FunMaker[ファンメイカー]のコンテンツで使用できる要素「画像」について解説しています。「画像」要素では画像を左に回り込ませるなど画像のレイアウトを配置できる他、ギャラリー機能やスライドショー表示など豊富な表示方法をご用意しています。
本ページで解説する「スライドショー」を利用することでコンテンツ内に画像をスライド表示することができ、自動で表示される画像が切り替わっていくため、順番に見せたい画像がある場合に有効です。ただし、スライドの最後まで利用者が見るとは限らないので必ず見せたい情報には適さないことがあります。
設定項目
「画像」要素で設定できる内容は「表示方法」には「1枚の画像」、「スライドショー」、「複数枚の画像」の三種類があります。ここでは「スライドショー」について見ていきます。
使用できる画像の種類やサイズについては「メディアライブラリ」の「使用できる画像とサイズについて」の項をご参照ください。
「スライドショー」を利用することでコンテンツ内に画像をスライド表示することができます。
見出し
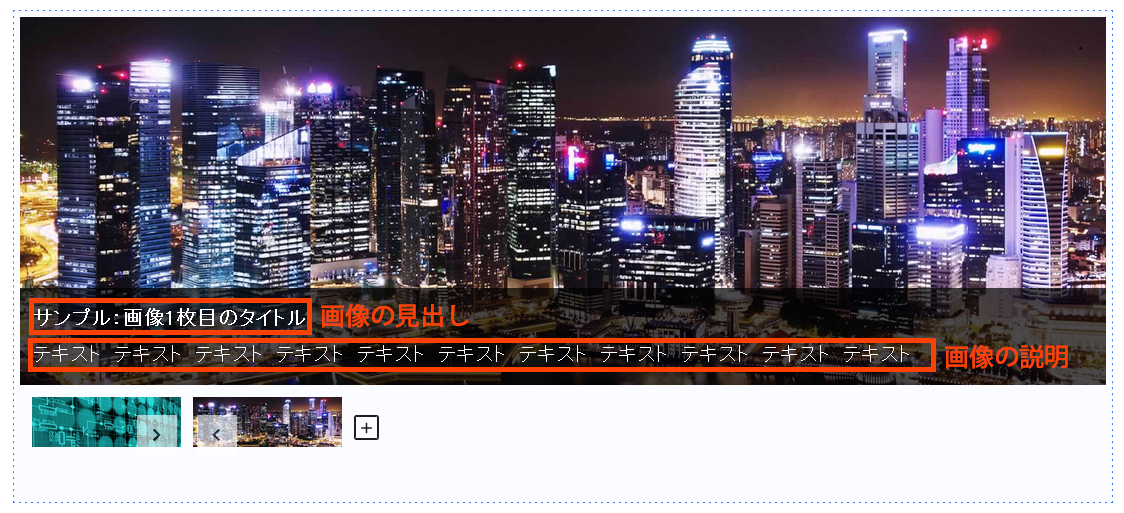
画像の見出しです。画像の名前を入れましょう。
画像の説明
画像を説明するテキストを入力します。
画像の追加
「+」を押すことで画像を好きなだけ追加することができます。
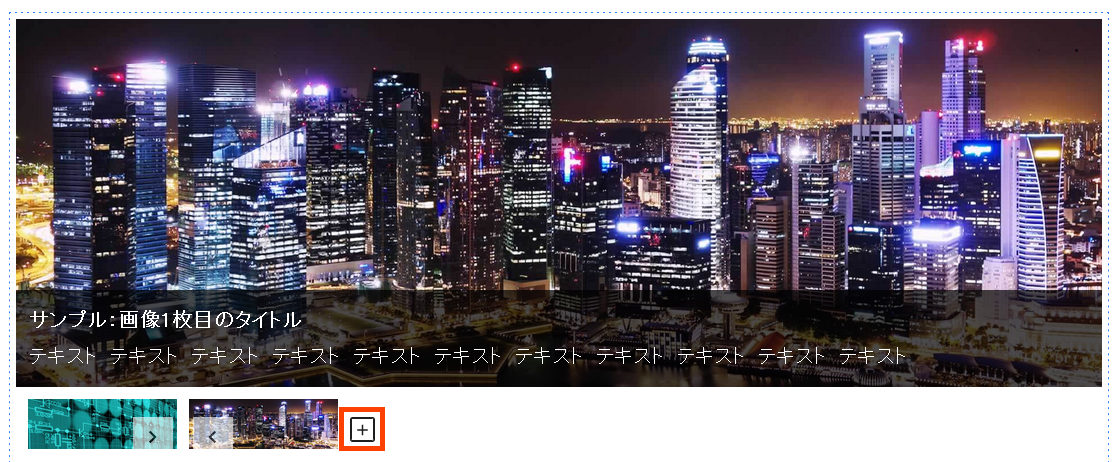
実際に「画像」要素でスライドショーを使用したイメージが以下の画像です。
ホームページでの表示
画像を利用することでホームページの見栄えや内容の伝わりやすさが変わってきますので、コンテンツを作成するときにはテキストだけでなく画像も利用するようにしましょう。
FunMakerのコンテンツで使用できる要素「スライドショー」の解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら


![画像(スライドショー) - FunMaker[ファンメイカー]](https://manual.funmaker.jp/wp-content/uploads/2017/05/gazou_slide.png)



![画像(スライドショー) - FunMaker[ファンメイカー]](https://manual.funmaker.jp/wp-content/uploads/2017/05/gazou_slide_gamen.png)