FunMaker[ファンメイカー]でサイトアイコン(ファビコン)を設定する方法についてのマニュアルページです。画面上ではブラウザのタブやブックマークした時のアイコンとして表示されます。
設定画面の表示方法
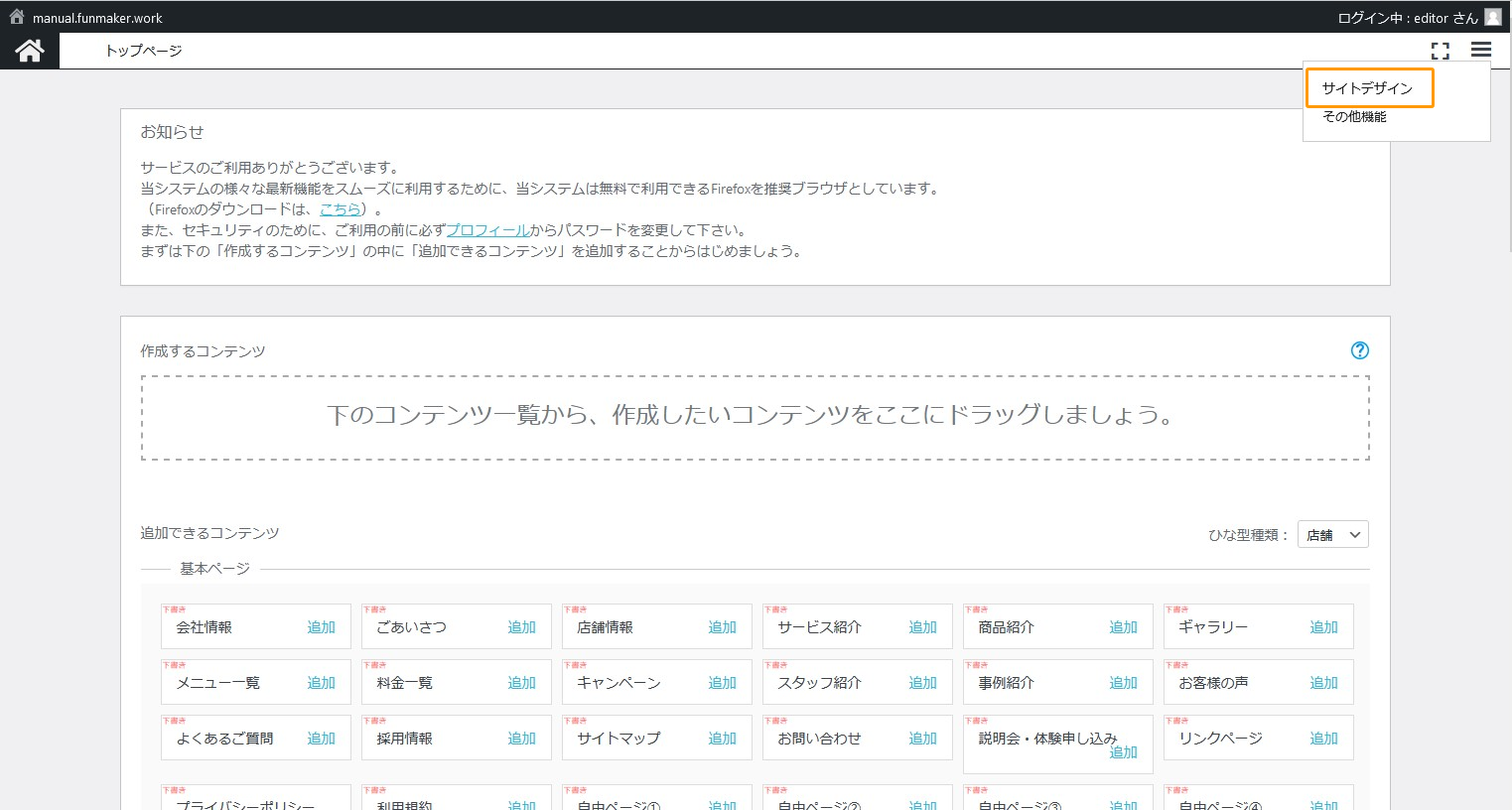
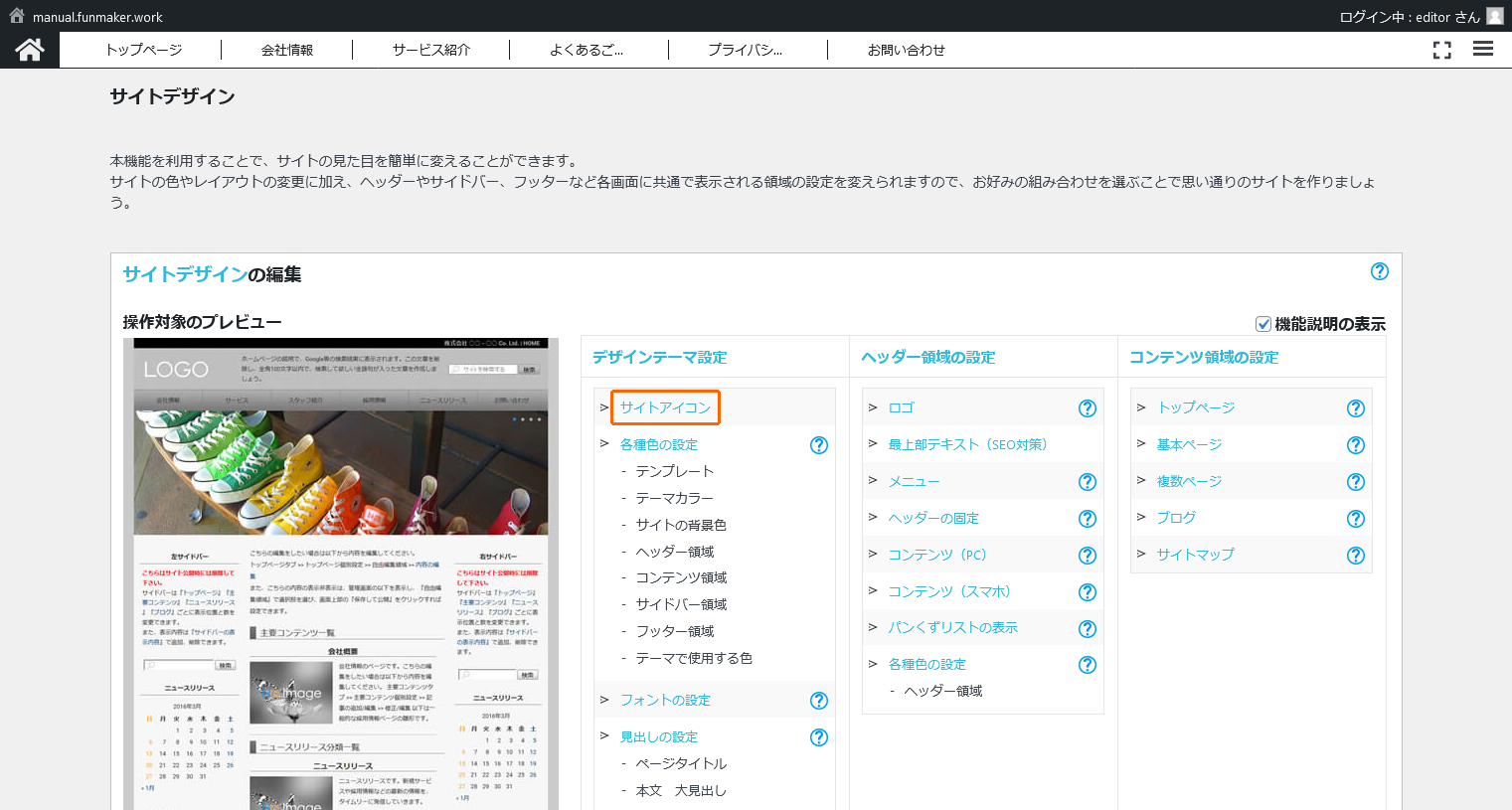
サイトアイコン(ファビコン)の設定画面には「サイトデザイン」 >> 「サイトアイコン」リンクをクリックすることで表示されます。
サイトアイコン(ファビコン)とは
サイトアイコンはブラウザのタブに表示される他、ブックマークアイコンとして使用されます。
設定
はじめにサイトアイコンとして利用する512px✕512px 以上の画像をご用意ください。アイコンは最終的に正方形にトリミングできますが、あらかじめ正方形にしておいた方が思い通りの形で入れられるので良いでしょう。
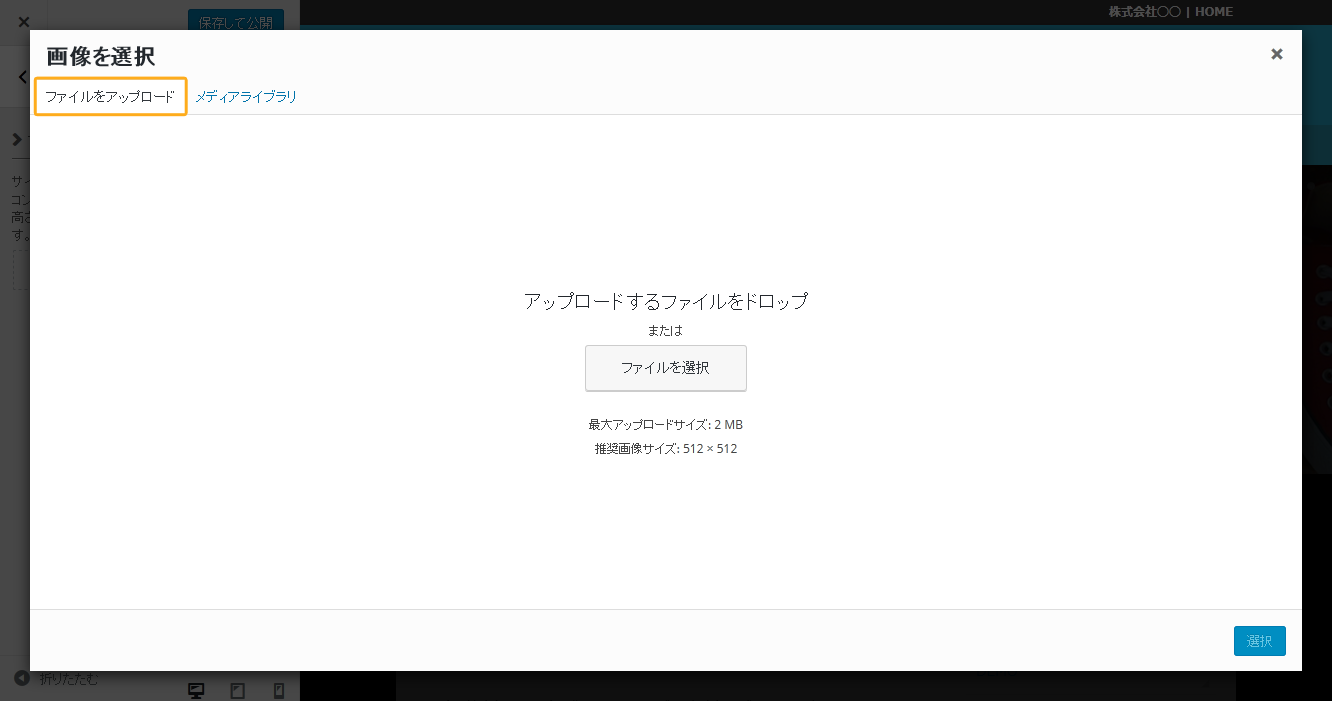
用意した画像は「画像を選択」からアップロードします。
「ファイルをアップロード」タブを開き、用意した画像をドラッグ操作もしくはフォルダから選択します。
アップロードした画像にチェックが入っていることを確認し「選択」を押しアイコンを設定します。
アップロードした画像のサイズが正方形でない場合はここでトリミング処理をおこないます。
ブラウザのタブを確認し、希望した通りの画像が入っていれば「公開」を押し公開しましょう。
サイトアイコンの設定に関する解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら