FunMaker[ファンメイカー]のコンテンツで使用できる要素「料金・コース表」について解説しています。
サービス・メニューの金額や内容を一覧で比較できるコンテンツを作成できます。
サービス・メニューの金額や内容を一覧で比較できるコンテンツを作成できます。
設定項目(全体)
ここではデザインの選択をおこないます。
デザイン
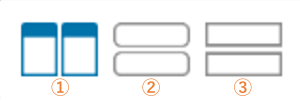
料金・コース表の表示デザインを決定します。各項目が横に並ぶデザインと縦に並ぶデザインで選択できます。
デザインの選択
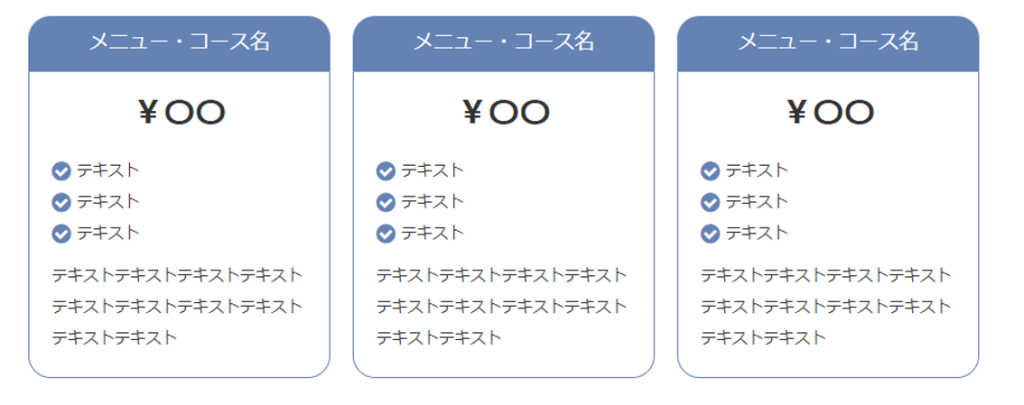
デザインの表示 デザイン①
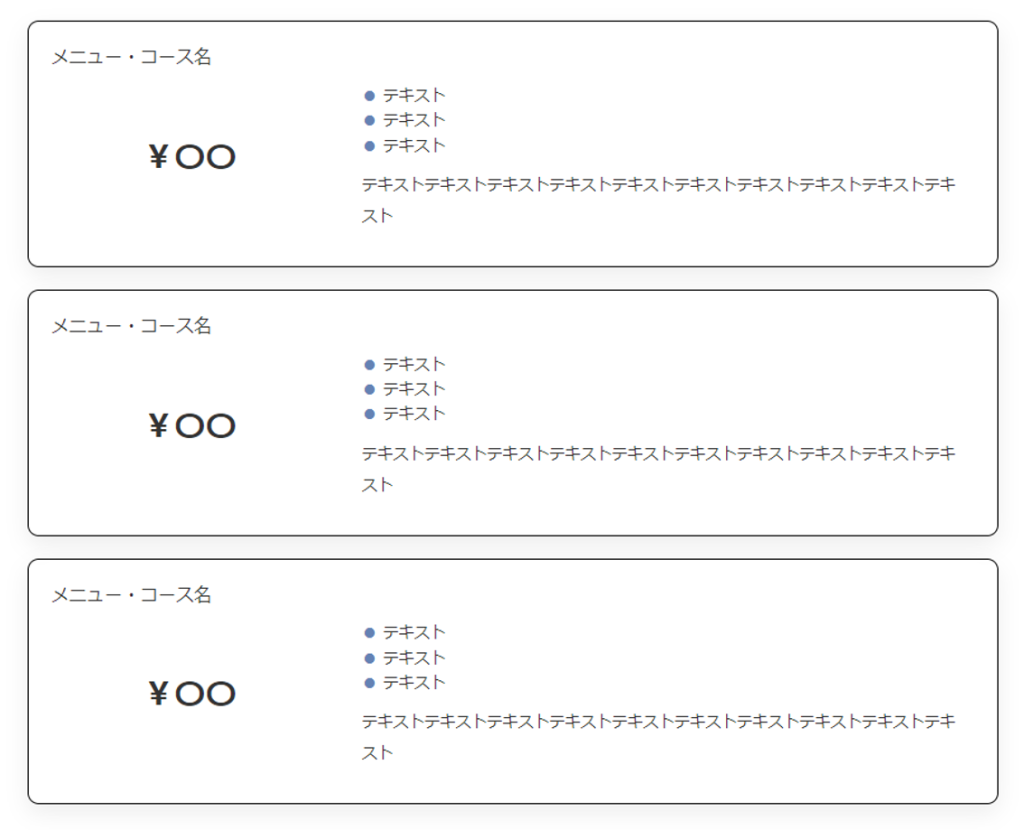
デザインの表示 デザイン②
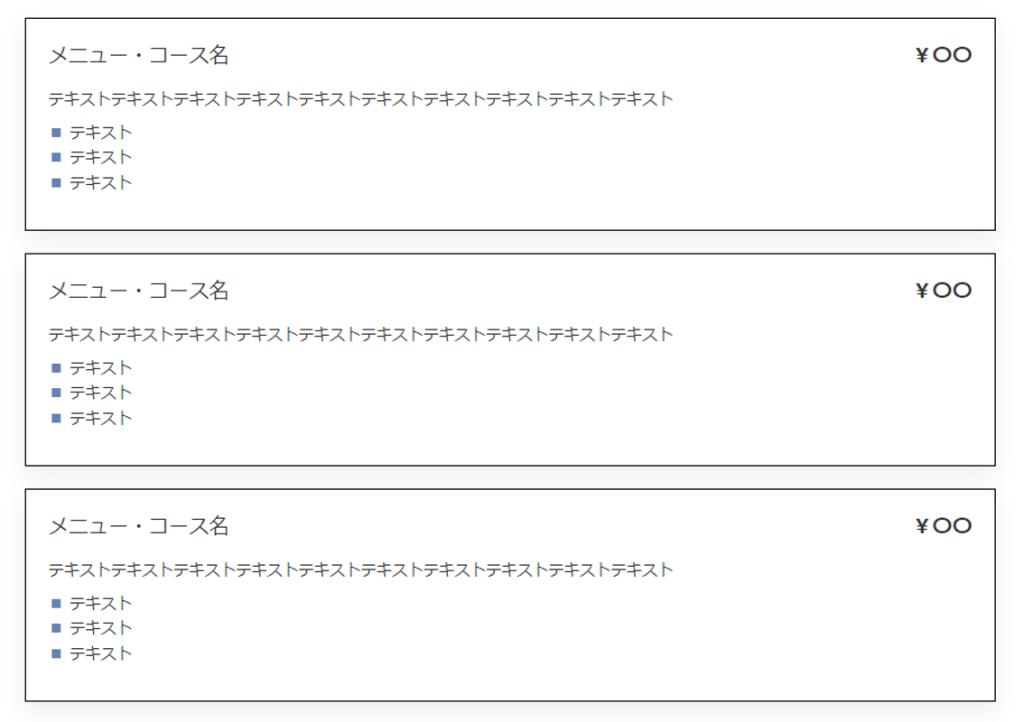
デザインの表示 デザイン③
全体の装飾
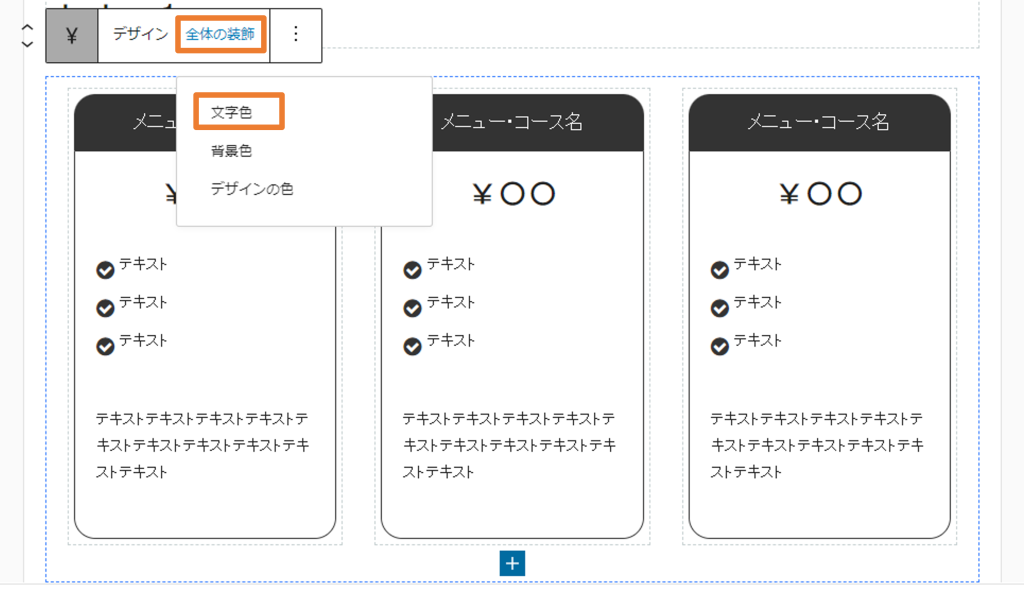
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
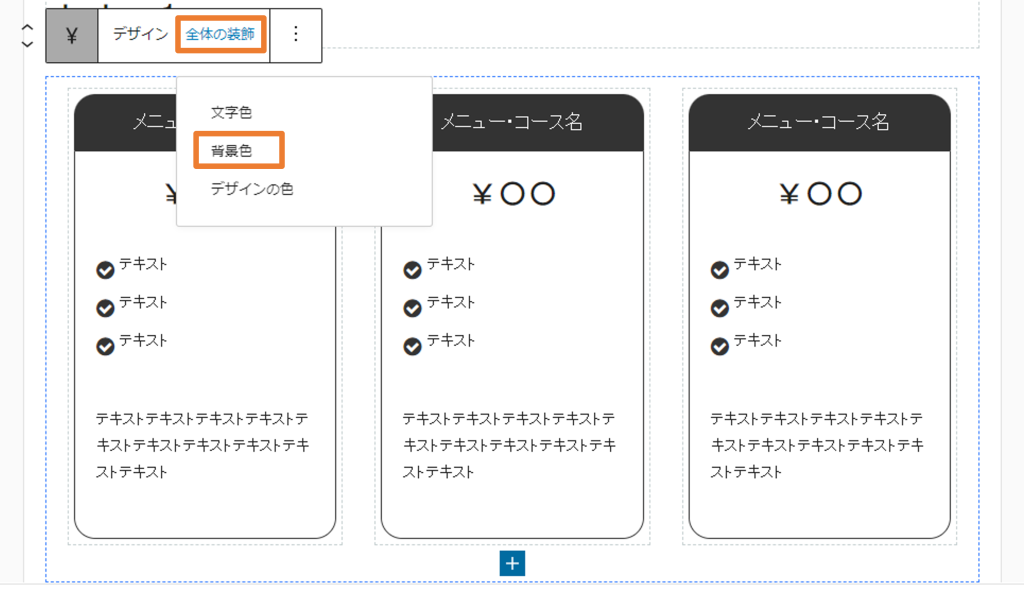
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
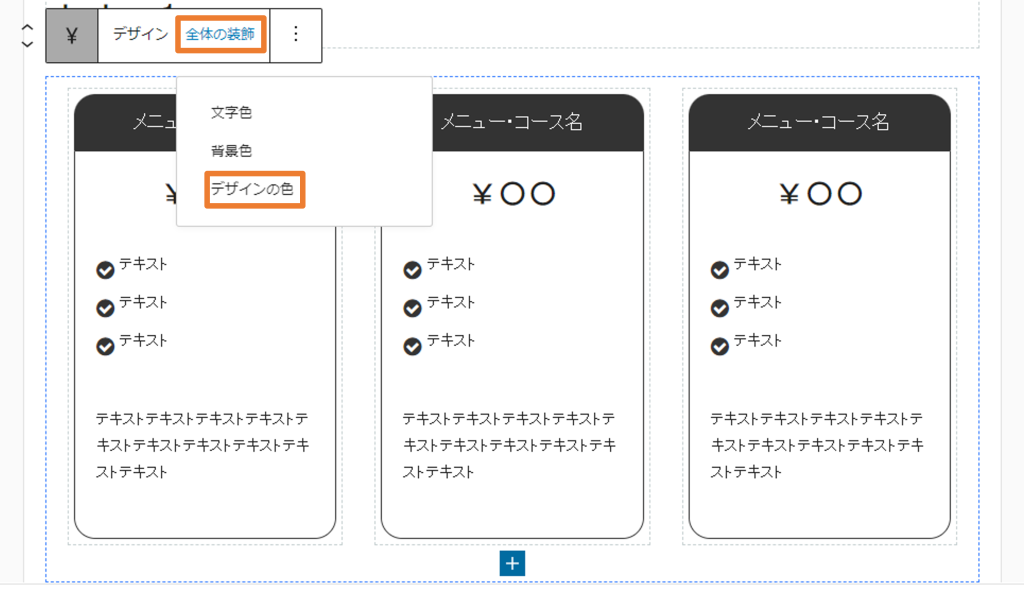
- デザインの色
- デザインの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
全体の装飾(文字色)の設定
全体の装飾(文字色)を設定した場合の表示
全体の装飾(背景色)の設定
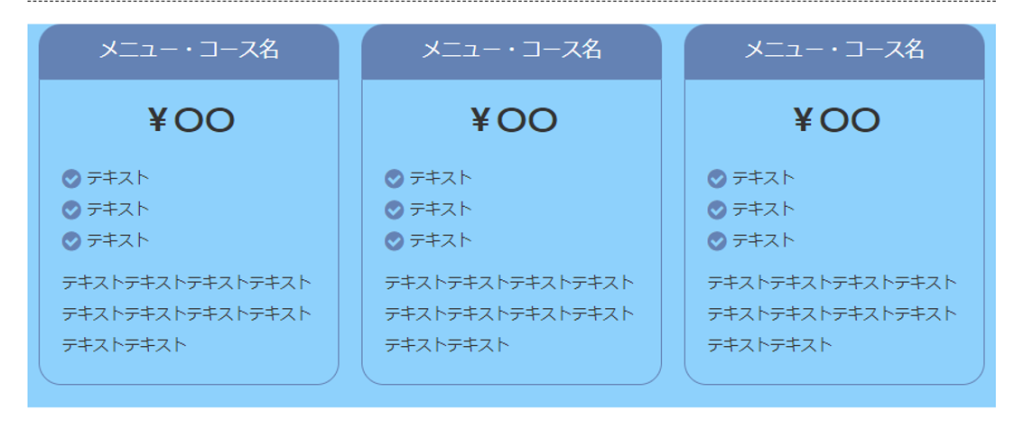
全体の装飾(背景色)を設定した場合の表示
全体の装飾(デザインの色)の設定
全体の装飾(デザインの色)を設定した場合の表示
設定項目(各項目)
上の項ではブロック全体のデザインや色を設定しましたが、ここでは項目ごとの設定をおこないます。
リンク
各コースの詳細ページや予約サイトなどにアクセスできるリンクボタンを付けることができます。
未設定の場合はボタンは表示されません。
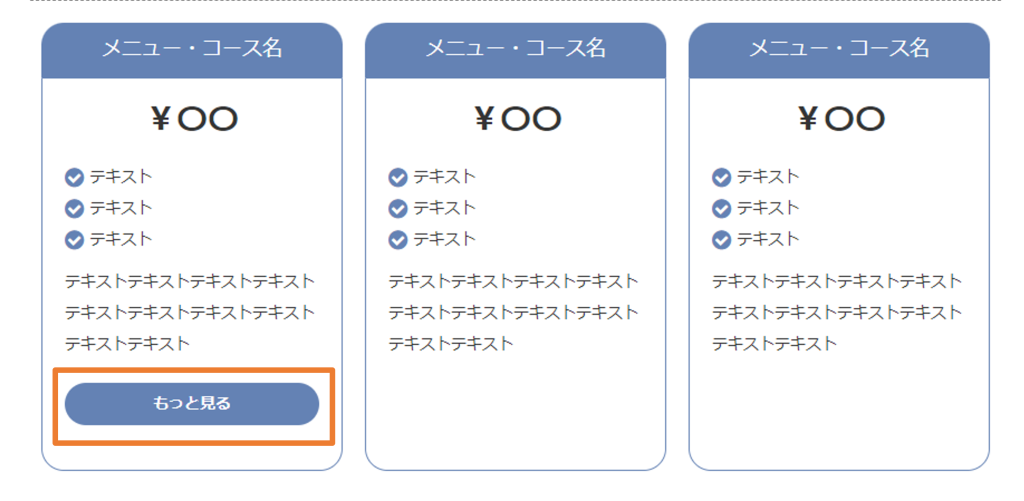
リンクの設定
リンクを設定した場合の表示
選択範囲の装飾
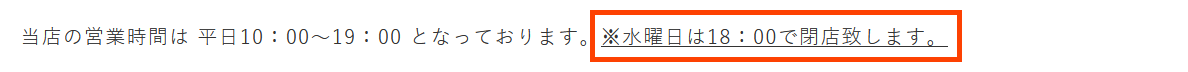
「選択範囲の装飾」を使用する場合には最初に装飾したい文字をマウスでクリックし、選択します。
選択した状態で以下の設定をおこなうと選択した部分に装飾が施されます。
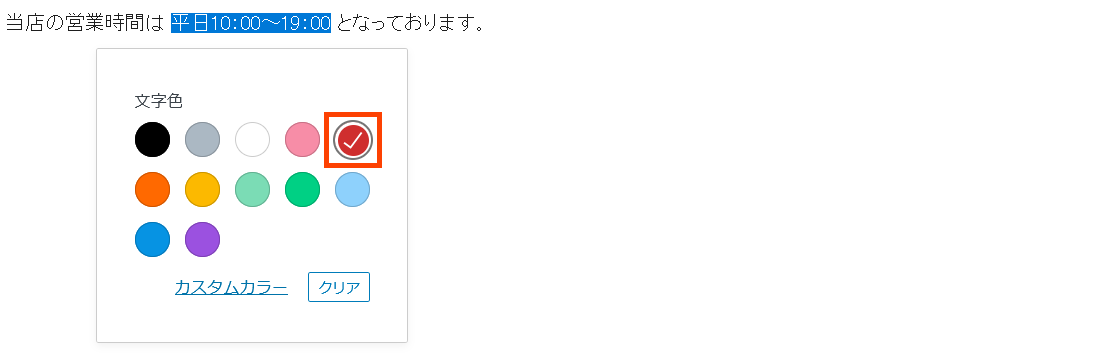
- 文字色
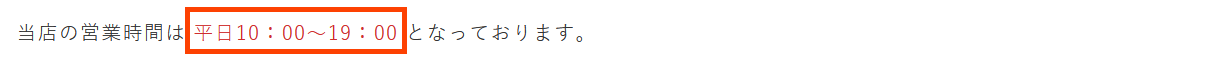
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
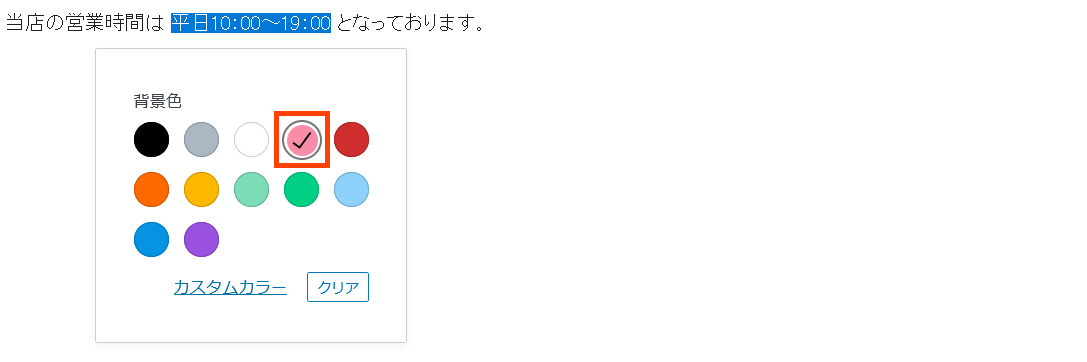
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
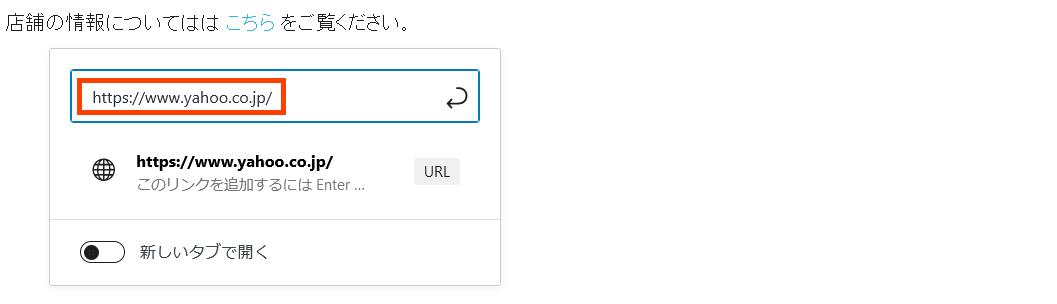
- リンク
- リンクの挿入と編集が出来ます。 編集画面の『URL』部分にリンク先のURLを入力しEnterキーをクリックすることでリンクが設定されます。『新しいタブで開く』にチェックを入れると、リンク先のページが新しいタブで開きます。
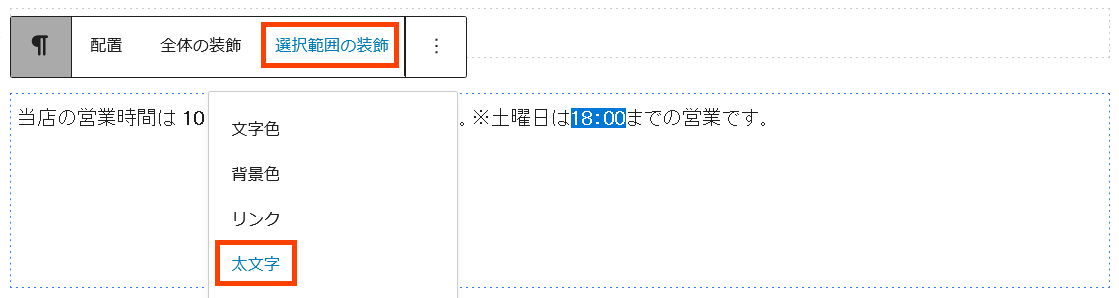
- 太文字
- 文字を太字にします。 対象の文字が太くなるだけなので、1ページの中で何度使っても問題ありません。
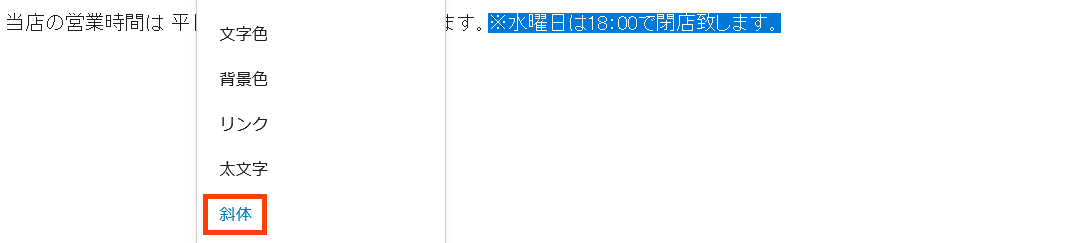
- 斜体
- テキストを斜体[イタリック体]にします。 SEO対策上の意義は殆どなく、声や感情、思考、セリフ、あるいは技術用語や船舶名等に使うのが一般的です。
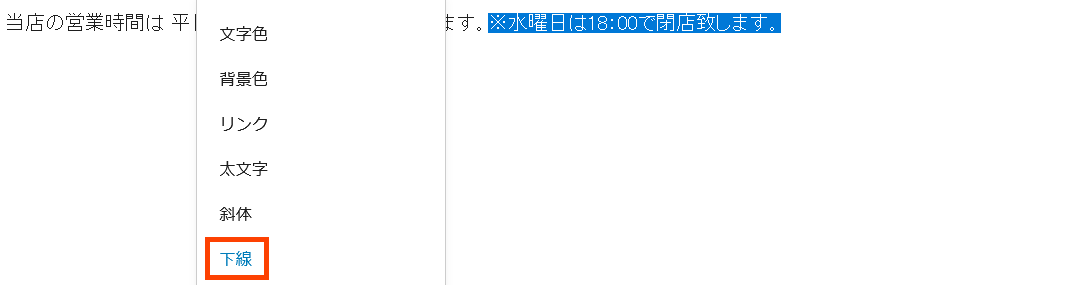
- 下線
- 選択したテキスト部分に下線が付きます。
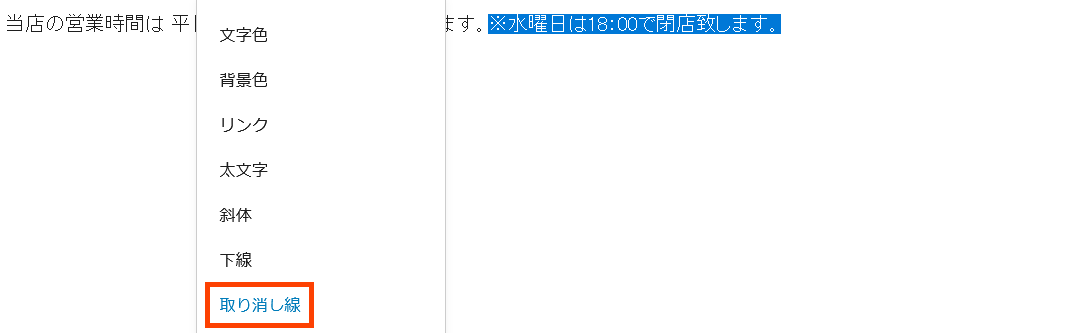
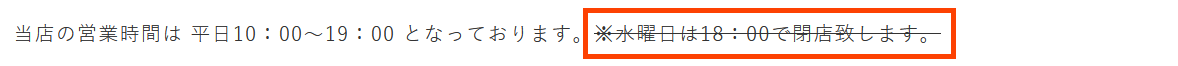
- 取り消し線
- テキストに取り消し線をつけます。 その表示上の特徴から『取り消し線』と表記しましたが、HTML上の意義は『取り消し』というよりは『削除』の意味で評価されます。
FunMakerのコンテンツで使用できる要素「料金・コース表」の解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら