FunMaker[ファンメイカー]のコンテンツで使用できる要素「見出し」について解説しています。コンテンツに見出しを付けることで読む人に内容を伝えやすくすると共にSEOにも効果があります。
設定項目
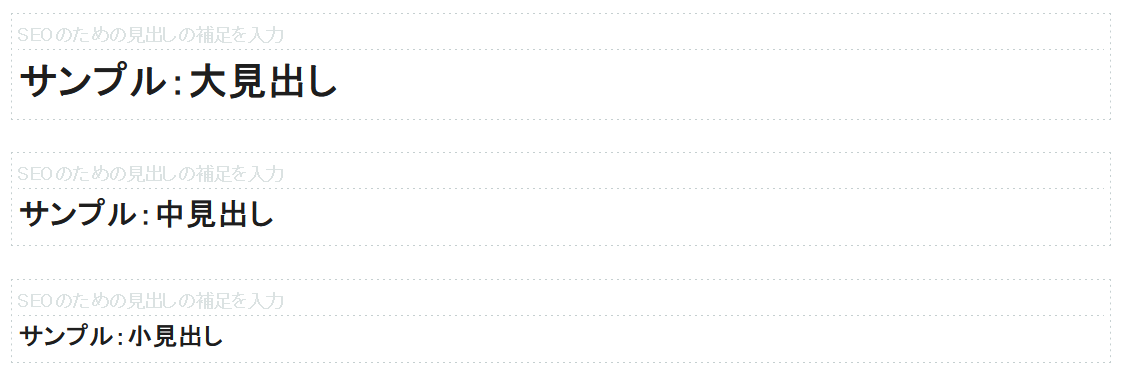
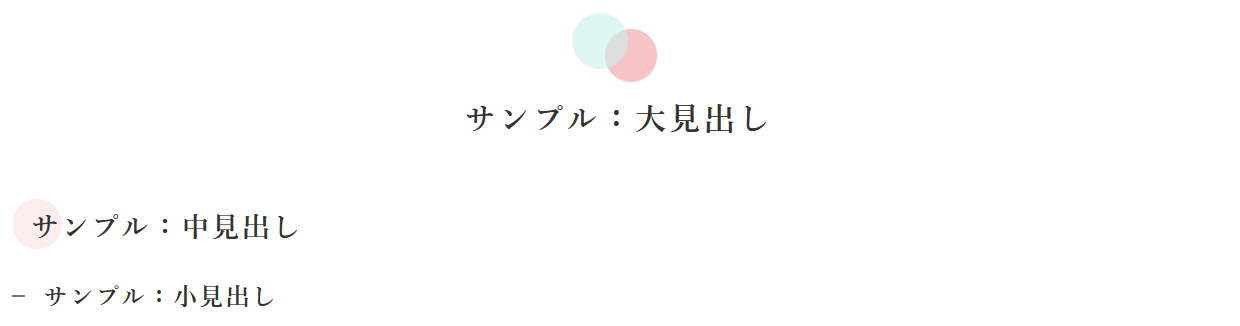
種類
見出しはコンテンツを章立てするために使用し、必ず「大見出し」から順に「中見出し」、「小見出し」と情報が細かくなるごとに小さい見出しを使用していきます。
大見出し同士、中見出し同士で同じ粒度の情報を持たせることでページの内容を整理しましょう。
デザインではなく文章の構成でどの種類を使用するかを選択します。
- 大見出し
- コンテンツの内容を大きく分けるときに「大見出し」を使います。HTMLの「h2」にあたります。
- 中見出し
- 「大見出し」内のコンテンツを分けたいときに「中見出し」を使います。HTMLの「h3」にあたります。
- 小見出し
- 「中見出し」内のコンテンツをさらに分けたいときに「小見出し」を使います。HTMLの「h4」にあたります。
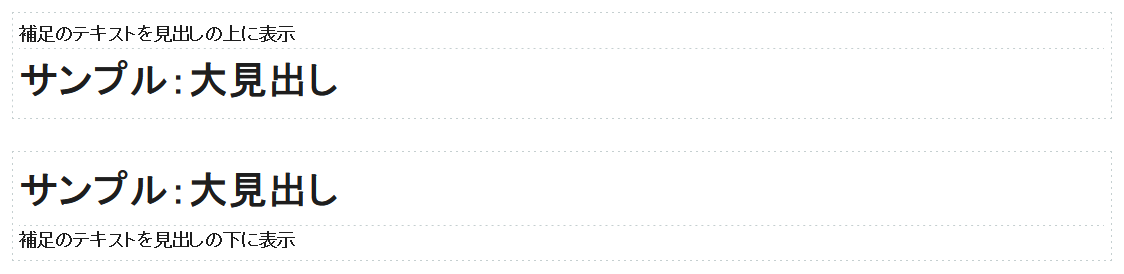
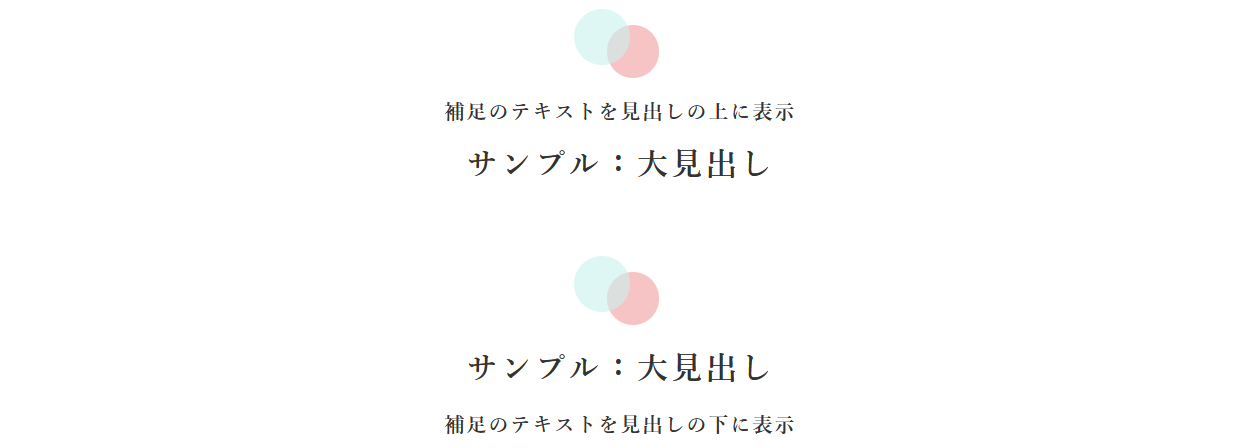
補足の表示位置
見出しの補足は下記のように小さな文字で文章を追加するための機能です。
見出しが長くなり見にくくなってしまうのを防ぐ他、そのページで強めたいキーワードを見出しに入れられないときにも役立ちます。
- 見出しの補足が上
- 補足のテキストを見出しの上に表示します。
- 見出しの補足が下
- 補足のテキストを見出しの下に表示します。
全体の装飾
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
選択範囲の装飾
「選択範囲の装飾」を使用する場合には最初に装飾したい文字をマウスでクリックし、選択します。
選択した状態で以下の設定をおこなうと選択した部分に装飾が施されます。
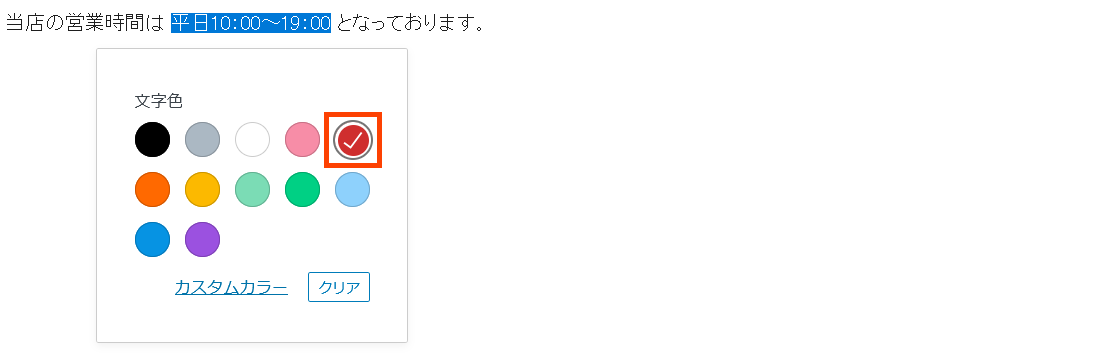
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
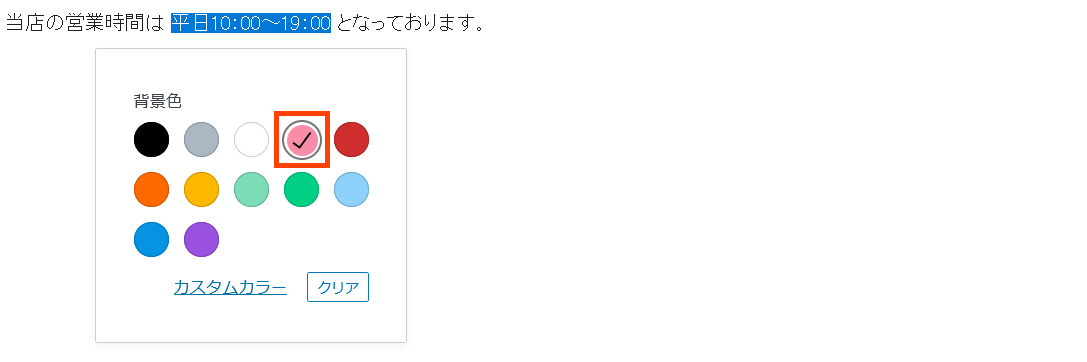
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
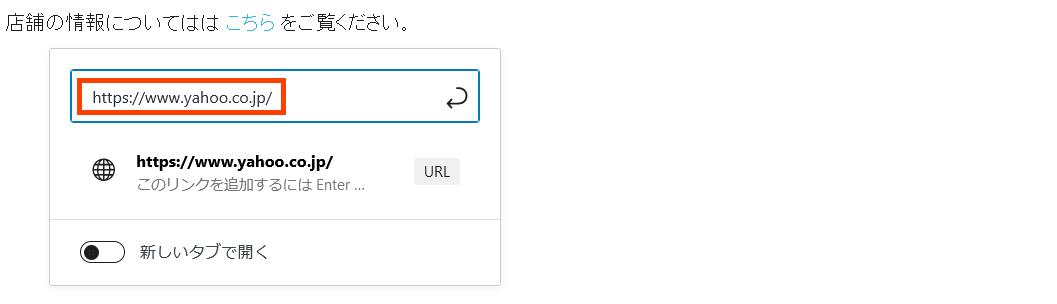
- リンク
- リンクの挿入と編集が出来ます。 編集画面の『URL』部分にリンク先のURLを入力しEnterキーをクリックすることでリンクが設定されます。『新しいタブで開く』にチェックを入れると、リンク先のページが新しいタブで開きます。
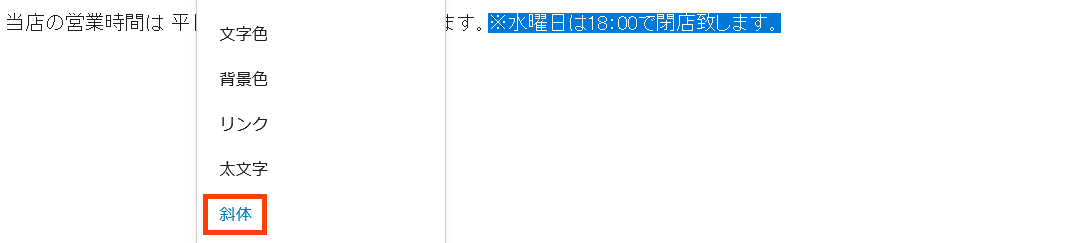
- 斜体
- テキストを斜体[イタリック体]にします。 SEO対策上の意義は殆どなく、声や感情、思考、セリフ、あるいは技術用語や船舶名等に使うのが一般的です。
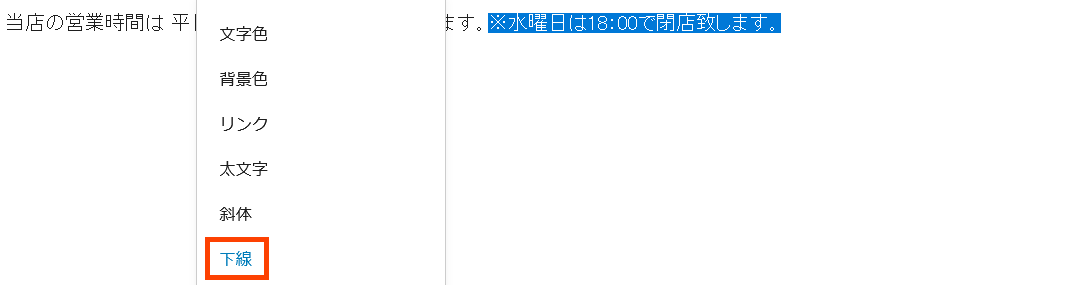
- 下線
- 選択したテキスト部分に下線が付きます。
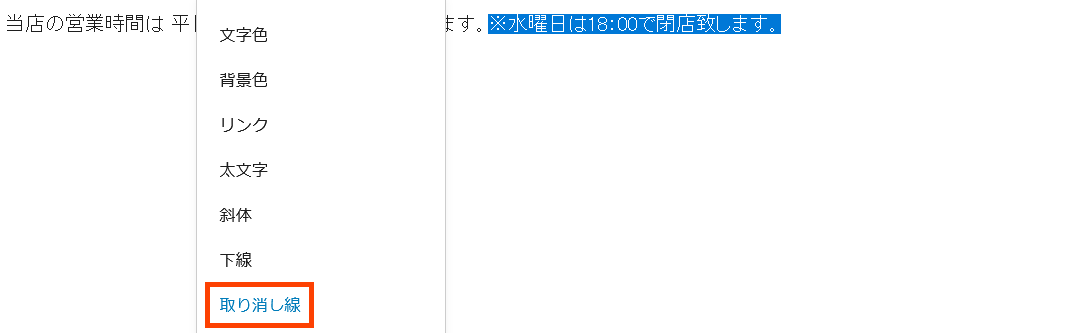
- 取り消し線
- テキストに取り消し線をつけます。 その表示上の特徴から『取り消し線』と表記しましたが、HTML上の意義は『取り消し』というよりは『削除』の意味で評価されます。
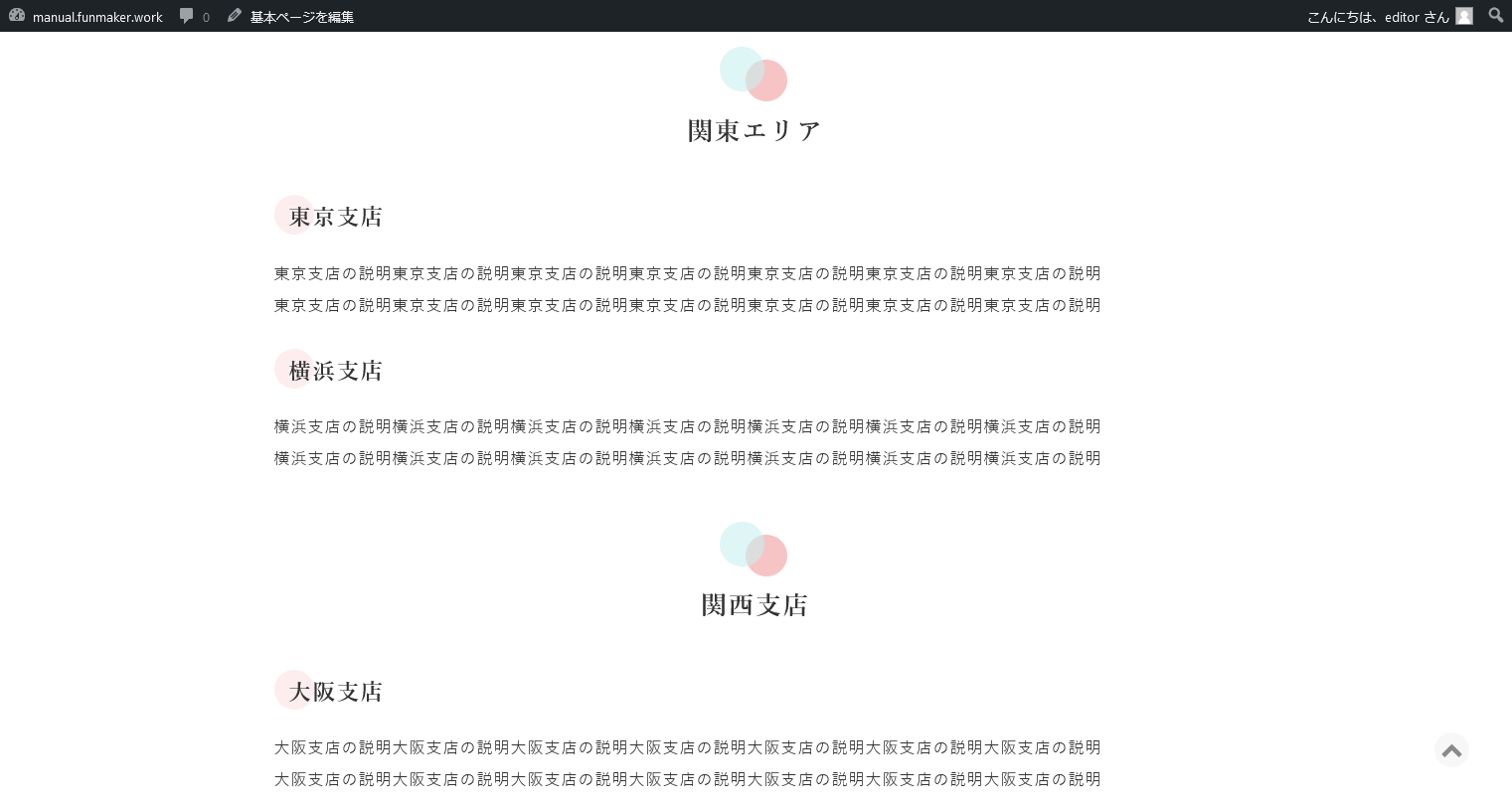
実際に見出しで構造を作成してコンテンツを作成したイメージが以下の画像です。
ここでは「関東エリア」、「関西エリア」を大見出しで作成し、「東京支店」、「横浜支店」、「大阪支店」を中見出しで作成しています。
このように大見出し同士、中見出し同士で同じ粒度の情報を持たせることでページの内容を整理しましょう。
FunMakerのコンテンツで使用できる要素「見出し」の解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら