問い合わせページへのリンクや電話をかけるためのリンクなどを設定することで利用者のアクションに繋がりやすいサイトにすることができます。
フッター固定メニューとは
FunMakerで設定するフッター固定メニューとは下図のようなリンクのことを言い、これらはスクロールしても常に最下部に表示されます。
表示できるものとしてはアイコンのみ、リンクテキストのみ、アイコンとリンクテキスト、の3種類の組み合わせで、最大で5つまでリンクを作成することができます。
リンクの数が増えるとメニューあたりに表示できる文字数が減りますので、リンクテキストを短くするか表示しないなど調整をするようお願いします。
設定画面の表示方法
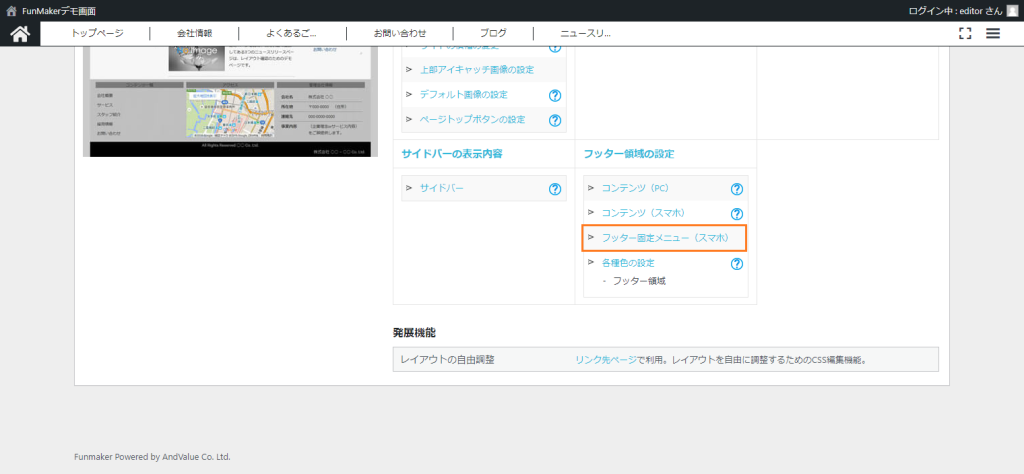
フッター領域のコンテンツ設定画面は「サイトデザイン」 >> 「フッター固定メニュー」リンクをクリックすることで表示されます。
設定
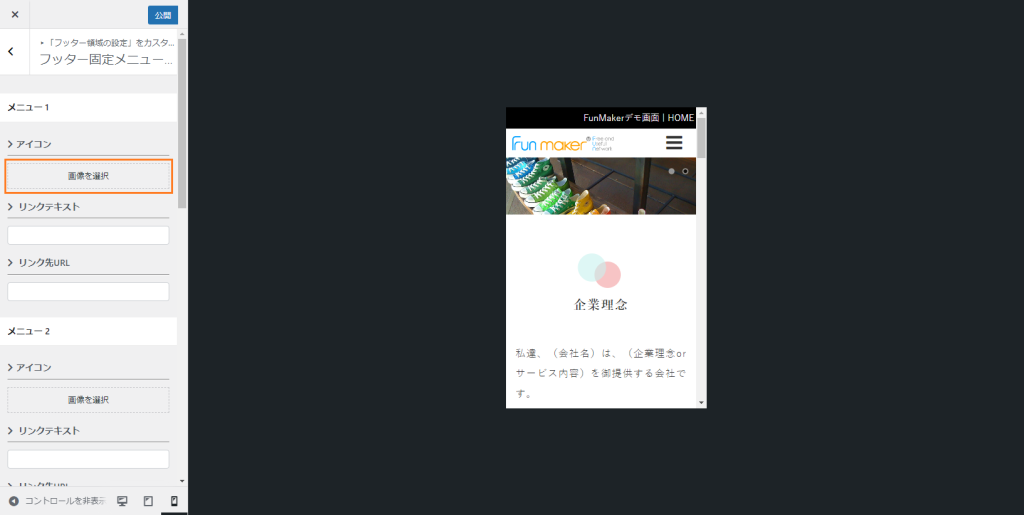
フッター固定メニューは「アイコン」「リンクテキスト」「リンク先URL」の組み合わせを一つのメニューとし、最大5つまでメニューを入れられるようになっています。
メニュー2、メニュー3とメニューを増やしていくと表示領域が均等に分割されます。
アイコンとリンクテキストは両方入れなければいけない訳ではなく、片方でも構いませんが、リンク先URLだけ入力してもアイコンかリンクテキストがないと表示されません。
ここではフッターに「問い合わせ先」、「電話」の二項目を作ってみましょう。
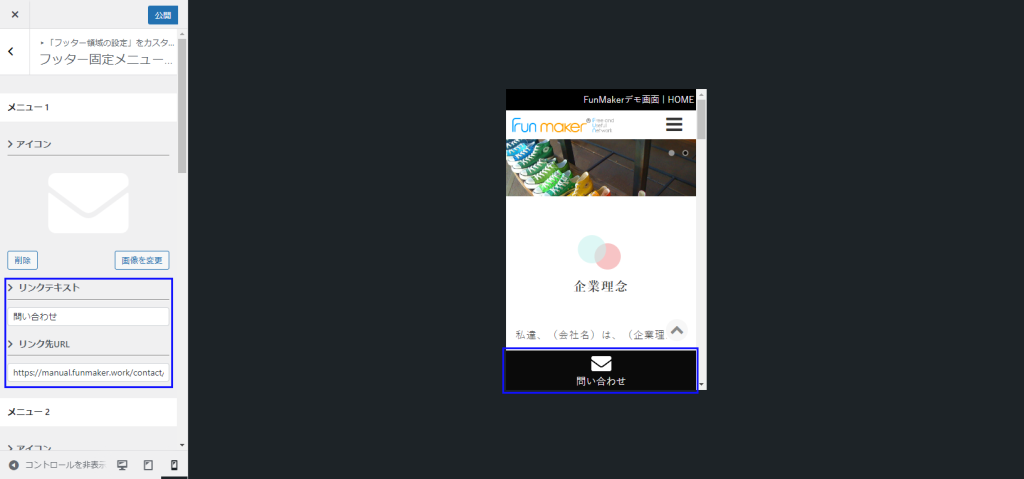
まず、メニュー1に問い合わせ用のアイコン画像を入れるために「画像を選択」をクリックします。
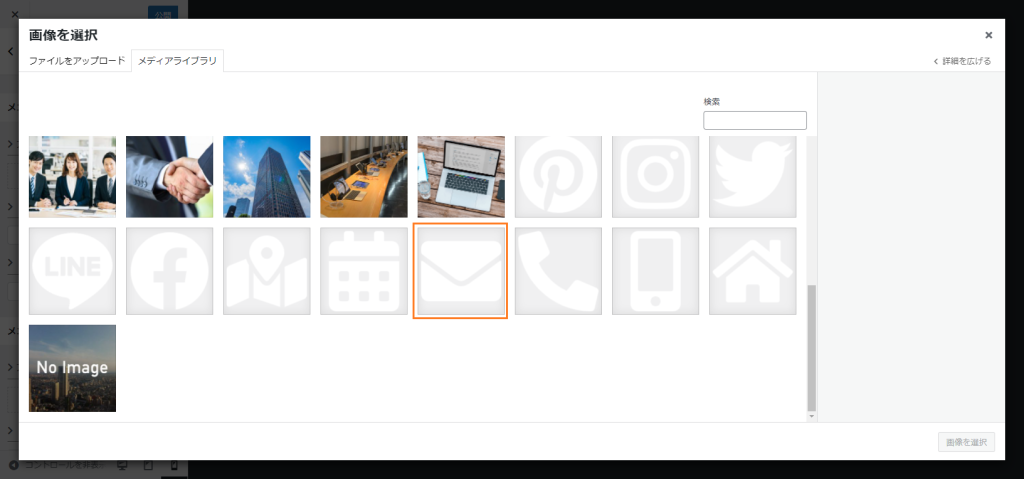
FunMakerで最初から入っているアイコンからもお選びいただけますが、色が合わない場合やより好みの画像がある場合にはそちらをご使用ください。
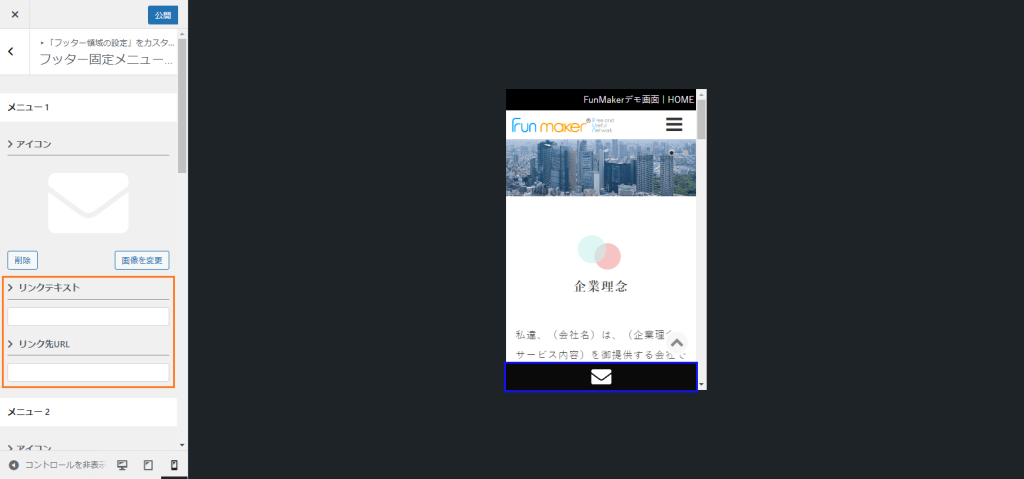
アイコンを設定すると以下のような表示になります。
次にリンクテキストとリンク先URLを入力し、メニュー1は完成です。

ここまで設定すると以下のように問い合わせ先のメニューだけがフッターに固定表示されるようになります。
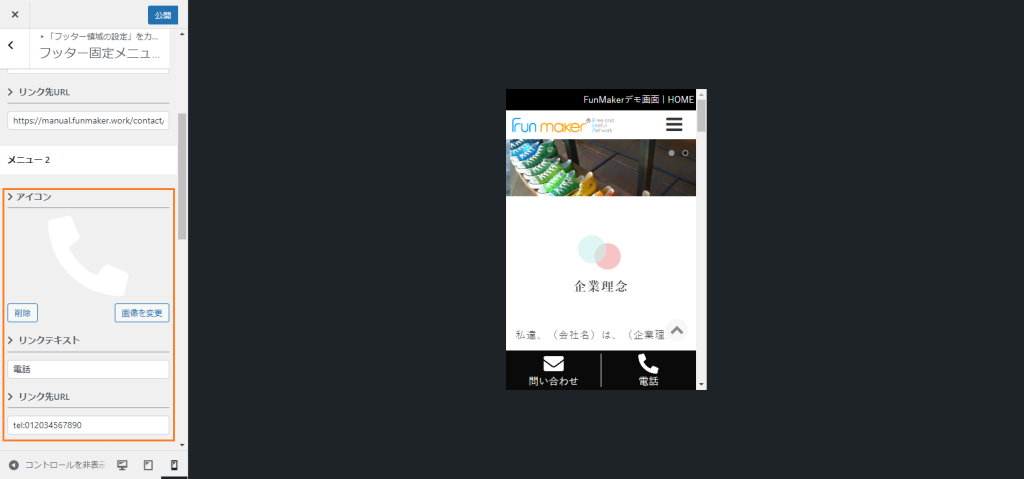
「問い合わせ先」を設定したのと同様に「電話」の項目をメニュー2に追加していきます。
下図のようにリンク先URLを「tel:」ではじめ、その後に電話番号を入力する形式にするとクリックで電話番号に電話がかかるようになります。
フッター固定メニューの背景色やリンクの色を変えたい場合は各種色の設定から設定変更をお願いします。
フッター固定メニューを編集する方法についての解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら