ヘッダーのコンテンツとして電話番号や営業時間、お問い合わせ先バナーなど目立つ位置に情報を載せることで、利用者がアクションに繋げやすいWEBサイトを作成することができます。
載せたい情報が多い場合にはサイドバーやフッターなど別の場所に移すことも考えるようにしましょう。
設定画面の表示方法
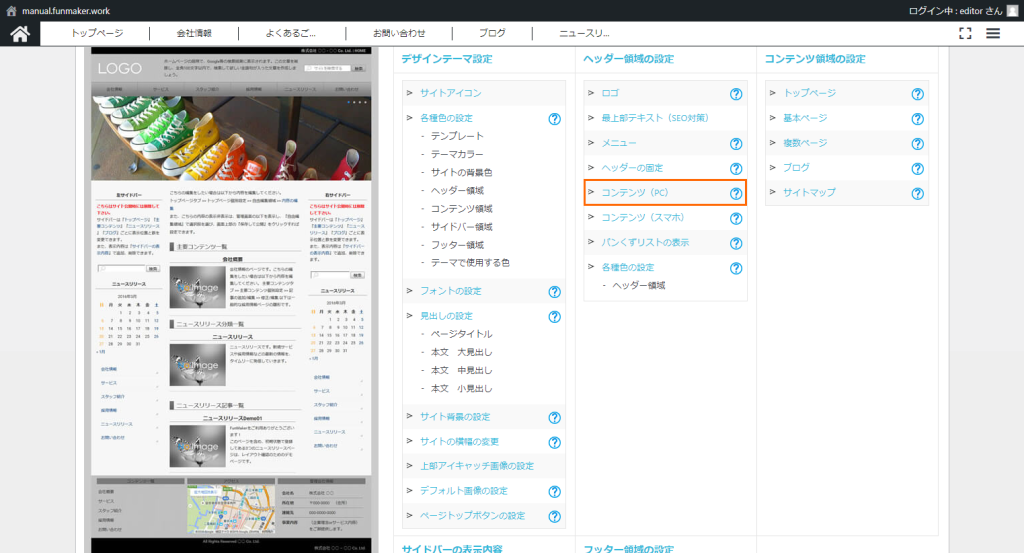
ヘッダー領域のコンテンツ設定画面は「サイトデザイン」 >> 「コンテンツ(PC)」もしくは「コンテンツ(スマホ)」リンクをクリックすることで表示されます。
名前の通り、PCで表示するコンテンツを設定する場合には「コンテンツ(PC)」を、スマホで表示するコンテンツを設定する場合には「コンテンツ(スマホ)」を指定します。
編集内容は同じですので、ここでは「コンテンツ(PC)」をクリックしてPC用のコンテンツを設定します。
設定
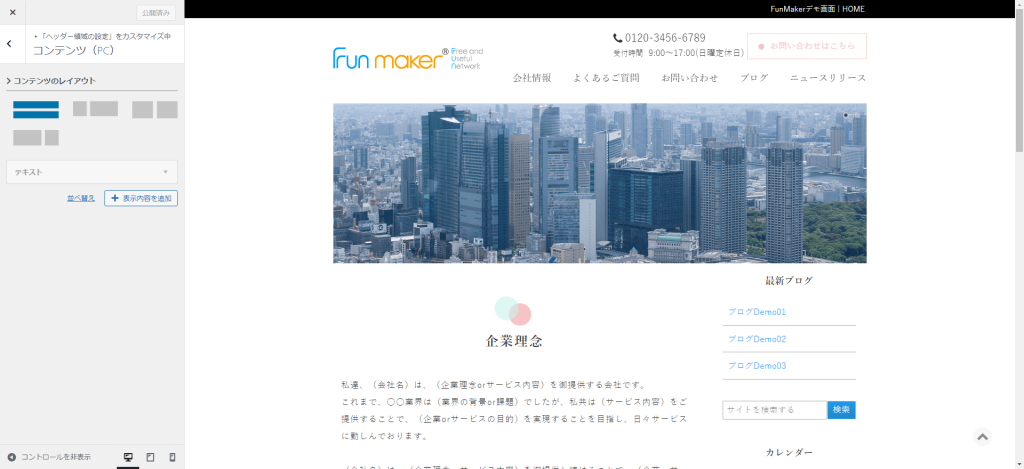
ヘッダー領域のコンテンツは最大二つの要素を配置することで設定します。
具体的には最初に「コンテンツのレイアウト」からヘッダーに表示するコンテンツのレイアウトを選択します。これから追加する要素を縦並びにする、横並びにする、などが選択できます。
縦に並ぶレイアウトを選択
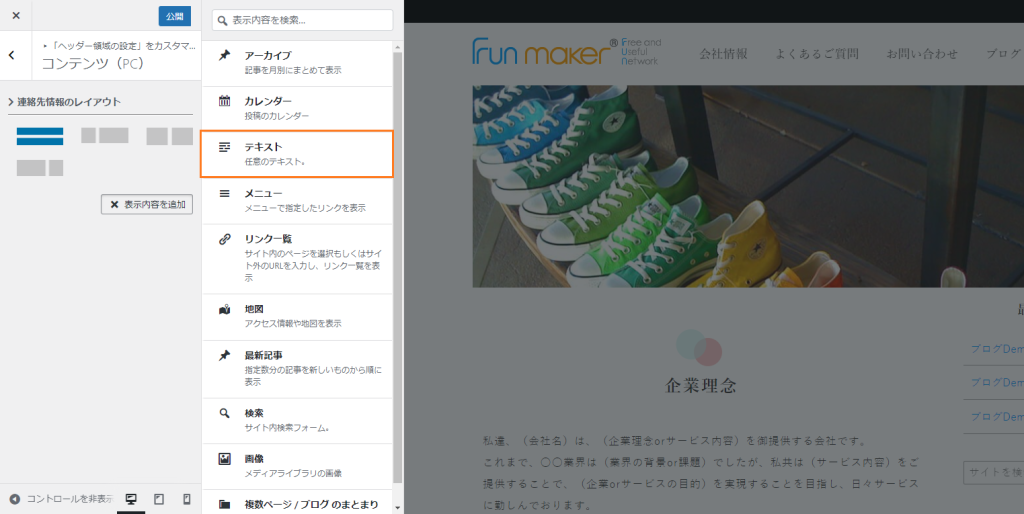
次にそれぞれのレイアウトに入れるコンテンツを選択します。コンテンツの種類はサイドバーと同様のコンテンツが使用できますが、入れられる領域のサイズからテキストもしくは画像を入れるのが好ましいです。
ここでは電話番号と営業時間、お問い合わせへのリンクを一つのテキスト要素を使用して作成しています。
表示内容をクリックし、テキスト要素を選択
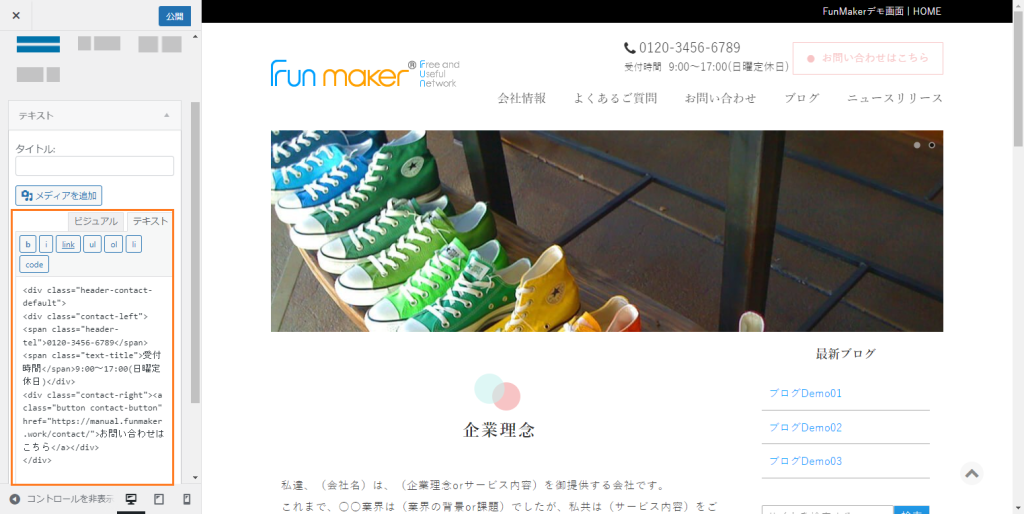
テキスト要素に連絡先情報を入力
保存ボタンを押し、入力した連絡先がホームページに反映されていることを確認しましょう。
スマホでの設定
FunMakerでは管理のしやすさの観点から、PCとスマートフォンとでヘッダーに表示するコンテンツは共通になっていますが、PCではより多くの情報を載せたい場合やスマホではバナーを表示したいなどスマホではPCとコンテンツを分けたい場合には「コンテンツ(スマホ)」の「PCと同じコンテンツを表示する」のチェックを外すことで別の内容を指定することができます。
スマホには「フッター固定メニュー」もあるのでお問い合わせへのリンクなどはこちらを使用してもよいでしょう。
ヘッダー領域のコンテンツを編集する方法についての解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら