FunMaker[ファンメイカー]でブログのデザイン変更についてのマニュアルページです。ここではブログを表示する際のサイドバーの数と位置およびブログの記事一覧のレイアウトを変更することができます。
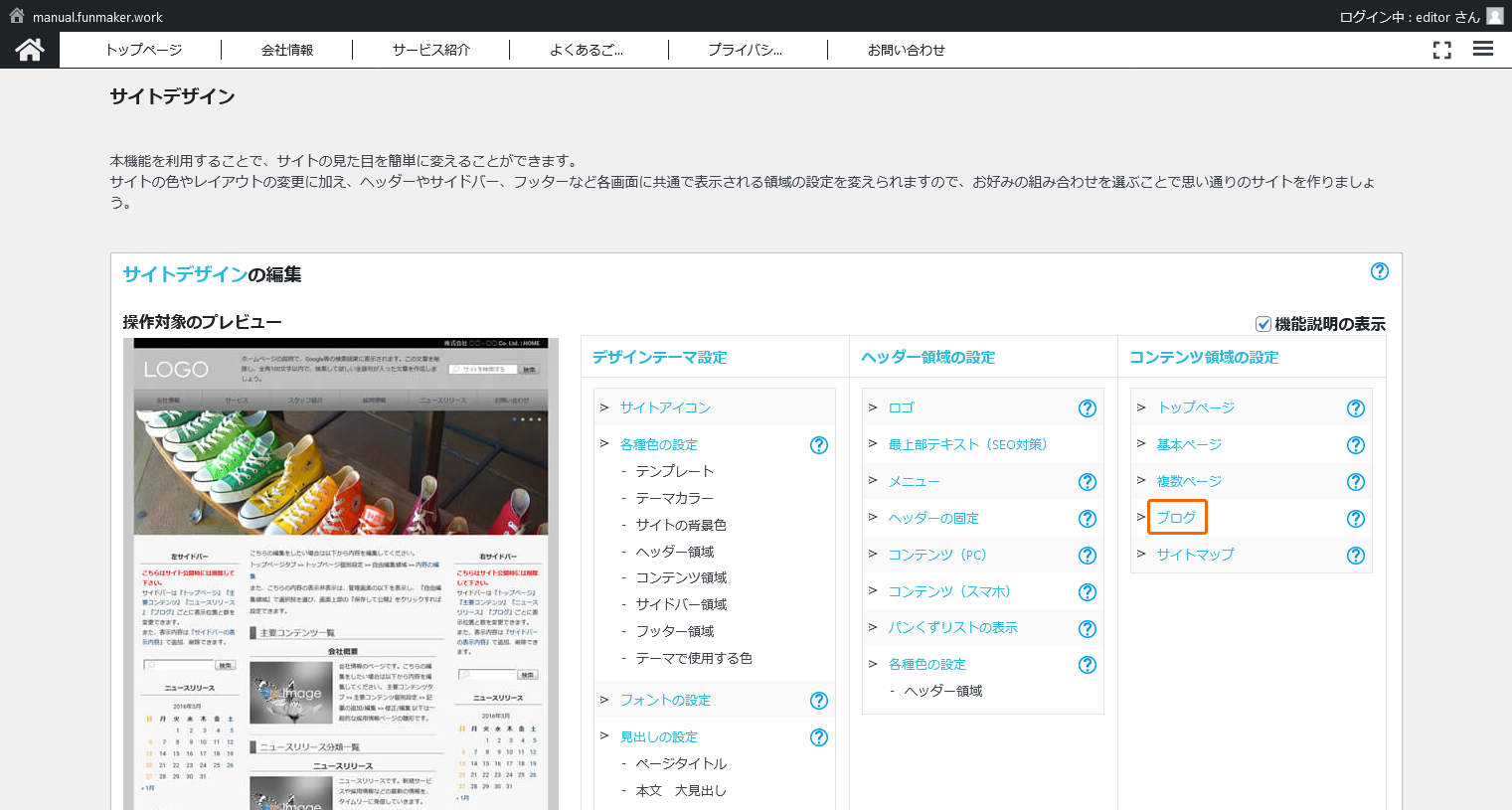
設定画面の表示方法
各種色の設定画面には「サイトデザイン」 >> 「ブログ」リンクをクリックすることで表示されます。
設定
ブログのトップページ
- ブログタイトル
-
ブログのトップページ( https://XXX.com/blog/ )に表示するタイトルを変更することができます。
何も設定しない場合には「ブログ」が設定されます。 - 上部アイキャッチ画像
-
ブログの記事ページの上部に画像を設定することができます。
パソコンとスマートフォンで画像を変えることができ、PCだけ設定した場合にはスマホでも同じ画像が使用されます。
一覧ページ
- サイドバーレイアウト
- サイドバーの表示・非表示、レイアウトを切り替えます。サイドバーは最大で二つまで表示することができます。
- 記事一覧レイアウト
-
ブログのまとまりページの表示レイアウトを選択します。
ブログのまとまりページの表示レイアウトは各まとまりの編集画面から個別設定できますが、未設定の場合にはこのレイアウトが適用されます。 - 作成日付の表示
-
ブログページを作成した日付を表示します。表示・非表示を切り替えられる他、日付のフォーマットを選択することができます。
この日付は各記事のクイック編集画面から変更することができます。 - SEO対策用テキスト
-
「表示する」にするとまとまりページの記事の右上に「SEO対策テキスト」が表示されるようになります。
SEO対策用テキストは記事ページの編集画面にあるページ設定で設定することができ、ページタイトルに強化したいキーワードが含まれないときに有効です。 - ブログのまとまりページを階層化したときの表示
-
ブログのまとまりを階層化したときに表示する内容を選択できます。
まとまりのみ表示、まとまりごとに表示、すべての記事を表示の3パターンから選択できます。
ブログのまとまりページを階層化したときの表示の設定
「まとまりを表示」を設定したときの表示

記事ページ
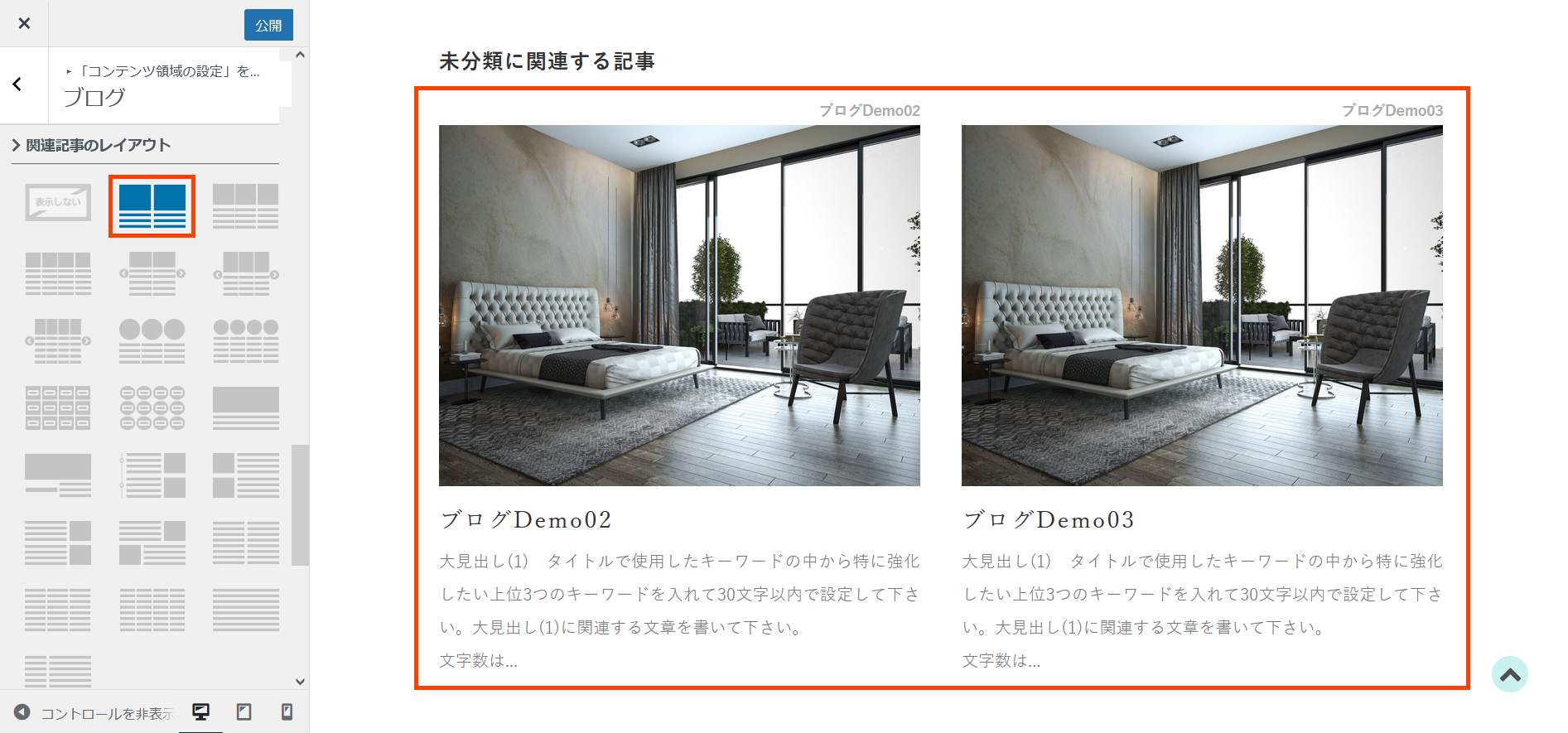
- 関連記事のレイアウト
-
FunMakerには同じまとまりに属するブログ記事を自動表示する機能があります。
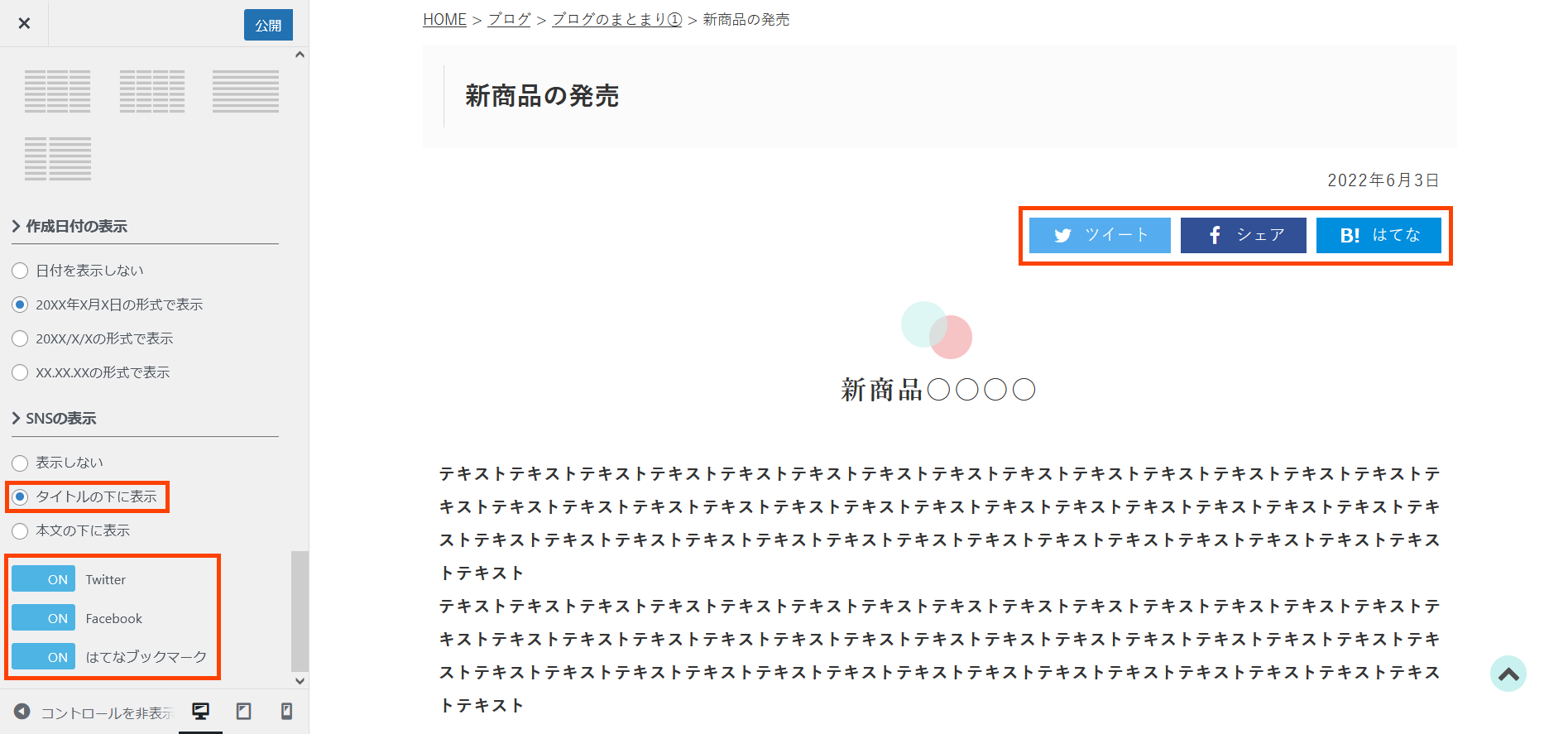
ここで表示したいレイアウトを選択すると最下部に関連記事として同じまとまりの記事が表示されるようになります。 - 作成日付の表示
-
複数ページを作成した日付を表示します。表示・非表示を切り替えられる他、日付のフォーマットを選択することができます。
この日付は各記事のクイック編集画面から変更することができます。 - SNSの表示
-
SNSにシェアするためのリンクの表示・非表示を切り替えます。また、表示する位置をページ内の上部に表示するか下部に表示するかやSNSの種類を選択することができます。
SNSには該当のページへのリンクがシェアされます。
サイドバーの内容についてはサイドバーの表示内容マニュアルをご参照ください。
また、記事一覧のレイアウトについては選択肢ごとに記事一覧の表示レイアウトが変わりますので、お好みの表示レイアウトを選んで下さい。
ブログのデザイン変更に関する解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら