「1枚の画像」要素を使用することで、ページ内に画像を表示することができます。
設定項目
「画像」要素で設定できる内容は「表示方法」には「1枚の画像」、「スライドショー」、「複数枚の画像」の三種類があります。ここでは「1枚の画像」について見ていきます。
使用できる画像の種類やサイズについては「メディアライブラリ」の「使用できる画像とサイズについて」の項をご参照ください。
画像カセットを追加すると「画像を追加」ボタンが表示されますので、ボタンをクリックし最初にコンテンツに挿入したい画像を追加しましょう。
画像を追加すると編集バーおよびキャプションを入力できるようになりますので画像の配置やサイズの調整をおこないます。
画像を変更
現在設定している画像を変更することができます。メディアライブラリから画像を選択するか、画像をアップロードして変更します。
画像を削除
現在設定している画像を削除します。
角の処理
表示形式を変えることで画像の形が変形します。四角、角丸、円形の3種類のデザインがあります。四隅を丸くすることで柔らかい印象を与えることが出来ます。
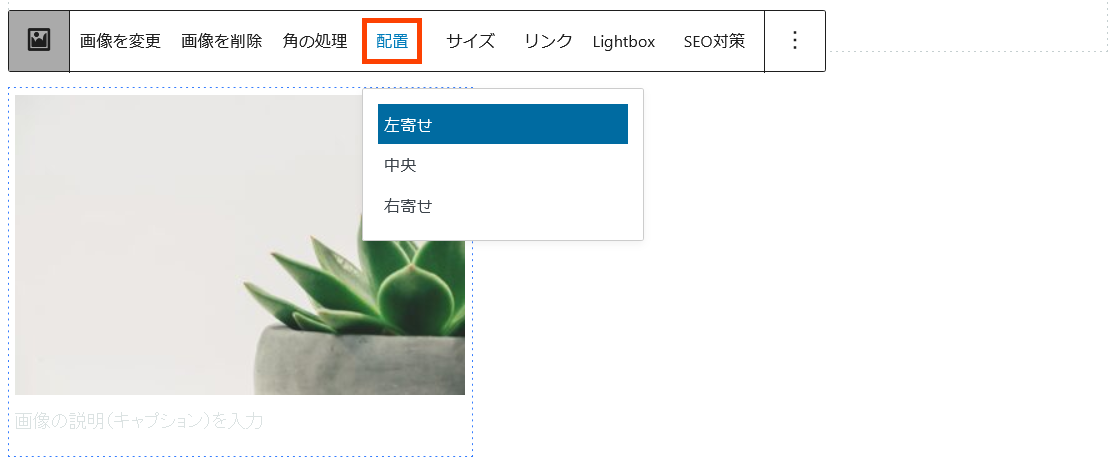
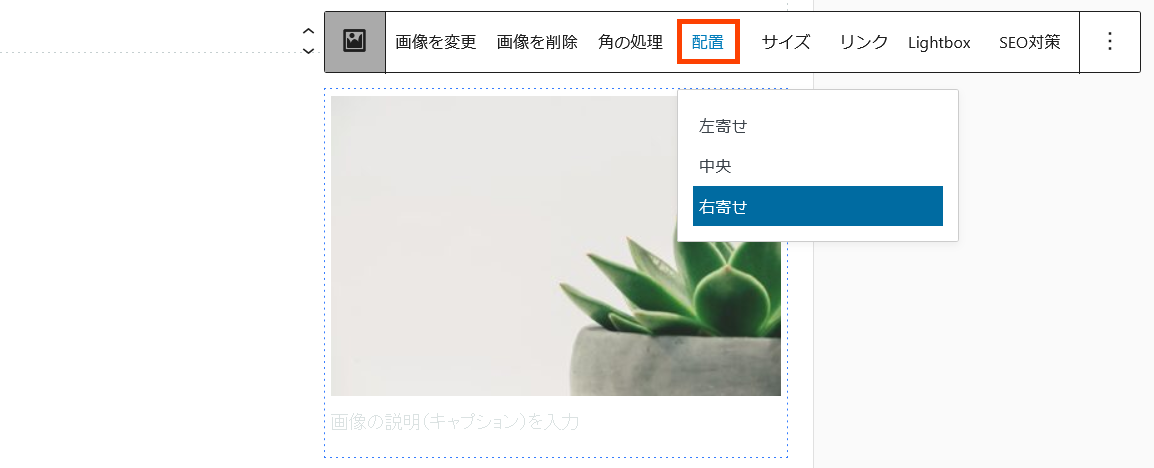
配置
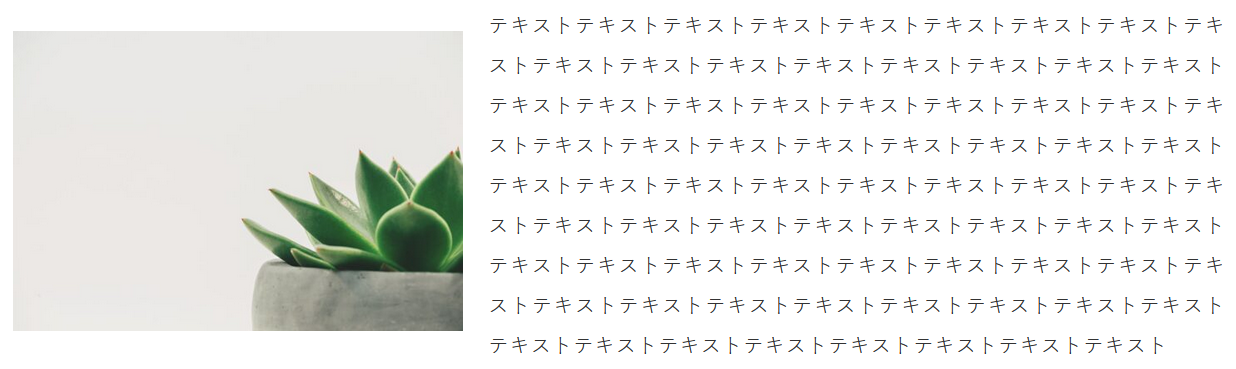
「左寄せ」「中央」「右寄せ」から選択できます。左寄せや右寄せを選択することで画像を回り込ませることができます。これを利用することで文章の右や左に画像を表示するレイアウトを取ることができます。回り込みをしたくない要素には「回り込み解除」を設定しましょう。
配置を設定した場合の表示(「左寄せ」で画像を回り込ませた場合)

配置を設定した場合の表示(「右寄せ」で画像を回り込ませた場合)

配置を設定した場合の表示(「中央」で画像の回り込みを解除した場合)

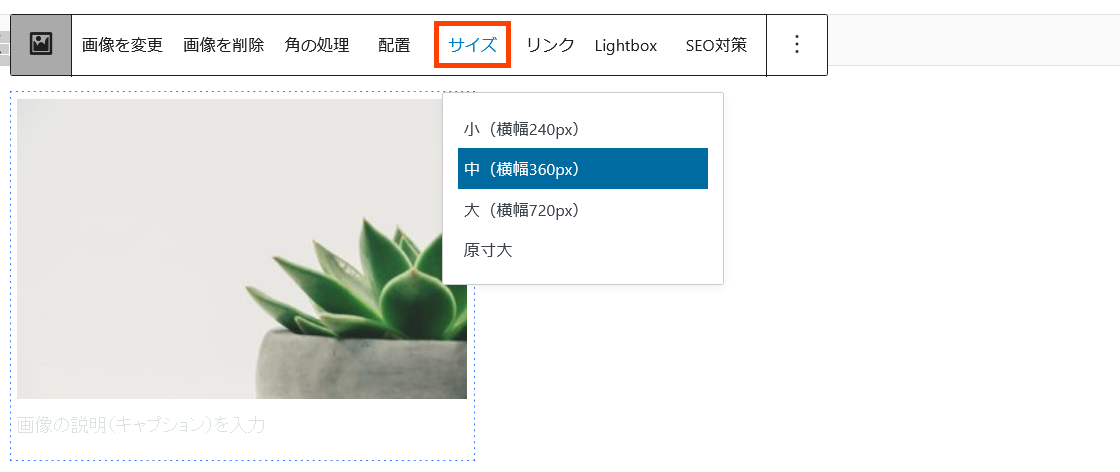
サイズ
小(横幅240px)、中(横幅360px)、大(横幅720px)、原寸大から選択できます。
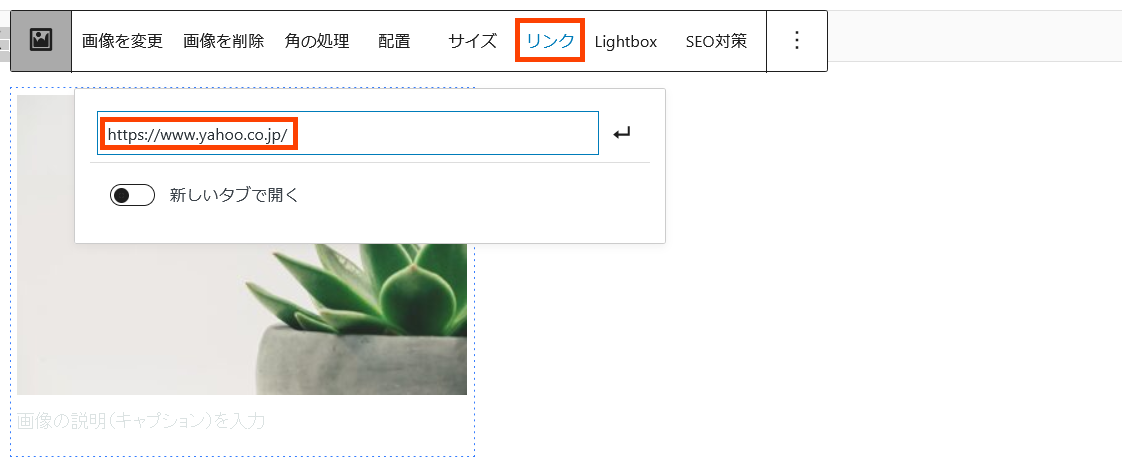
リンク
画像を押したときに遷移するリンク先です。バナーなど押してもらうことを目的とする画像を利用するときに設定します。
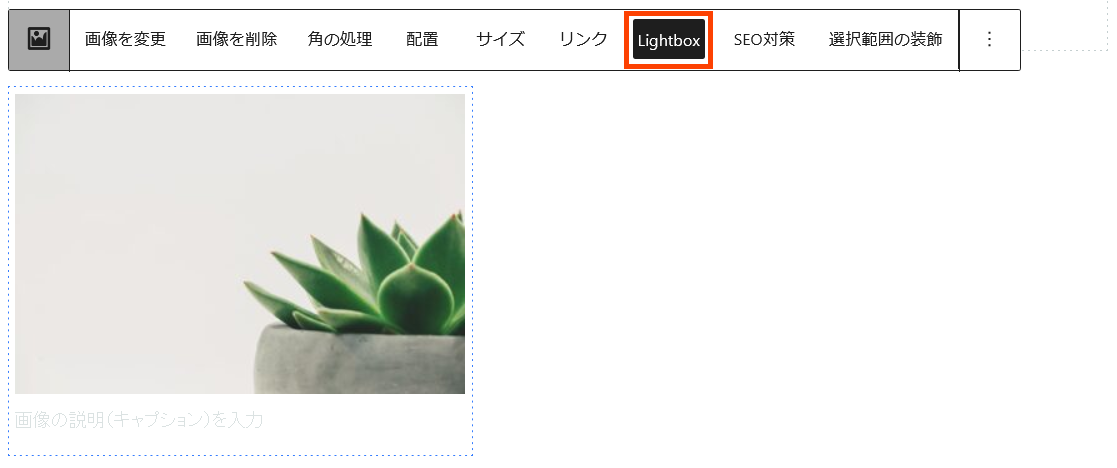
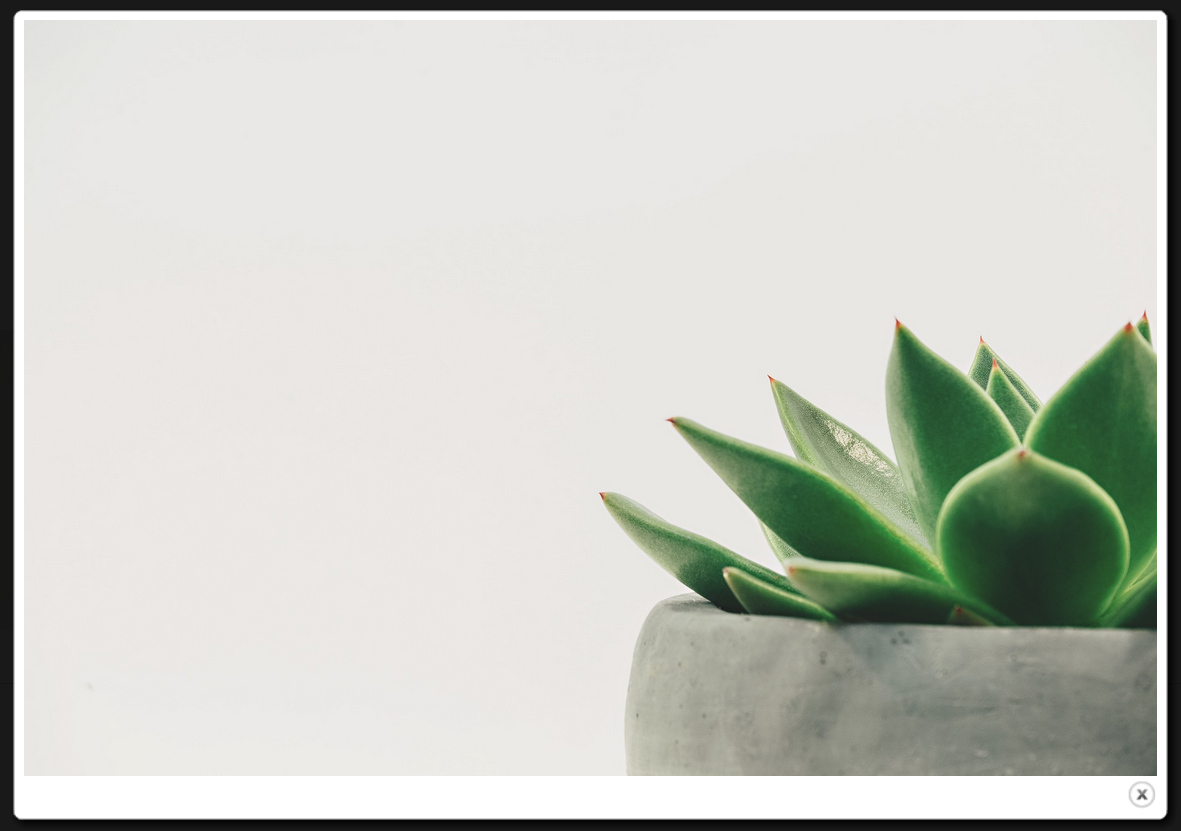
Lightbox
画像をクリックすることで拡大表示ができるようになります。
SEO対策
画像の読み込みができなかった時に表示されるテキストです。必須項目ではありませんが検索エンジンに伝えられる項目ですので画像の内容を簡潔に入力しましょう。
SEO対策を設定した場合の表示(画像の読み込みができなかった時の表示)

選択範囲の装飾
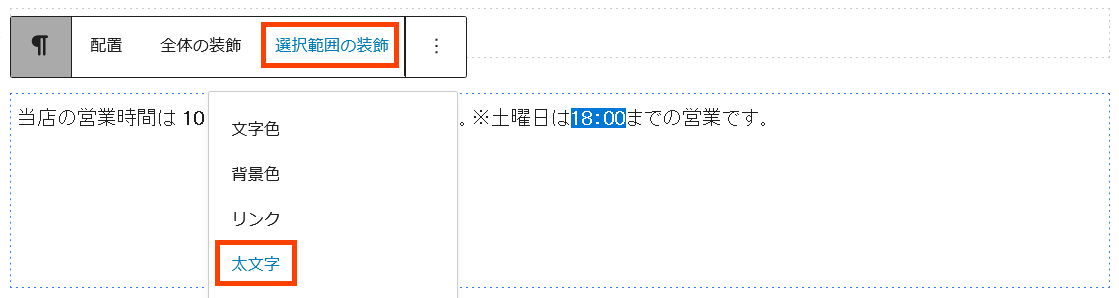
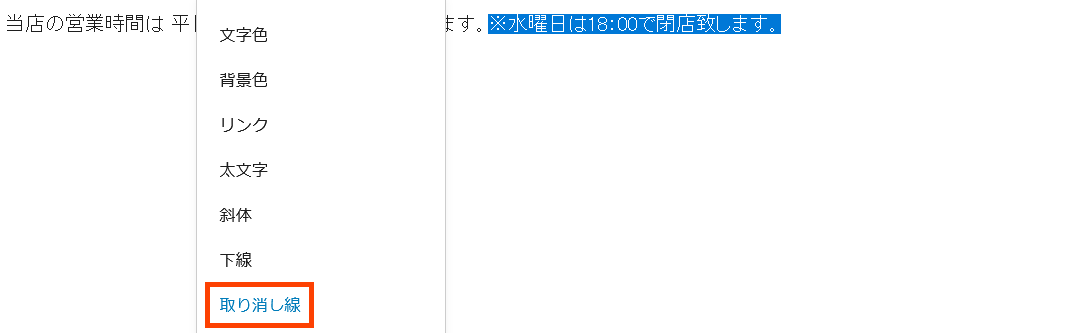
「選択範囲の装飾」を使用する場合には最初に装飾したい文字をマウスでクリックし、選択します。
選択した状態で以下の設定をおこなうと選択した部分に装飾が施されます。
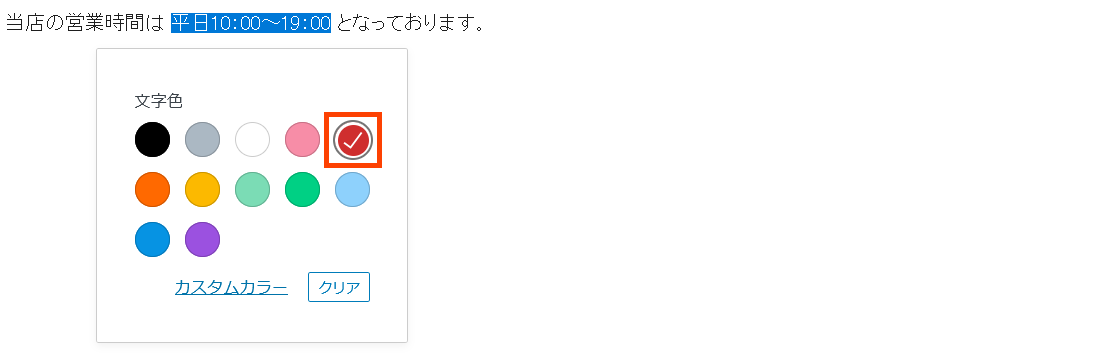
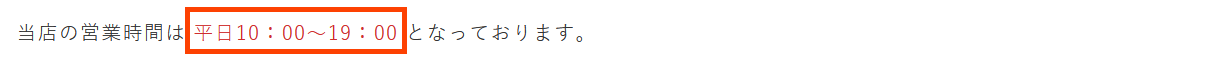
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
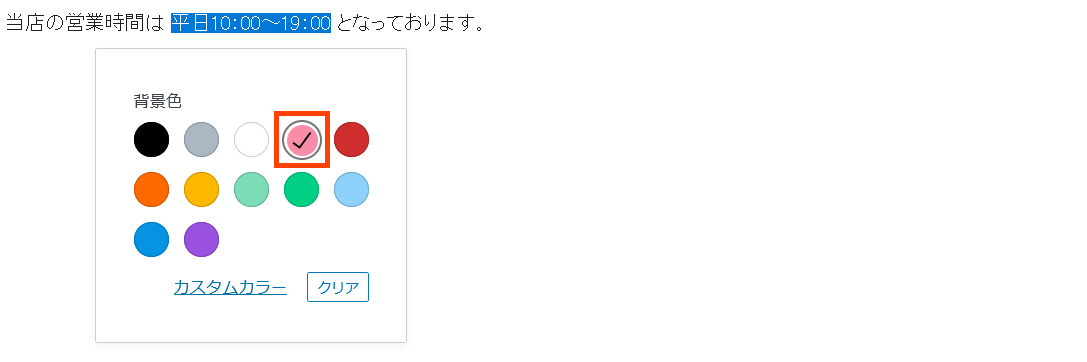
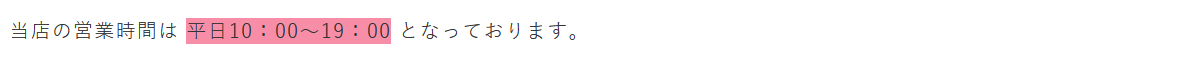
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
- リンク
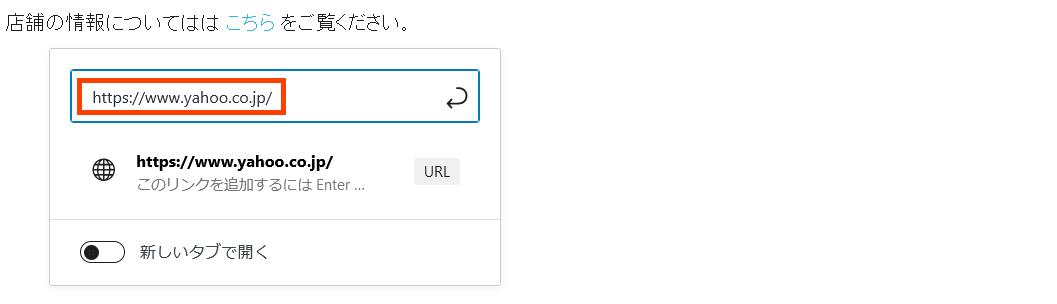
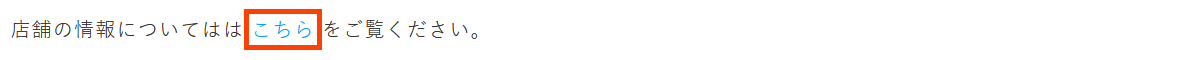
- リンクの挿入と編集が出来ます。 編集画面の『URL』部分にリンク先のURLを入力しEnterキーをクリックすることでリンクが設定されます。『新しいタブで開く』にチェックを入れると、リンク先のページが新しいタブで開きます。
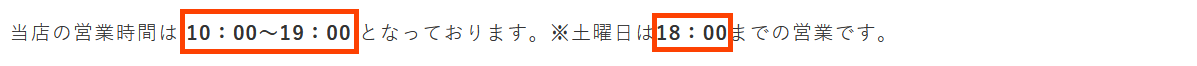
- 太文字
- 文字を太字にします。 対象の文字が太くなるだけなので、1ページの中で何度使っても問題ありません。
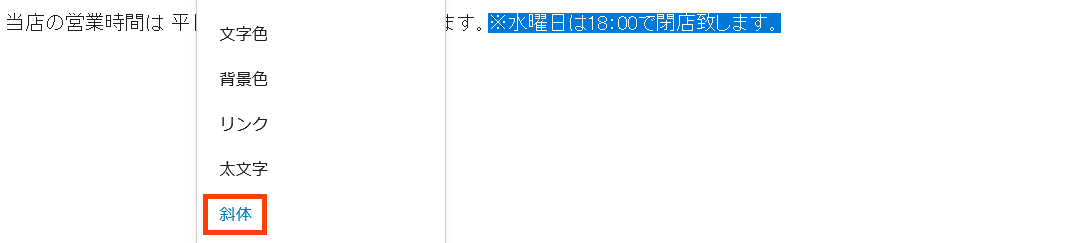
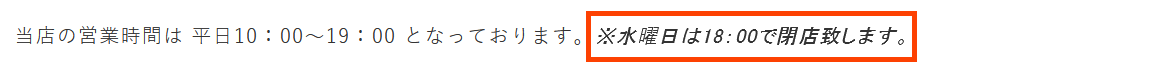
- 斜体
- テキストを斜体[イタリック体]にします。 SEO対策上の意義は殆どなく、声や感情、思考、セリフ、あるいは技術用語や船舶名等に使うのが一般的です。
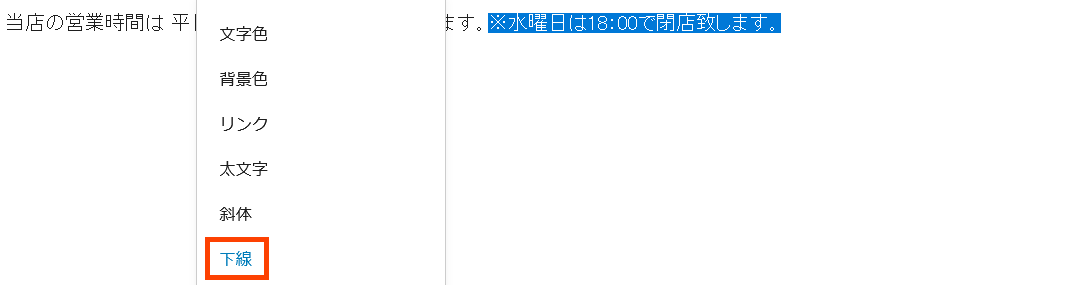
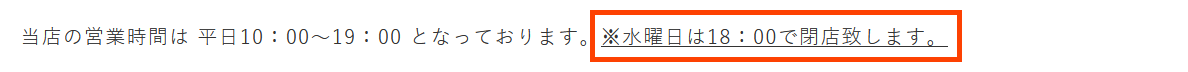
- 下線
- 選択したテキスト部分に下線が付きます。
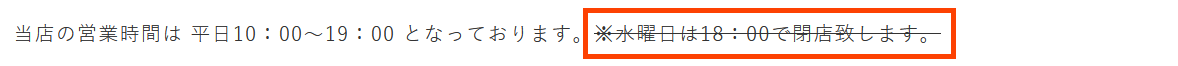
- 取り消し線
- テキストに取り消し線をつけます。 その表示上の特徴から『取り消し線』と表記しましたが、HTML上の意義は『取り消し』というよりは『削除』の意味で評価されます。
画像を利用することでホームページの見栄えや内容の伝わりやすさが変わってきますので、コンテンツを作成するときにはテキストだけでなく画像も利用するようにしましょう。
FunMakerのコンテンツで使用できる要素「画像」の解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら