FunMaker[ファンメイカー]のコンテンツで使用できる要素「用語説明」について解説しています。
言葉の定義や説明の一覧を作成できます。
言葉の定義や説明の一覧を作成できます。
設定項目(全体)
ここではデザインの選択をおこないます。
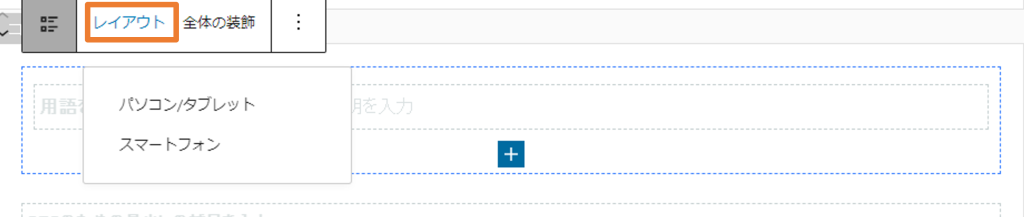
レイアウト
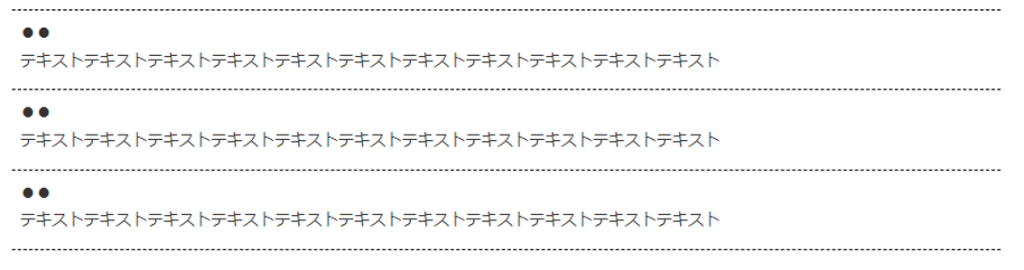
表示レイアウトを決定します。用語と用語の説明が横に並ぶデザインと縦に並ぶレイアウトで選択できます。
また画面幅の大きいパソコン/タブレットとスマートフォンでレイアウトを分ける設定が可能です。
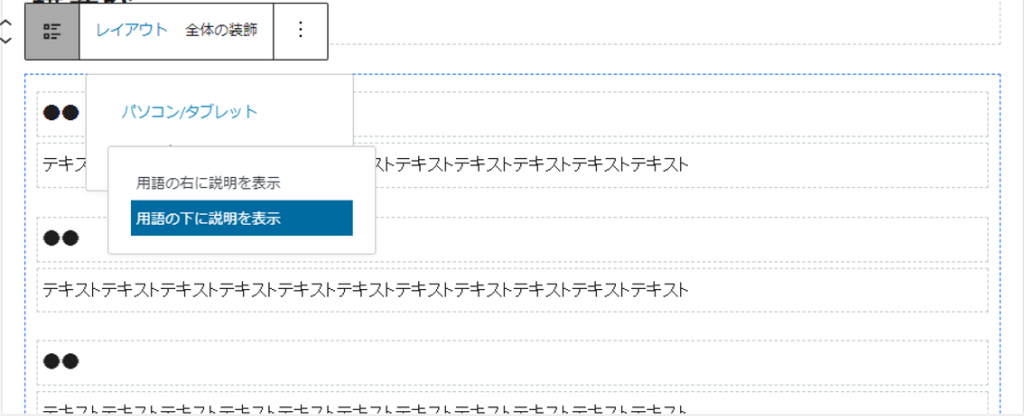
レイアウトの選択
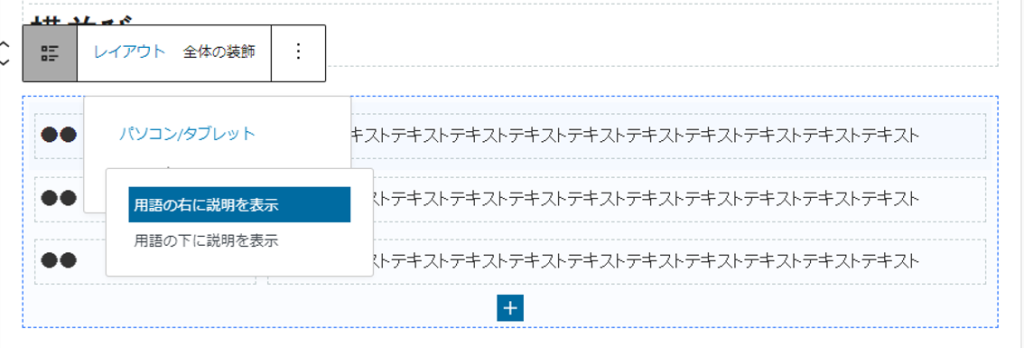
レイアウト 「用語の右に説明を表示」
レイアウト 「用語の右に説明を表示」
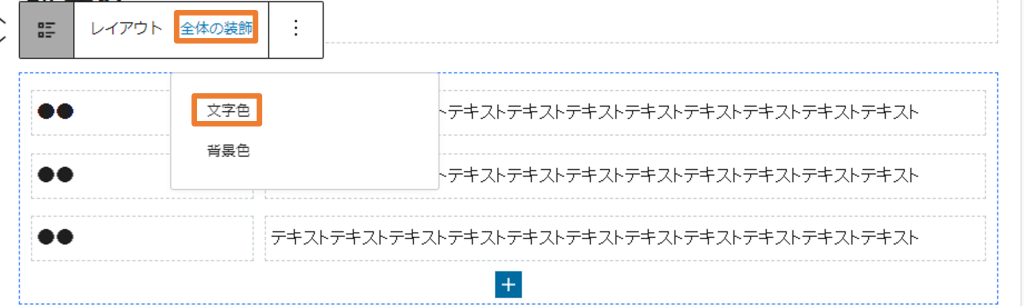
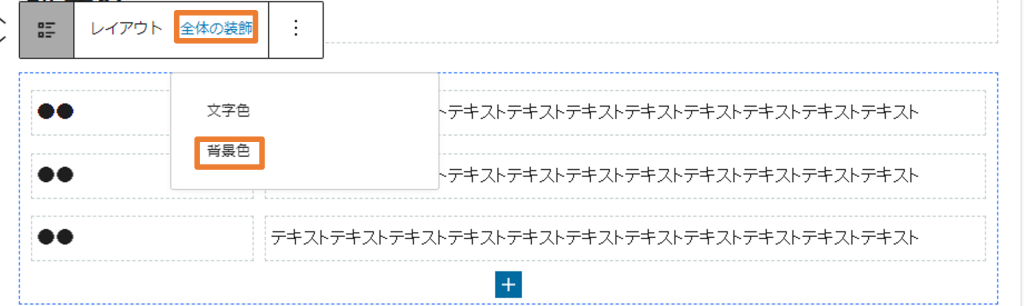
全体の装飾
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
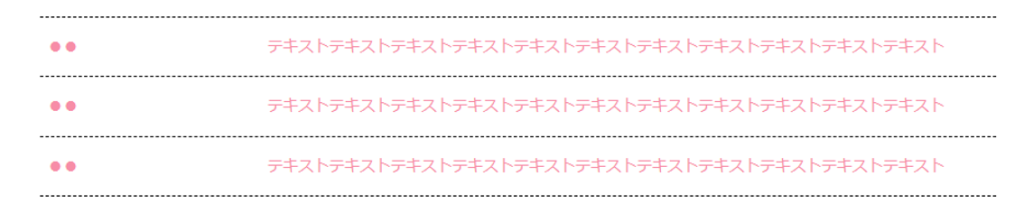
全体の装飾(文字色)を設定した場合の表示
全体の装飾(背景色)の設定
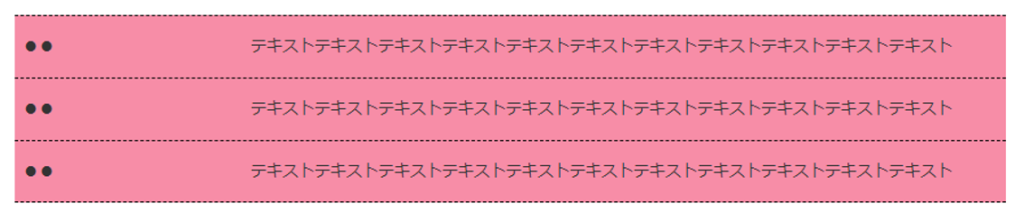
全体の装飾(背景色)を設定した場合の表示
設定項目(各項目)
上の項ではブロック全体のデザインや色を設定しましたが、ここでは各項目の設定をおこないます。
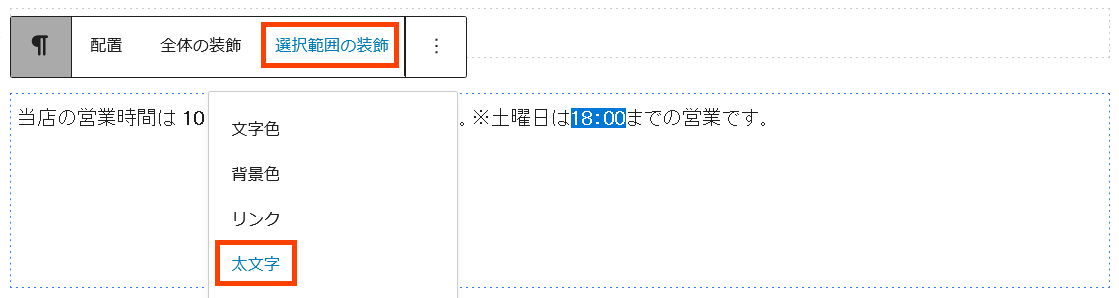
選択範囲の装飾
「選択範囲の装飾」を使用する場合には最初に装飾したい文字をマウスでクリックし、選択します。
選択した状態で以下の設定をおこなうと選択した部分に装飾が施されます。
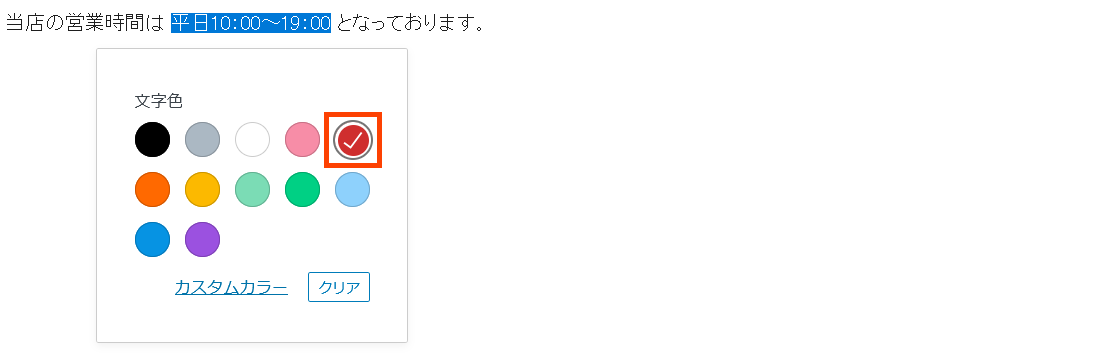
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
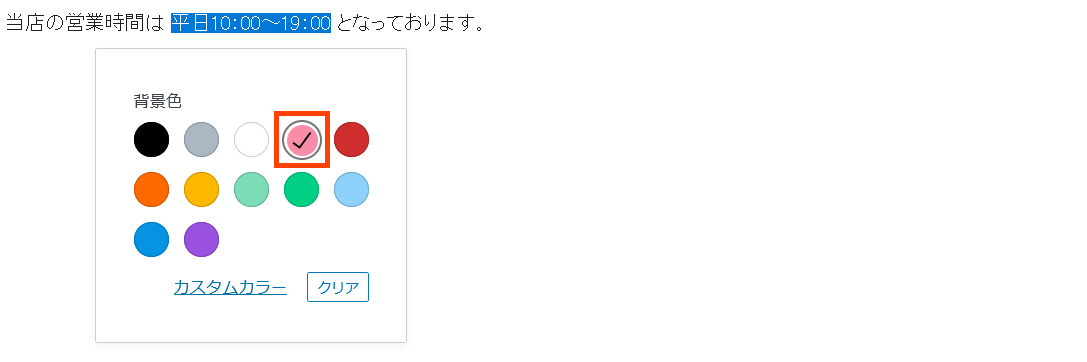
- 背景色
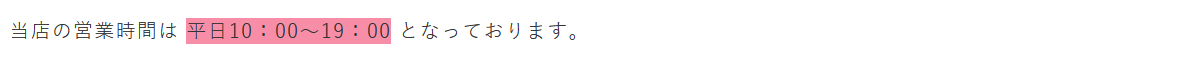
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
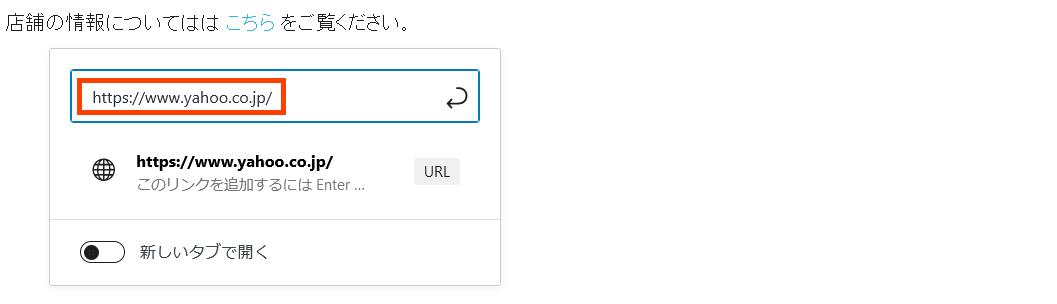
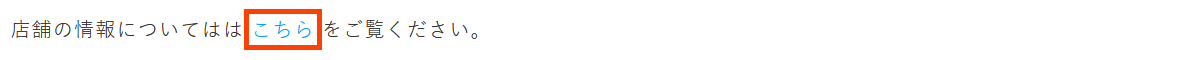
- リンク
- リンクの挿入と編集が出来ます。 編集画面の『URL』部分にリンク先のURLを入力しEnterキーをクリックすることでリンクが設定されます。『新しいタブで開く』にチェックを入れると、リンク先のページが新しいタブで開きます。
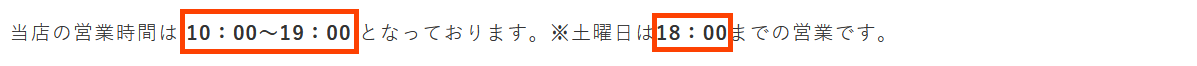
- 太文字
- 文字を太字にします。 対象の文字が太くなるだけなので、1ページの中で何度使っても問題ありません。
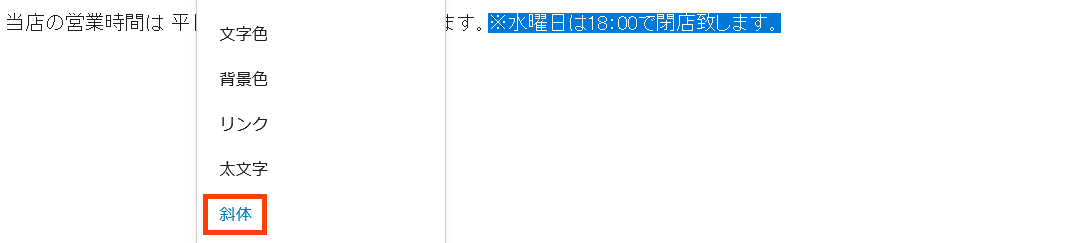
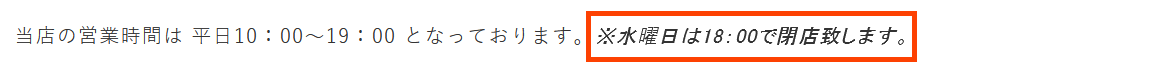
- 斜体
- テキストを斜体[イタリック体]にします。 SEO対策上の意義は殆どなく、声や感情、思考、セリフ、あるいは技術用語や船舶名等に使うのが一般的です。
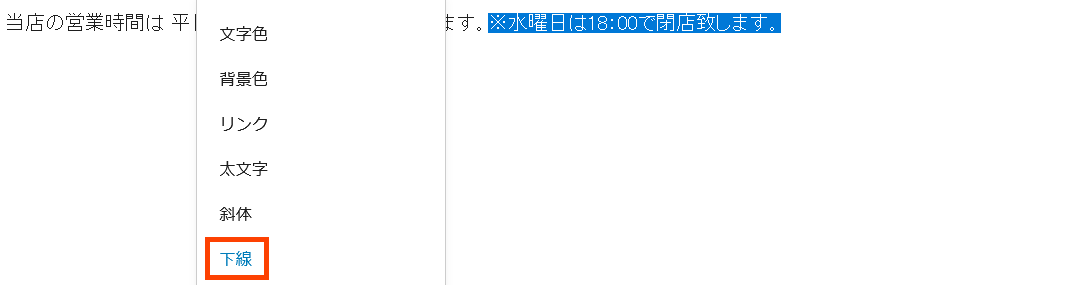
- 下線
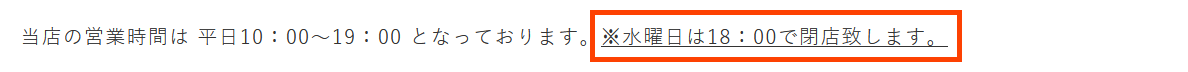
- 選択したテキスト部分に下線が付きます。
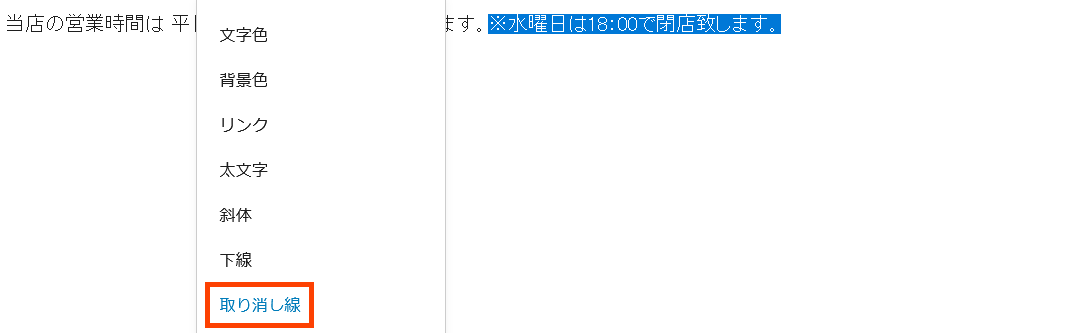
- 取り消し線
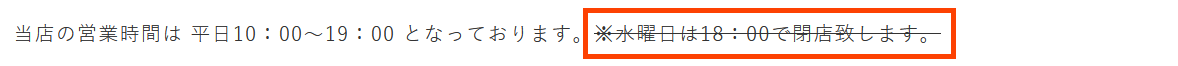
- テキストに取り消し線をつけます。 その表示上の特徴から『取り消し線』と表記しましたが、HTML上の意義は『取り消し』というよりは『削除』の意味で評価されます。
FunMakerのコンテンツで使用できる要素「用語説明」の解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら