FunMaker[ファンメイカー]でデザインテーマ設定をおこなう際の各種色の設定についてのマニュアルページです。
ヘッダー、コンテンツ、サイドバー、フッターなど領域ごとに背景色や文字色など設定することができます。
ヘッダー、コンテンツ、サイドバー、フッターなど領域ごとに背景色や文字色など設定することができます。
設定画面の表示方法
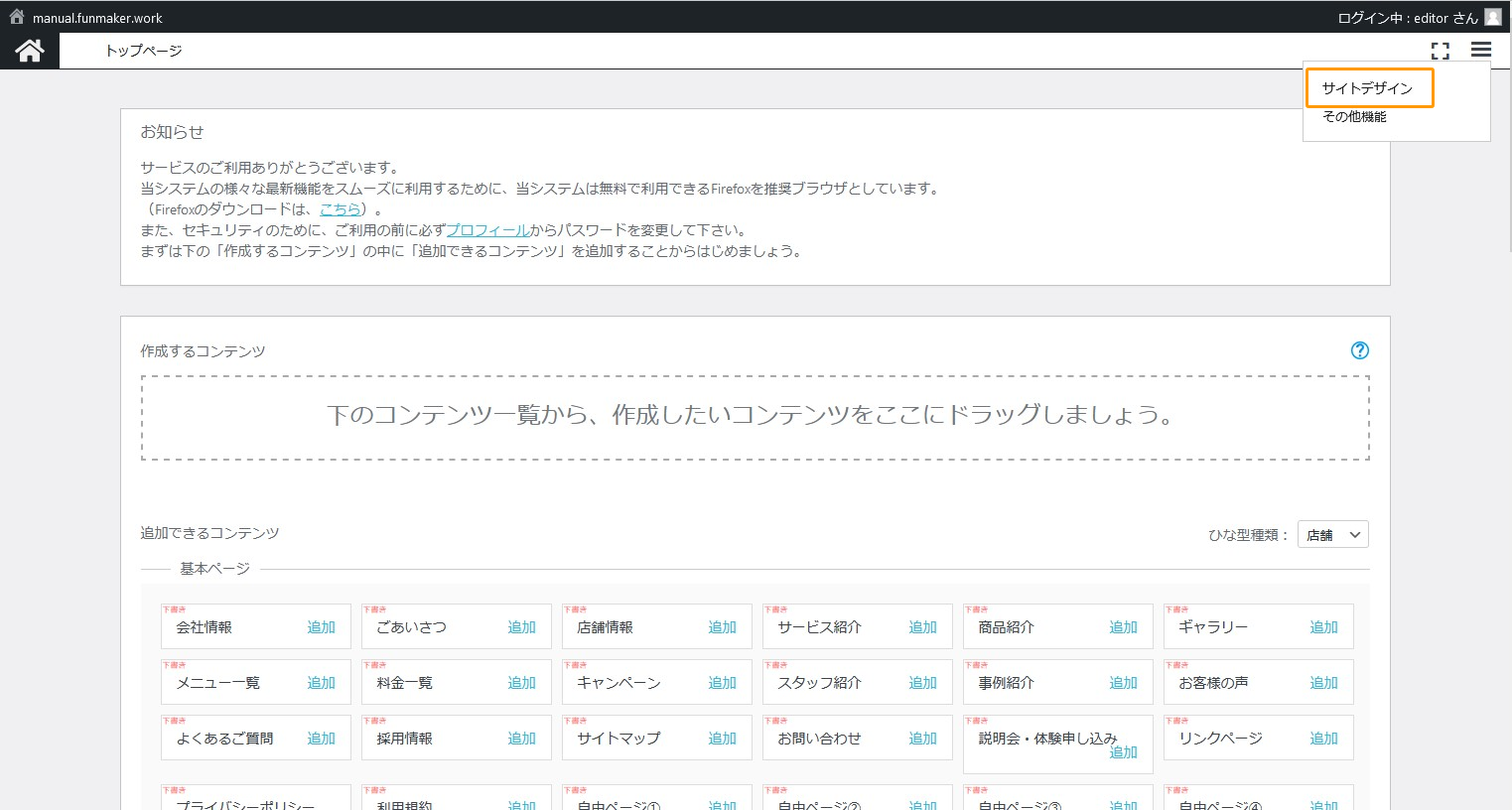
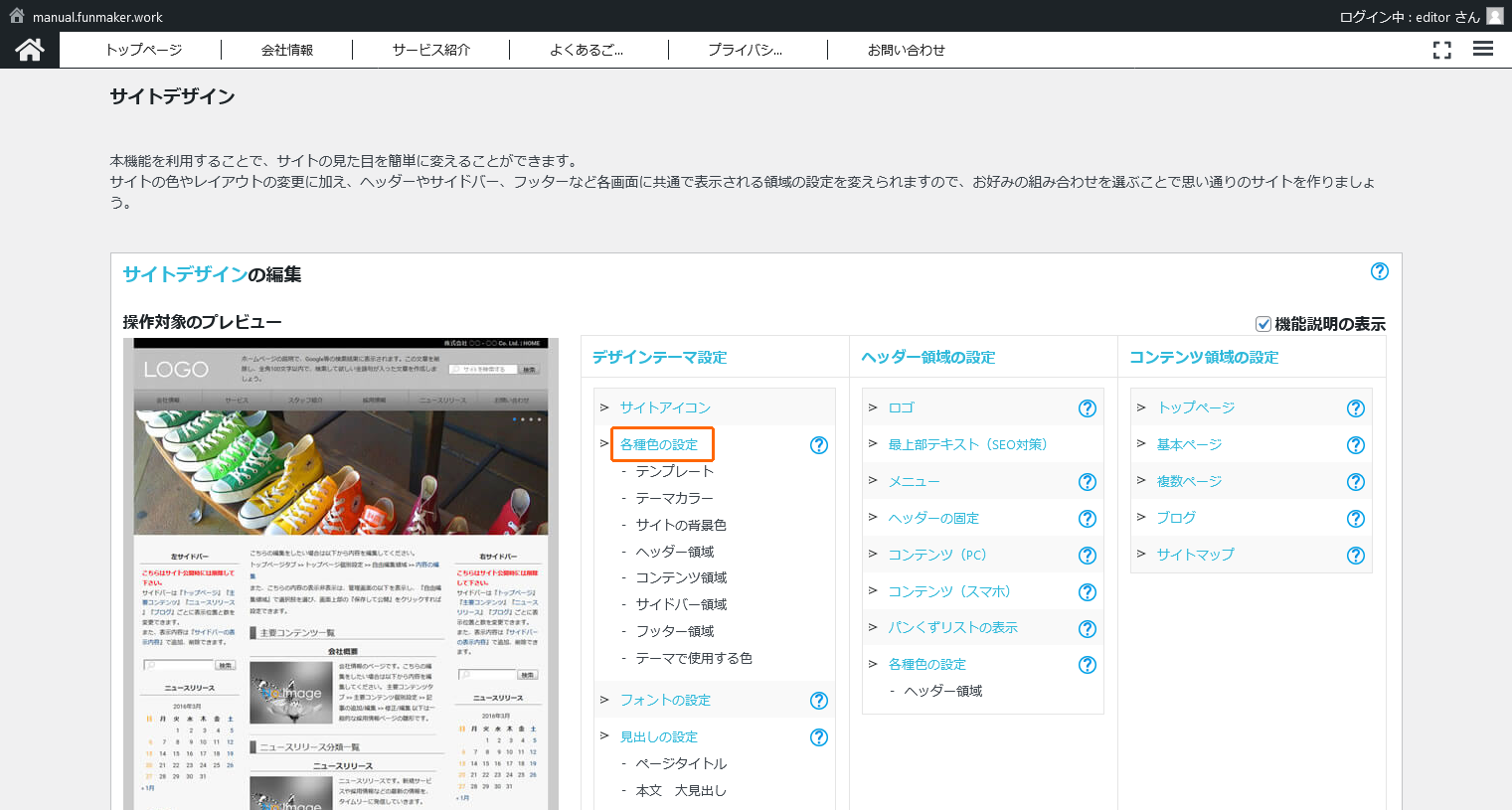
各種色の設定画面には「サイトデザイン」 >> 「各種色の設定」リンクをクリックすることで表示されます。 色の変更に関する設定は全てここからおこなうことができます。
カラーパレットの使い方
色の設定はカラーパレットを使っておこないます。カラーパレットは「色の選択」をクリックすることで開きます。
カラーパレットの下部にある色見本から希望の色に近い色を選びます。
カラーパレットの上部および右部で色を調整し、目的の色になるようにしてください。なお、色コードを直接入力することでも色を変更することができます。

色の選択を取り消したい場合には「クリア」ボタンを押してください。
項目ごとの役割と注意点
各種色の設定画面は「テーマカラー」、「サイトの背景色」、「ヘッダー領域」、「コンテンツ領域」、「サイドバー領域」、「フッター領域」の六つに分かれており、それぞれで設定できる項目の役割と注意点は以下の通りです。
はじめに出来上がりのイメージに近い色合いを「テーマカラー」から選んだ上でそれぞれの色を設定していきましょう。 選択しているテーマやメニュー等のオプションによっては設定を変えても反映されない項目もあるのでご注意ください。
テーマカラーの設定
- テーマカラー
- 全体の色合いを調整。ここで出来上がりのイメージに近い色合いを選ぶことで設定が楽になります。
サイトの背景色の設定
- ①サイト背景
- コンテンツ幅より外側の領域の色を設定することができます。
ヘッダー領域の設定
- ①背景色
- ヘッダーの背景色部分の色が変更されます。
- ②基本の文字色
- ヘッダーで使用している文字の色が変更されます。
- ③ページタイトル表示領域の背景
- ヘッダー上部にあるページタイトル部分の背景色が変更されます。
- ④ページタイトルの文字色
- ヘッダー上部にあるページタイトル部分の文字色が変更されます。
- ⑤ヘッダー線の色
- ヘッダーで使用される枠の色が変更されます。この項目はテンプレートで左サイドバーのものを選んだときにのみ影響します。
- ⑥メニューの背景
- グローバルメニューの背景色が変更されます。メニューの表示設定によっては変更されない場合があります。
- ⑦メニューの背景(カーソルをあてた時)
- メニュー上にマウスカーソルをあてた時のグローバルメニューの背景色が変更されます。
- ⑧メニューの文字色
- グローバルメニューの文字色が変更されます。
- ⑨メニューの文字色 (カーソルをあてた時)
- グローバルメニュー上にマウスカーソルをあてたときに表示される文字の色が変更されます。
- ⑩パンくずリストの文字色
- パンくずリストの文字の色が変更されます。
- ⑪パンくずリストのリンク文字色
- パンくずリストのリンクの文字の色が変更されます。
コンテンツ領域の設定
- ①背景色
- コンテンツ領域の背景色が変更されます。
- ②線の色
- 表や一覧画面の枠線などコンテンツ領域で使用されている線の色が変更されます。
- ③基本の文字色
- コンテンツ領域で使用される通常の文字の色が変更されます。
- ④タイトルの文字色
- コンテンツ領域で使用される見出しの文字の色が変更されます。これは見出しの設定で設定した色によって上書きされます。
- ⑤リンクの文字色
- コンテンツ領域で使用されるリンクの文字の色が変更されます。
- ⑥サブテキスト
- コンテンツ領域の一覧画面で表示されるサブテキストの色が変更されます。
- ⑦ボタンの背景色
- コンテンツ領域で使用されるボタンの背景色が変更されます。
- ⑧ボタンの文字色
- コンテンツ領域で使用されるボタンの文字色が変更されます。
- ⑨表の見出し背景色
- コンテンツ領域で使用される表の見出し部分の背景色が変更されます。
- ⑩表の見出し文字色
- コンテンツ領域で使用される表の見出し部分の文字色が変更されます。
- ⑪表の背景色
- コンテンツ領域で使用される表の背景色が変更されます。
- ⑫表の文字色
- コンテンツ領域で使用される表の文字色が変更されます。
- ⑬表の枠線の色
- コンテンツ領域で使用される表の枠線の色が変更されます。
サイドバー領域の設定
- ①背景色
- サイドバー領域の背景色が変更されます。
- ②線の色
- 記事リンクのリスト表示などサイドバー領域で使用される線の色が変更されます。
- ③基本の文字色
- サイドバー領域で使用される通常の文字色が変更されます。
- ④タイトルの背景色
- サイドバー領域タイトル部分の背景色が変更されます。
- ⑤タイトルの文字色
- サイドバー領域タイトル部分の文字色が変更されます。
- ⑥リンクの文字色
- サイドバー領域で使用されるリンクの文字の色が変更されます。
フッター領域の設定
- ①背景色
- フッター領域の背景色が変更されます。
- ②線の色
- 運営者情報などフッター領域で使用される線の色が変更されます。
- ③基本の文字色
- フッター領域で使用される通常の文字色が変更されます。
- ④タイトルの背景色
- フッター領域タイトル部分の背景色が変更されます。
- ⑤タイトルの文字色
- フッター領域タイトル部分の文字色が変更されます。
- ⑥リンクの文字色
- フッター領域で使用されるリンクの文字の色が変更されます。
- ⑦固定メニュー(スマホ)背景色
- スマホ画面の一番下に表示される固定メニューの背景色が変更されます。
- ⑧固定メニュー(スマホ)文字色
- スマホ画面の一番下に表示される固定メニューの文字色が変更されます。
ページトップボタンの設定
- ①ボタンの背景色
- ページの右下に表示されているページトップボタンの背景色が変更されます。
- ②ボタンの文字色
- ページトップボタンの文字色(中央の矢印)が変更されます。
- ③ボタンの背景色(カーソルをあてた時)
- ページトップボタンにカーソルをあてた時のページトップボタンの背景色が変更されます。
- ④ボタンの文字色(カーソルをあてた時)
- ページトップボタンにカーソルをあてた時のページトップボタンの文字色が変更されます。
テンプレートで使用する色
- ①テーマ主要色
- テンプレートの主要色を設定します。
- ②テーマ補助色
- テンプレートの補助色を設定します。
- ③テーマ差し色
- テンプレートの差し色を設定します。
- ④テーマの文字色
- テンプレートの文字色を設定します。
これらの色を組み合わせることによってお好みのデザインのホームページを作成しましょう。 各種色の設定に関する解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら