FunMaker[ファンメイカー]でデザインテーマ設定をおこなう際のサイトの背景に画像を設定する方法についてのマニュアルページです。小さなディスプレイでは表示されない領域ですが、大きなディスプレイになると画面脇に余白が生じ、その領域の色や画像をここで設定します。
設定画面の表示方法
サイト背景の設定画面には「サイトデザイン」 >> 「サイト背景の設定」リンクをクリックすることで表示されます。


設定
サイト背景の設定画面で設定できる項目はサイトの背景画像です。透過画像を利用することで背景色の上に画像を載せることも可能です。
それでは背景画像の設定方法をそれぞれ見ていきましょう。
背景画像の設定
背景画像
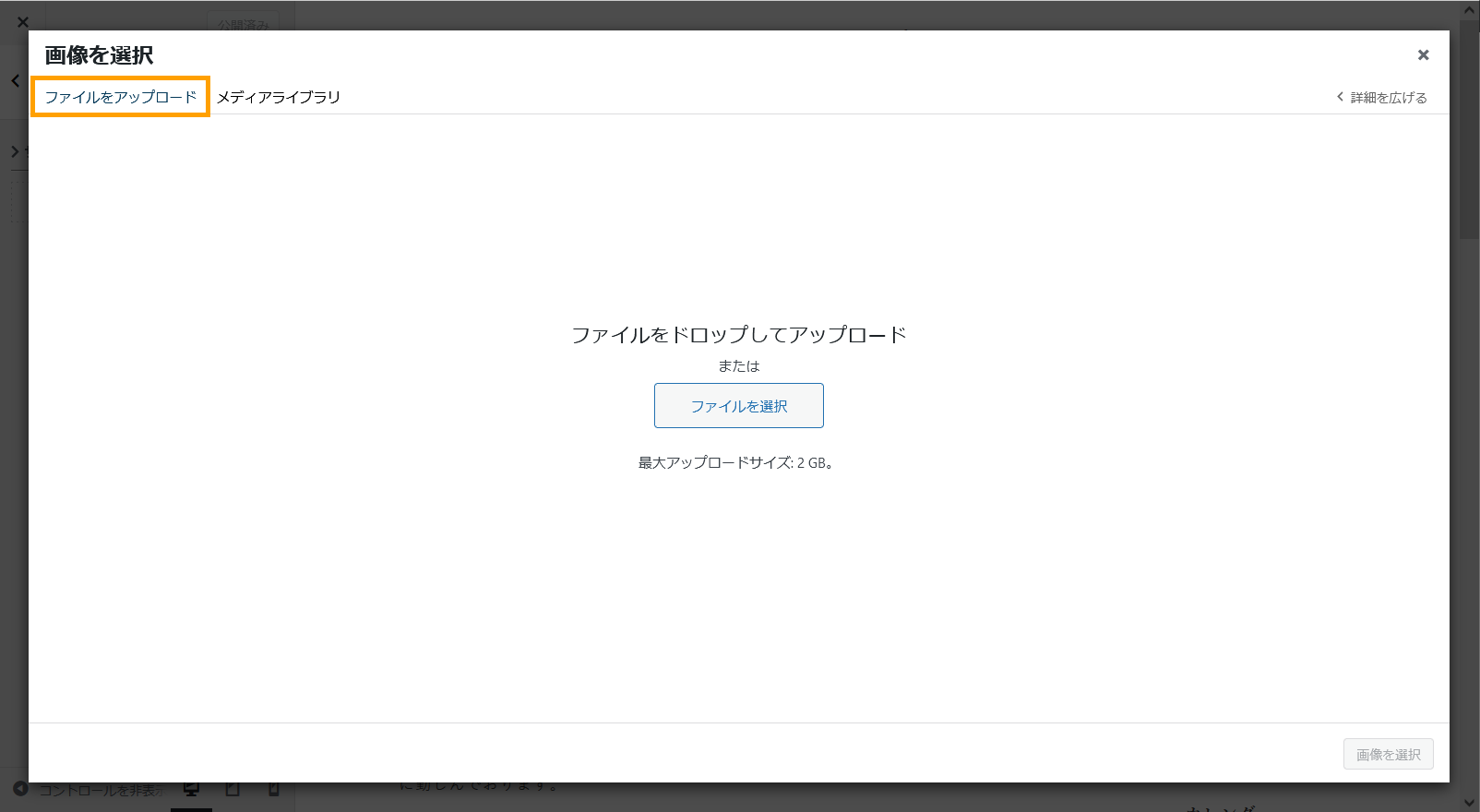
表示されたポップアップの「ファイルをアップロード」を選び、画像をドラッグ操作もしくは「ファイルを選択」から選択します。
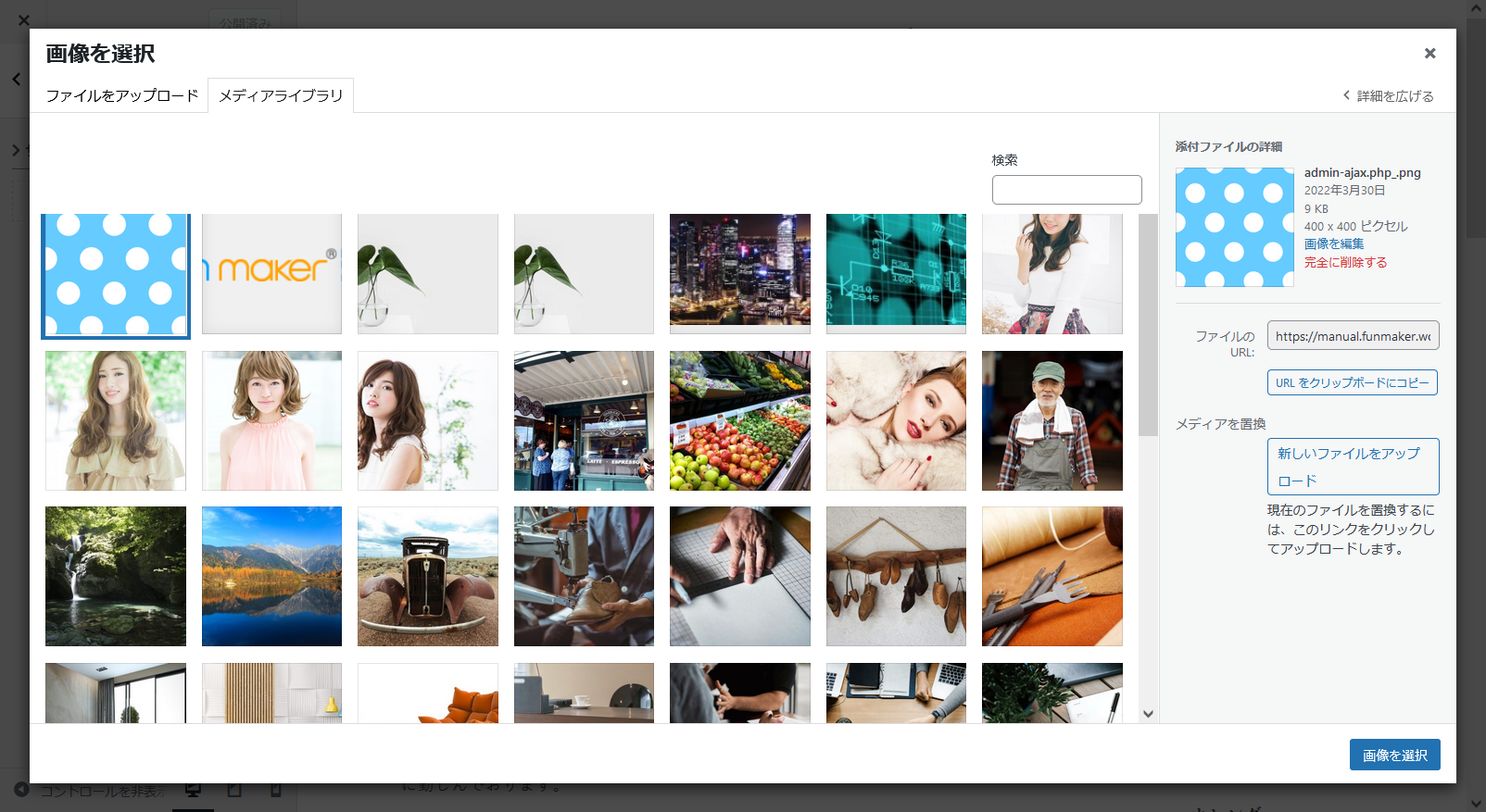
アップロードしたファイルにチェックが入っていることを確認し、「画像の選択」を押します。

プレビュー画面に反映されるので問題がなければ「保存して公開」を押して公開してください。

背景画像と背景色両方とも設定したい場合には背景画像を透過で作成しておかないと背景画像が優先して表示され、背景色が表示されませんのでご注意ください。
サイト背景の設定に関する解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら