「画像」要素では画像を左に回り込ませるなど画像の配置を調整できる他、ギャラリー機能やスライドショー表示など豊富な表示方法をご用意しています。
本ページで解説する「複数枚の画像」を利用することで画像をギャラリー表示することができ、カタログの様に複数の画像を並べて表示したい場合に本機能が効果的です。
設定項目
「画像」要素で設定できる内容は「表示方法」には「1枚の画像」、「スライドショー」、「複数枚の画像」の三種類があります。ここでは「複数枚の画像」について見ていきます。
「複数枚の画像」の編集バーはすべての画像を含む全体の調整をおこなう編集バーと画像ごとの調整をおこなう各画像用の編集バーの二種類があります。
使用できる画像の種類やサイズについては「メディアライブラリ」の「使用できる画像とサイズについて」の項をご参照ください。
設定項目(全体)
ここでは画像一覧のレイアウトなど複数枚の画像全体の調整をおこないます。
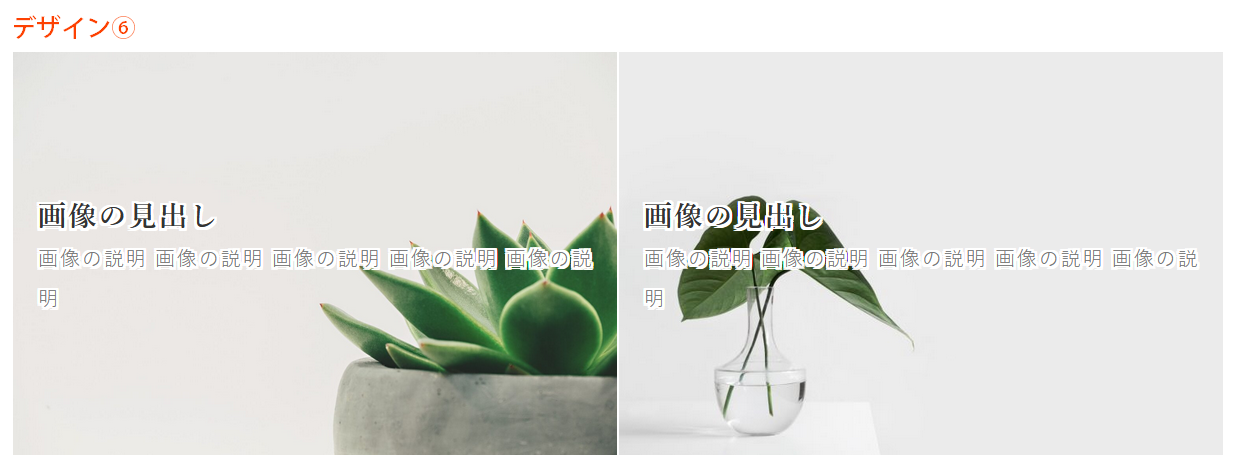
デザイン
複数枚の画像の表示レイアウトを決定します。画像、画像タイトルと画像の説明の位置関係を変更できます。
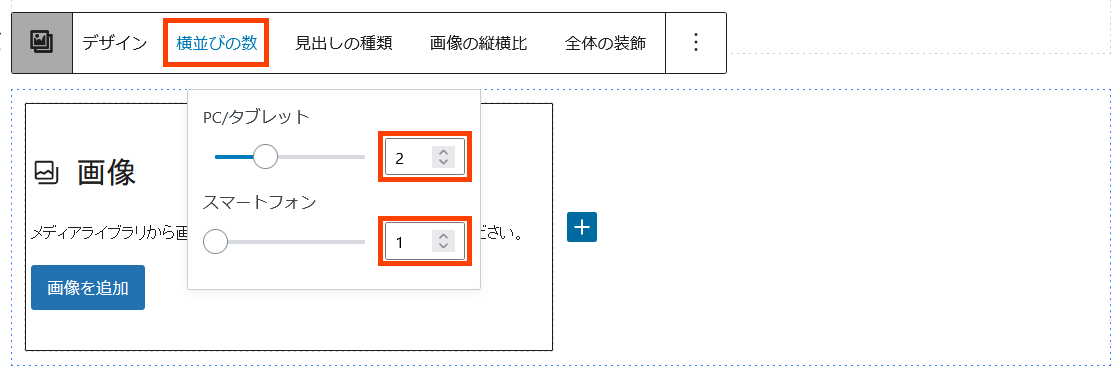
横並びの数
画像を横に何列並べるかを選択できます。最大で四列表示できますが、説明文が長く改行が多くなってしまう場合や画像とテキストが横並びになるようなレイアウトでは表示数を減らすようにしましょう。
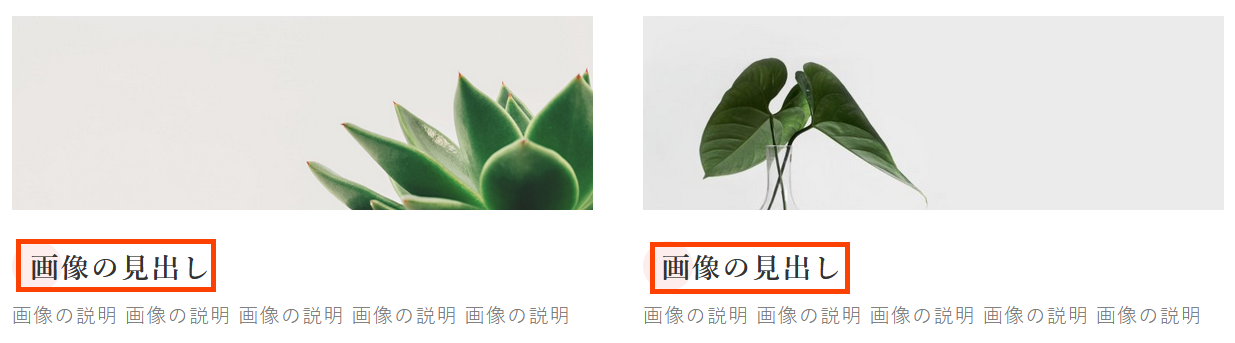
見出しの種類
通常テキスト、中見出し、小見出しから選択でき、コンテンツの構成として章立てしたい場合には「中見出し」、「小見出し」を使用します。
「見出し」で設定している章立ての一部になるため、使用する場合には「見出し」で使っている種類より一段下げた種類にしましょう。
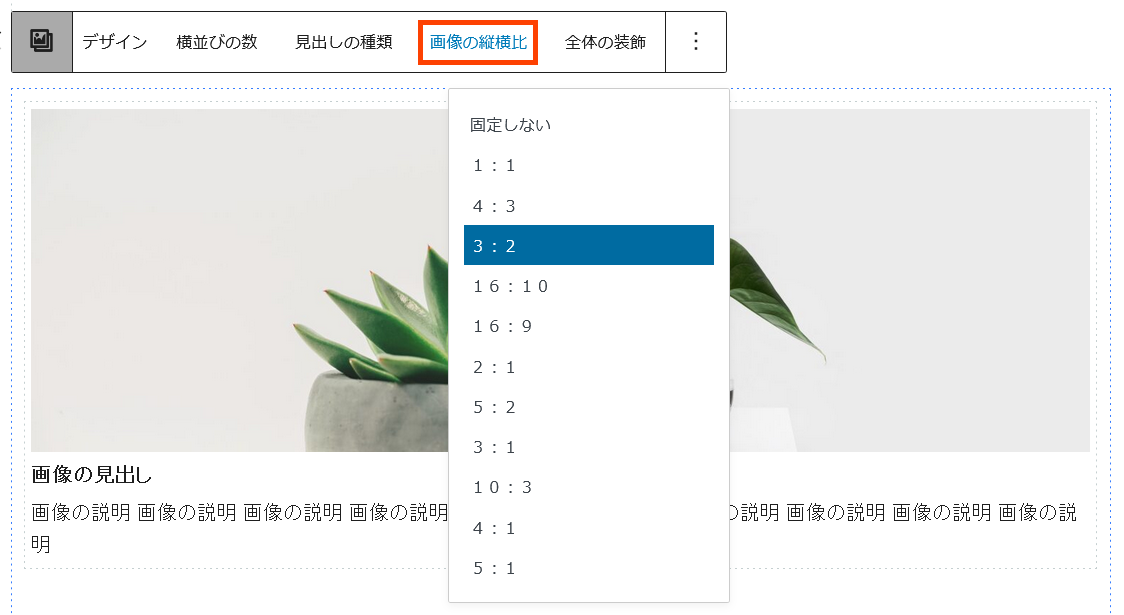
画像の縦横比
画像の縦横比を一括で設定します。
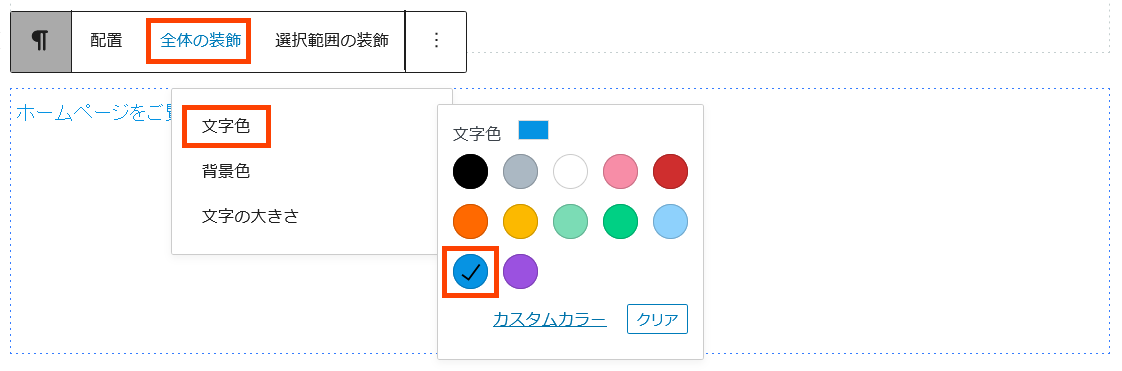
全体の装飾
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
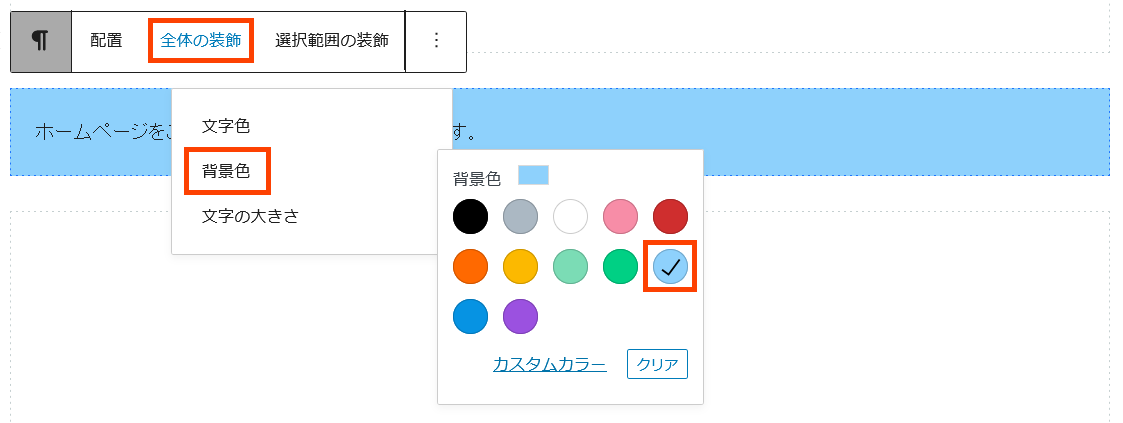
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
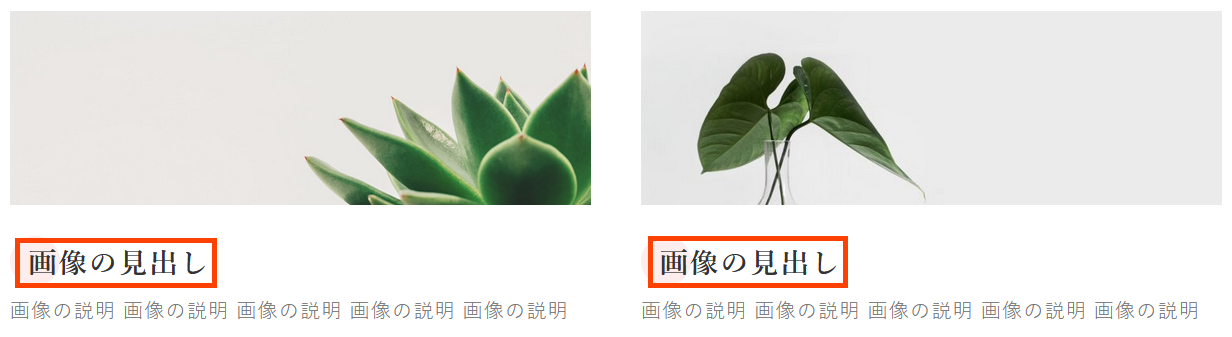
設定項目(各画像)
上の項では画像全体のデザインや色を設定しましたが、ここでは複数設定できる画像1枚ごとの設定をおこないます。
編集バーで入力できる項目のほか、見出しおよびキャプションを入力できます。
見出し
画像のタイトルとして見出しを入力します。「見出しの種類」で設定した見出しタグは本項に設定されます。入力したテキストの一部を選択することで、選択したテキストに「本文」と同様の文字装飾が使用できます。
画像の説明
画像のキャプションを入力します。入力したテキストの一部を選択することで、選択したテキストに「本文」と同様の文字装飾が使用できます。
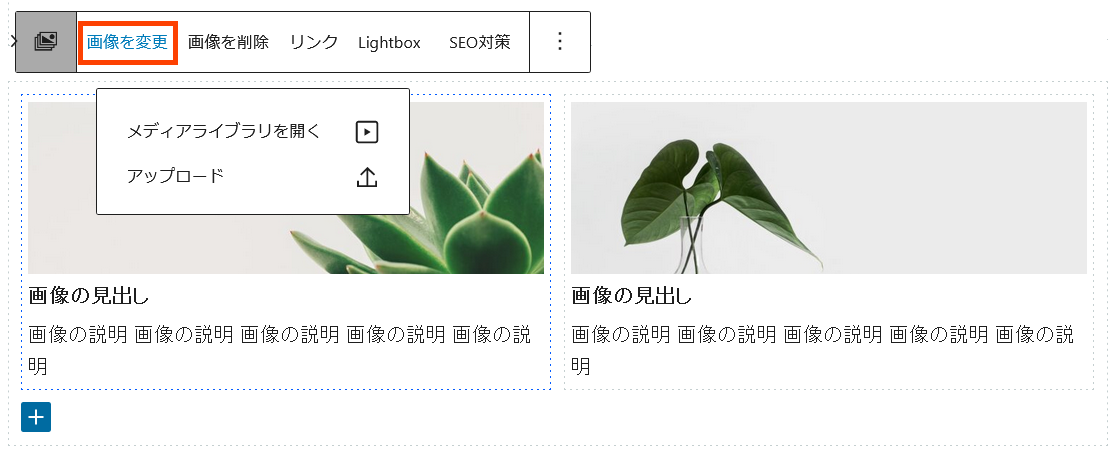
画像を変更
現在設定している画像を変更することができます。メディアライブラリから画像を選択するか、画像をアップロードして変更します。
画像を削除
現在設定している画像を削除します。
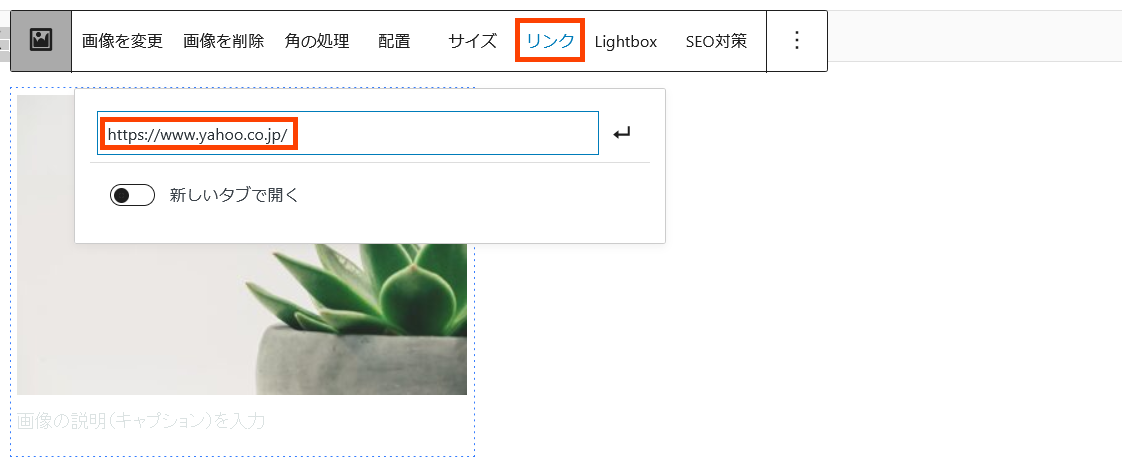
リンク
画像もしくは見出しを押したときに遷移するリンク先です。バナーなど押してもらうことを目的とする画像を利用するときに設定します。
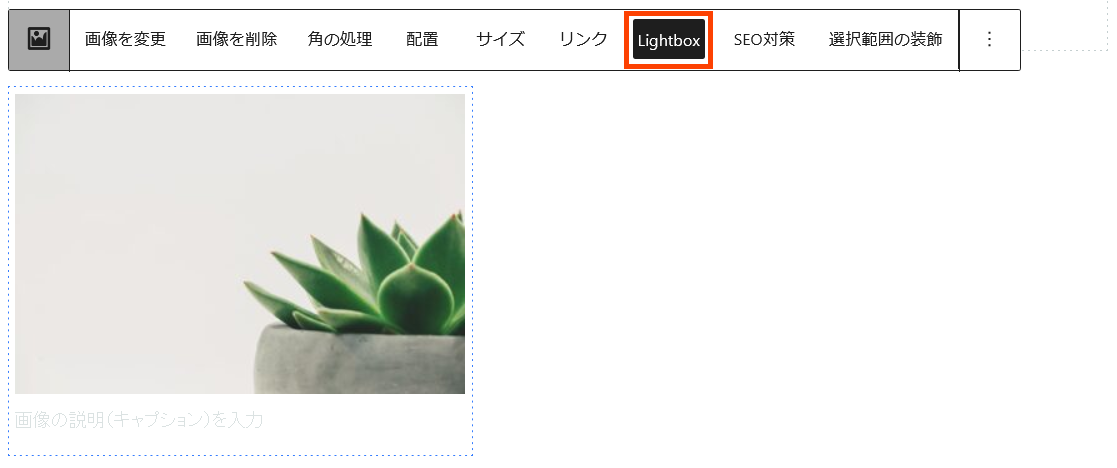
Lightbox
画像を拡大表示することができます。
SEO対策
画像の読み込みができなかった時に表示されるテキストです。必須項目ではありませんが検索エンジンに読み取られる項目ですので画像の内容を簡潔に入力しましょう。
SEO対策を設定した場合の表示(画像の読み込みができなかった時の表示)

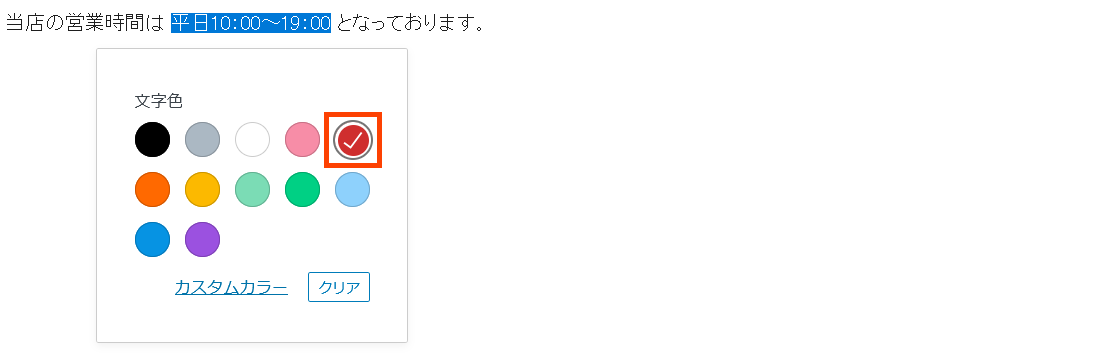
選択範囲の装飾
「選択範囲の装飾」を使用する場合には最初に装飾したい文字をマウスでクリックし、選択します。
選択した状態で以下の設定をおこなうと選択した部分に装飾が施されます。
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
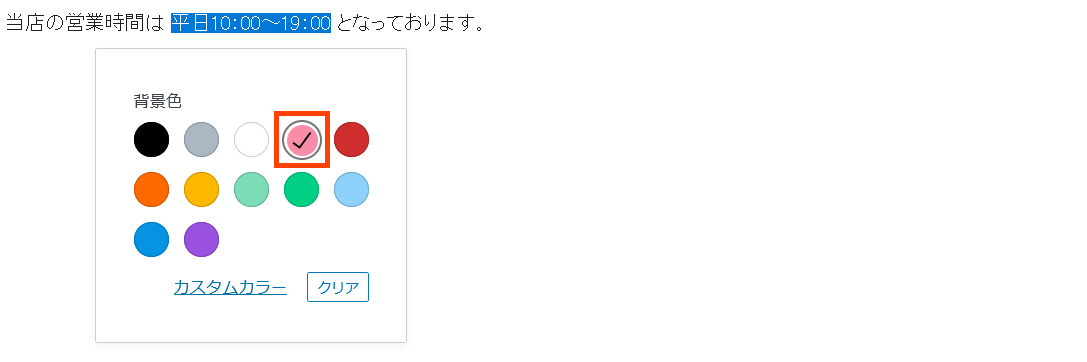
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
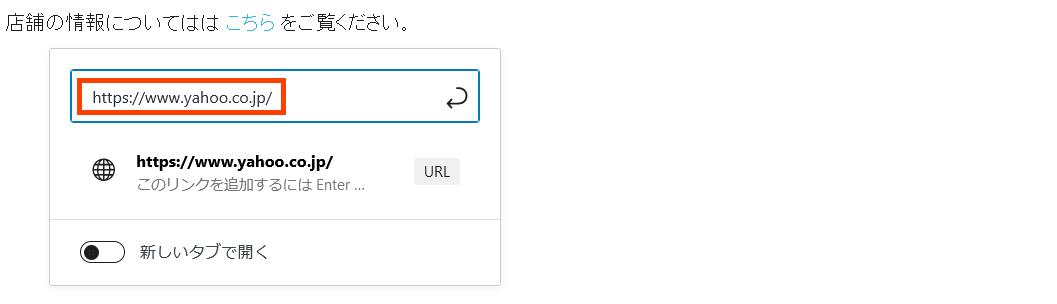
- リンク
- リンクの挿入と編集が出来ます。 編集画面の『URL』部分にリンク先のURLを入力しEnterキーをクリックすることでリンクが設定されます。『新しいタブで開く』にチェックを入れると、リンク先のページが新しいタブで開きます。
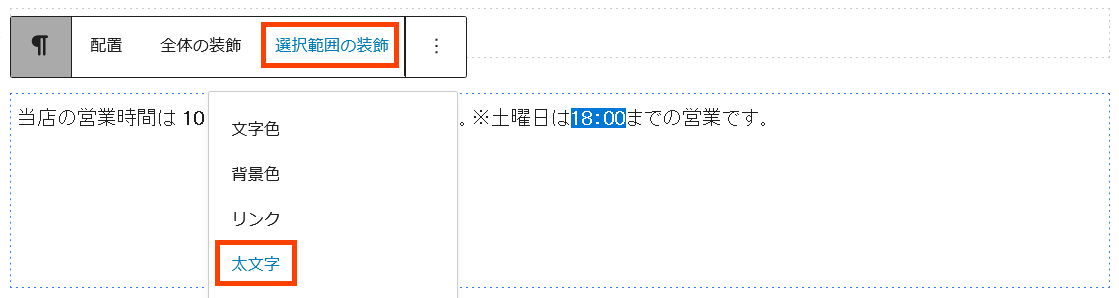
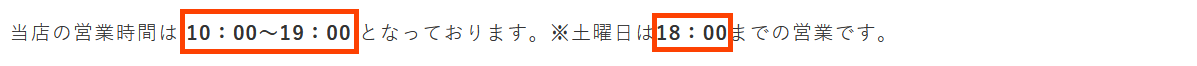
- 太文字
- 文字を太字にします。 対象の文字が太くなるだけなので、1ページの中で何度使っても問題ありません。
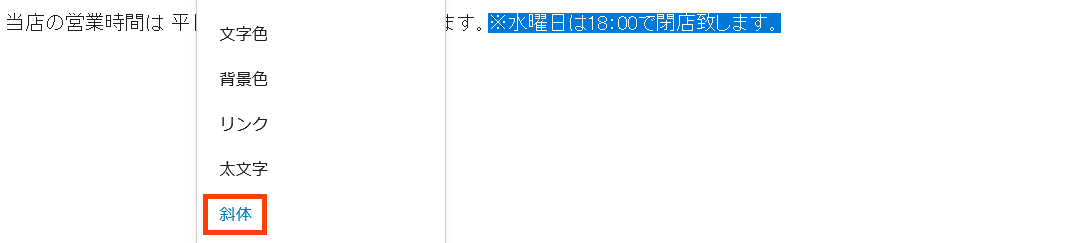
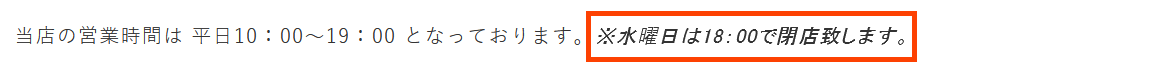
- 斜体
- テキストを斜体[イタリック体]にします。 SEO対策上の意義は殆どなく、声や感情、思考、セリフ、あるいは技術用語や船舶名等に使うのが一般的です。
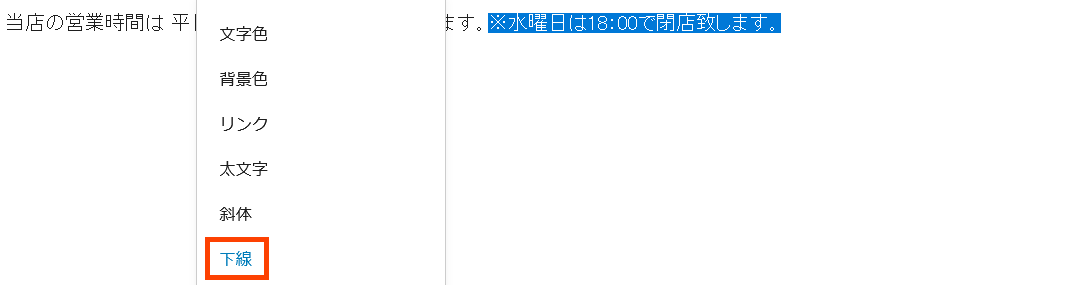
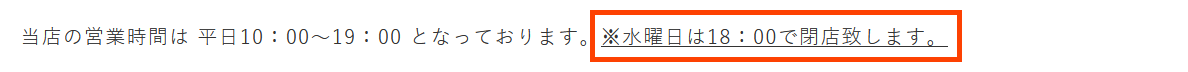
- 下線
- 選択したテキスト部分に下線が付きます。
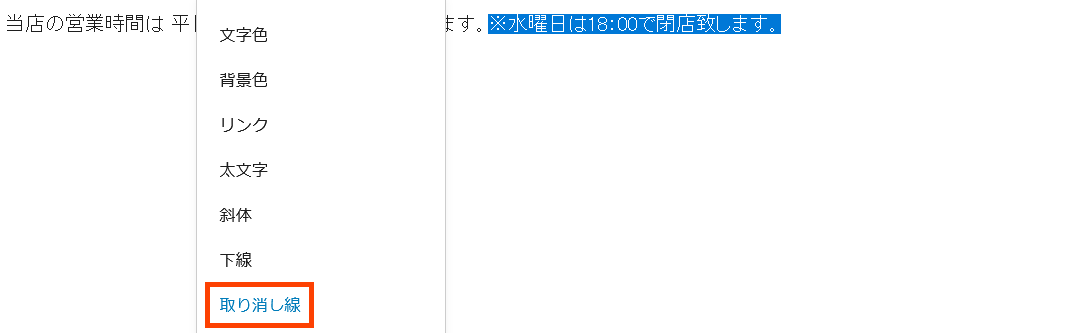
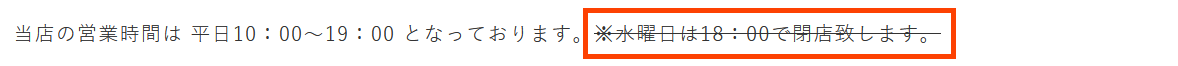
- 取り消し線
- テキストに取り消し線をつけます。 その表示上の特徴から『取り消し線』と表記しましたが、HTML上の意義は『取り消し』というよりは『削除』の意味で評価されます。
画像を利用することでホームページの見栄えや内容の伝わりやすさが変わってきますので、コンテンツを作成するときにはテキストだけでなく画像も利用するようにしましょう。
FunMakerのコンテンツで使用できる要素「画像」の解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら