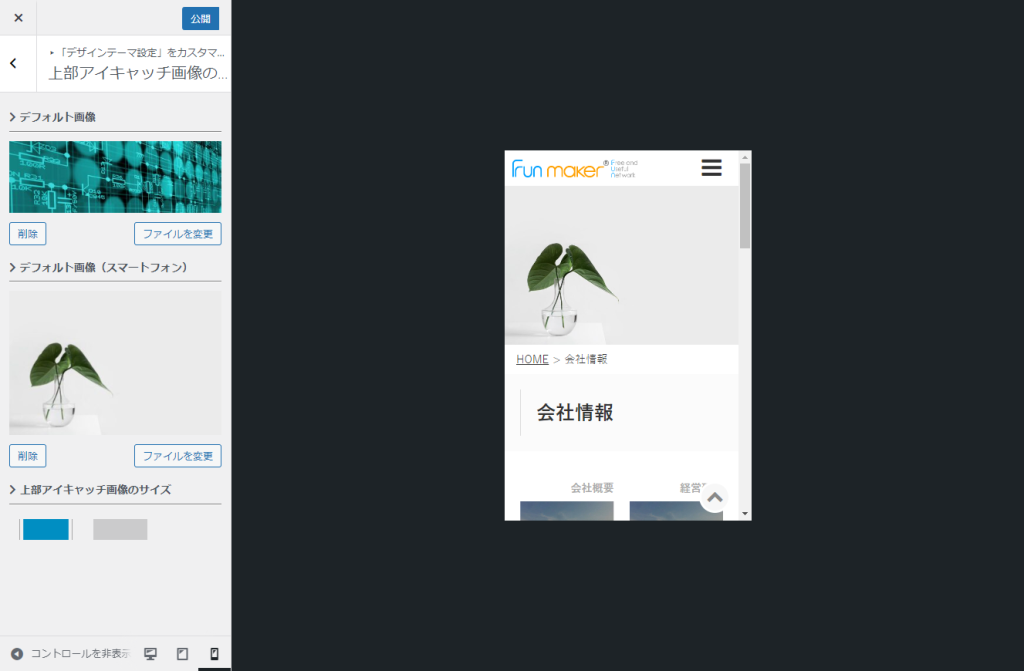
上部アイキャッチ画像はPC、タブレットで表示するための画像とスマホで表示するための画像の2種類が設定できます。 スマホで表示するための画像を設定しない場合にはスマホでもPC、タブレットと同じ画像が表示されます。
PC、タブレットで表示するための画像を設定すると以下のように表示されます。
次にスマホで表示するための画像を設定するとスマホではPCと異なる画像が表示できるようになります。
横幅の設定
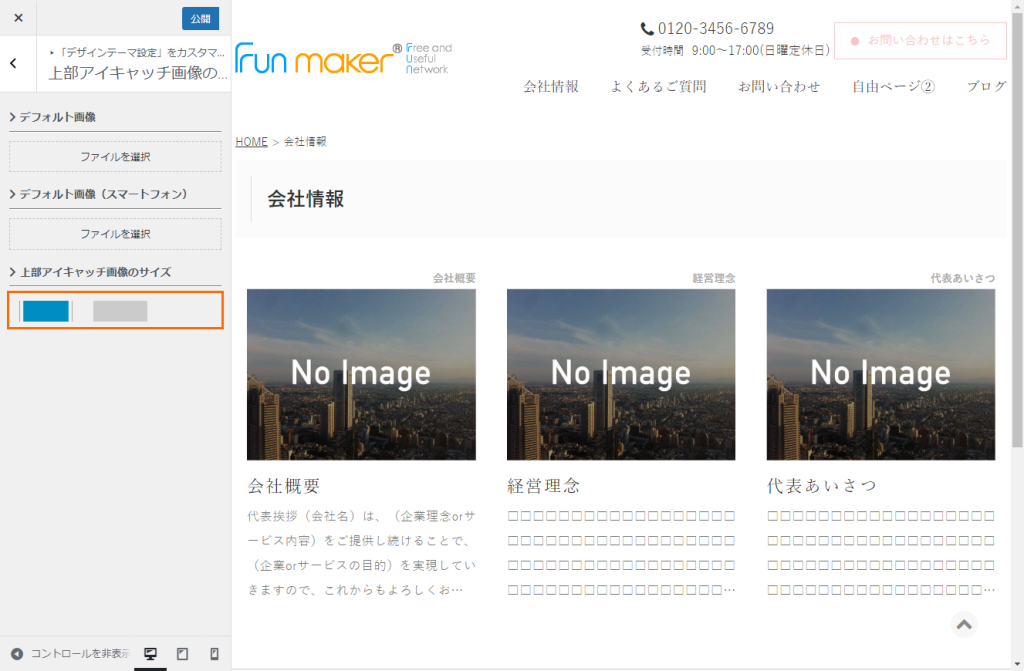
次に上部アイキャッチ画像の横幅の設定をおこないます。 アイキャッチ画像の横幅はデフォルトでは上記で設定した画像のように画面幅いっぱいになっていますが、コンテンツ幅に調整することができます(オレンジ枠左の画像)。
コンテンツ幅を指定したときの見た目は以下のようになります。

サイズの大きい画像が用意できない場合や、画像の縦横比が縦に長い場合にはコンテンツ幅にすることで画像が荒くなったり伸び過ぎることを防ぐことができます。
上部アイキャッチ画像のサイズ
上部アイキャッチ画像はコンテンツ幅、もしくは画面幅で表示するため、通常の画像よりも大きい画像を使用する必要があります。
画像の表示は横幅いっぱいになるように調整しているため、画像が荒くなるかどうかは画像の縦幅ではなく、横幅が重要となります。 目安として、上部アイキャッチ画像の横幅をコンテンツ幅で使用する場合、横幅1,240px(横幅を変更している場合には指定した横幅)以上の画像をご用意いただくと画像が荒くなることを防げます。
また、全画面表示を選択した場合には最低でも横幅1,920px以上の画像をご用意ください。
上部アイキャッチ画像の設定方法についての解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら