フッターのコンテンツとしてサイト内の主要なページへのリンクを作ることでページを最後まで読んだ方が次に読むページを誘導するとともにクローラーが巡回しやすくしましょう。
また、営業時間や所在地、地図など連絡先情報を記載しておくことでどのページからでもお客様がアクセスしやすいサイトにすることができます。
設定画面の表示方法
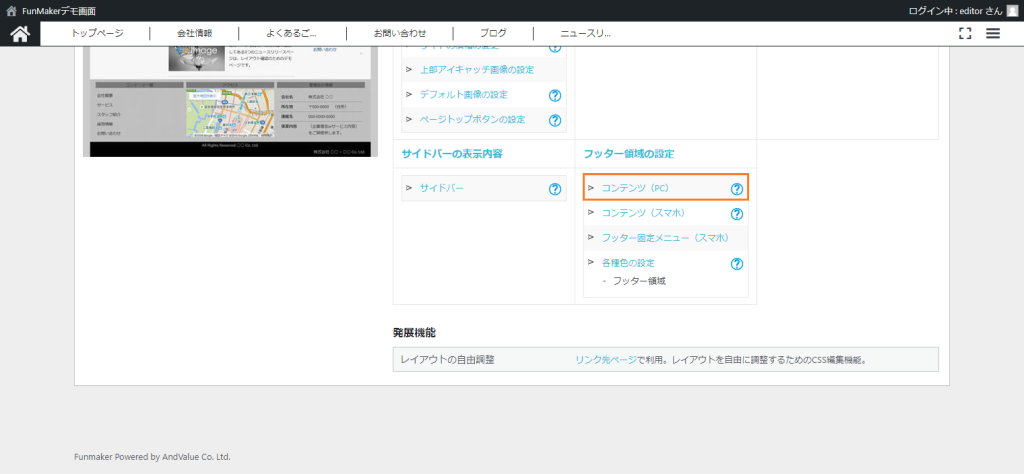
フッター領域のコンテンツ設定画面は「サイトデザイン」 >> 「コンテンツ(PC)」もしくは「コンテンツ(スマホ)」リンクをクリックすることで表示されます。
名前の通り、PCで表示するコンテンツを設定する場合には「コンテンツ(PC)」を、スマホで表示するコンテンツを設定する場合には「コンテンツ(スマホ)」を指定します。
編集内容は同じですので、ここでは「コンテンツ(PC)」をクリックしてPC用のコンテンツを設定します。
設定
フッター領域のコンテンツは最大三つの要素を配置することで設定します。
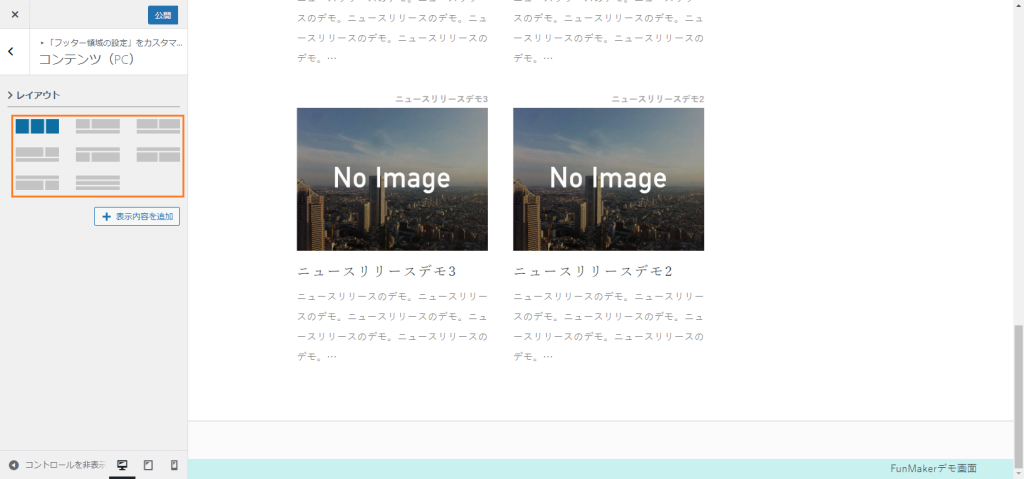
具体的には最初に「レイアウト」からフッターに表示するコンテンツのレイアウトを選択します。これから追加する要素を縦並びにする、横並びにする、などが選択できます。
横に並ぶレイアウトを選択
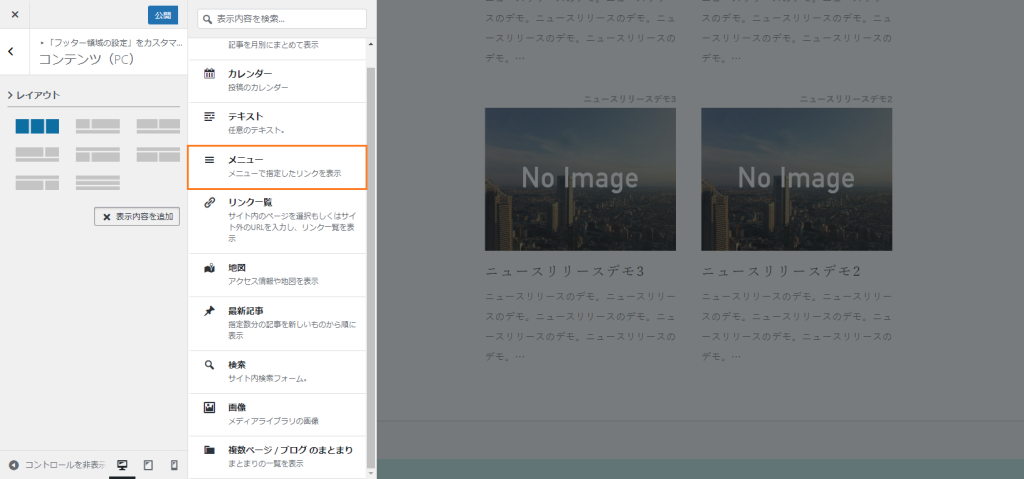
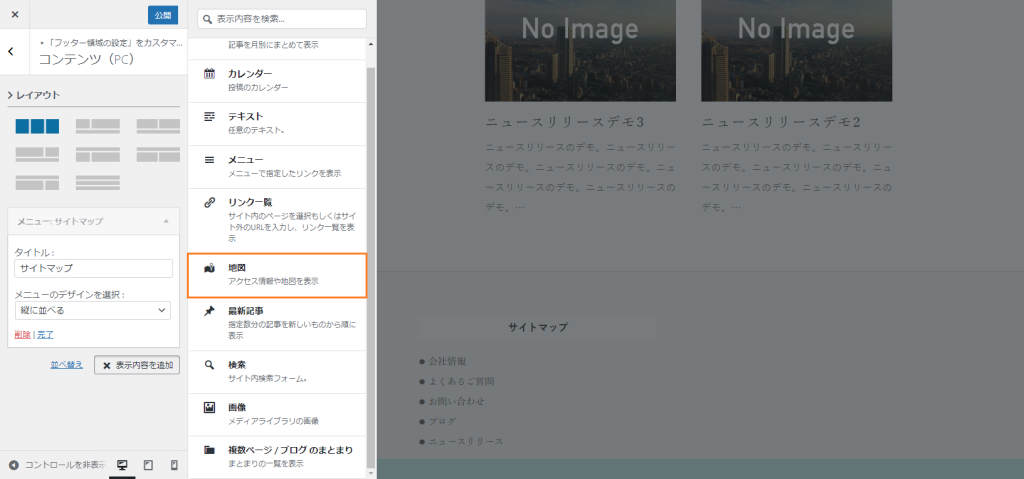
次にそれぞれのレイアウトに入れるコンテンツを選択します。コンテンツの種類はサイドバーと同様のコンテンツが使用できます。
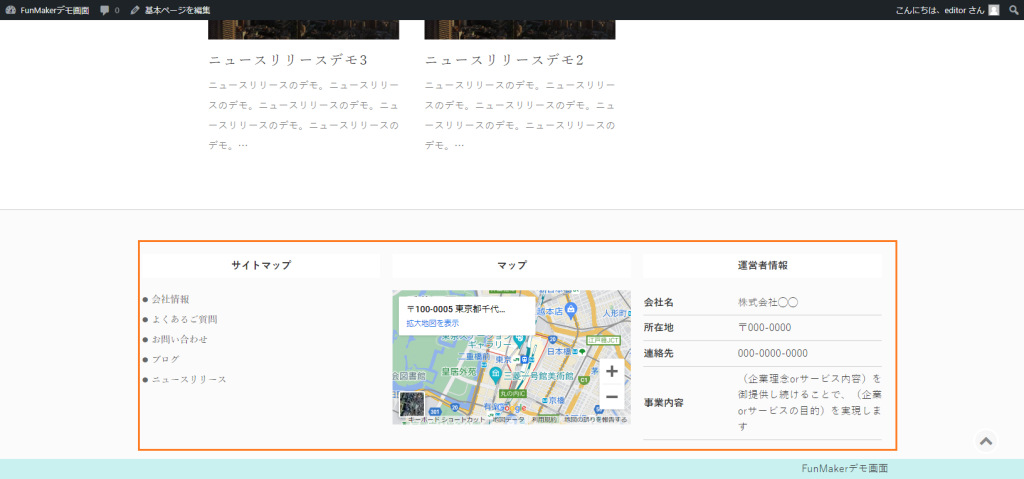
ここでは「メニュー」、「地図」、「テキスト」を使用して作成しています。
表示内容をクリックし、メニュー要素を選択
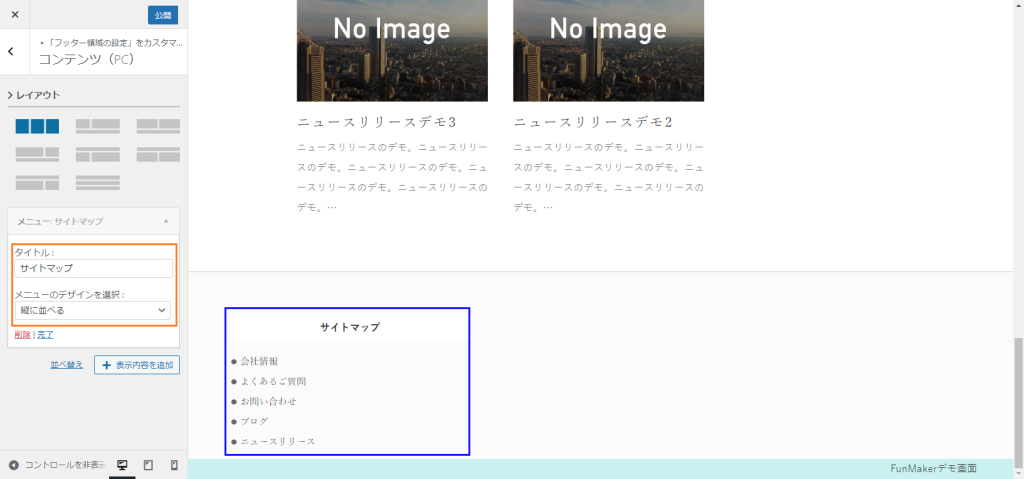
メニュー要素の「タイトル」および「デザイン」を設定
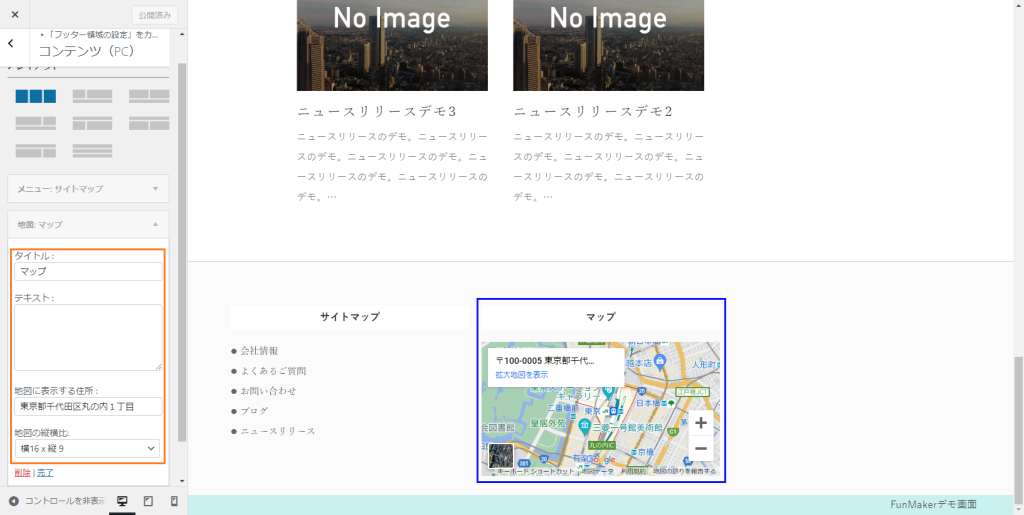
同様に地図を設定します。
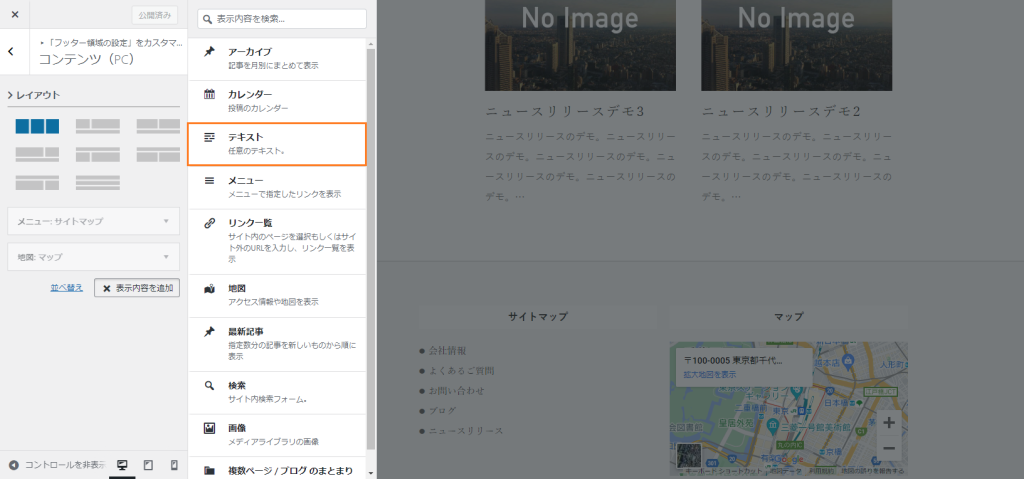
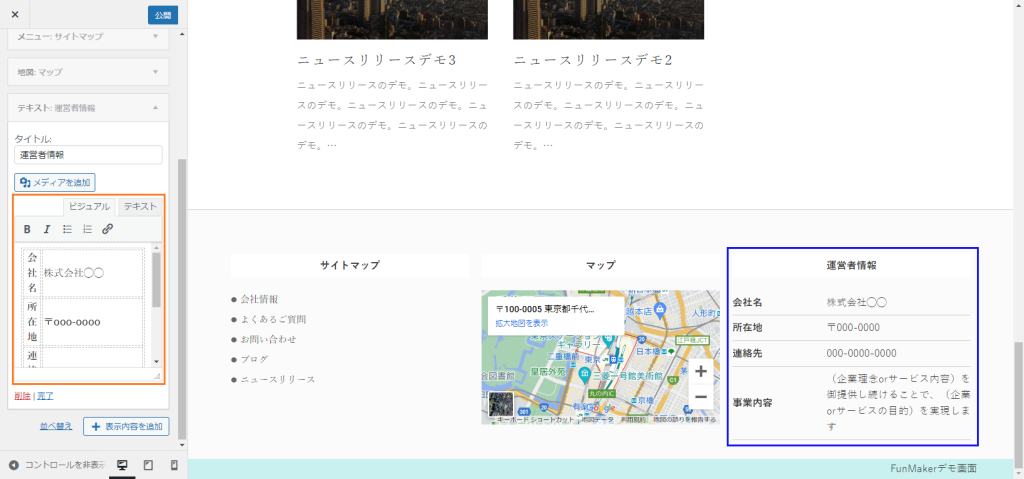
最後にテキストを用いて運営者情報を設定します。
最終的に出来上がったフッターがこちらです。
スマホでの設定
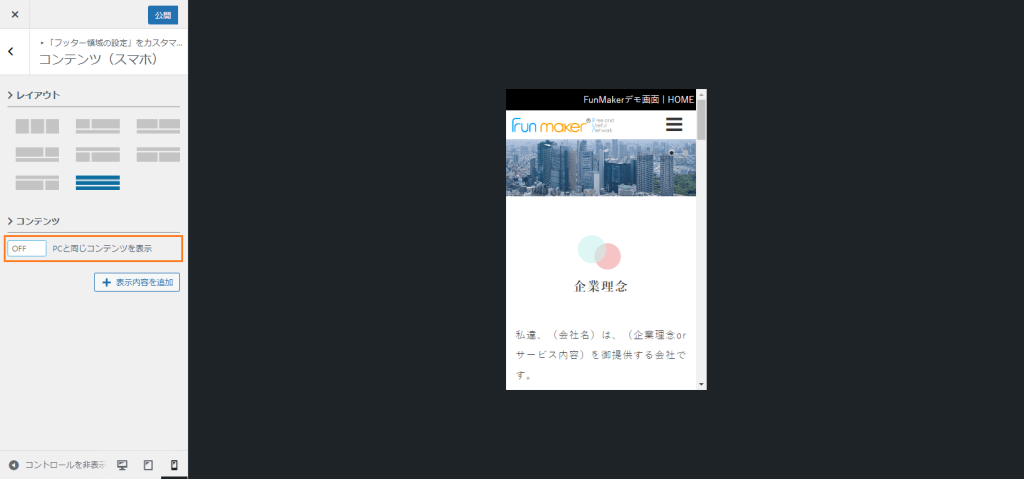
FunMakerでは管理のしやすさの観点から、PCとスマートフォンとでフッターに表示するコンテンツは共通になっていますが、PCではより多くの情報を載せたい場合やスマホではバナーを表示したいなどスマホとPCとでコンテンツを分けたい場合には「コンテンツ(スマホ)」の「PCと同じコンテンツを表示する」のチェックを外すことで別の内容を指定することができます。
スマホには「フッター固定メニュー」もあるのでお問い合わせへのリンクなどはこちらを使用してもよいでしょう。
フッター領域のコンテンツを編集する方法についての解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら