FunMaker[ファンメイカー]のコンテンツで使用できる要素「ボタン」について解説しています。お問い合わせへのリンクなど目立たせたいリンクを配置したい時に利用します。
設定項目(全体)
「ボタン」要素ではボタンを複数登録し、横並びの数やボタンの配置を変更することができます。
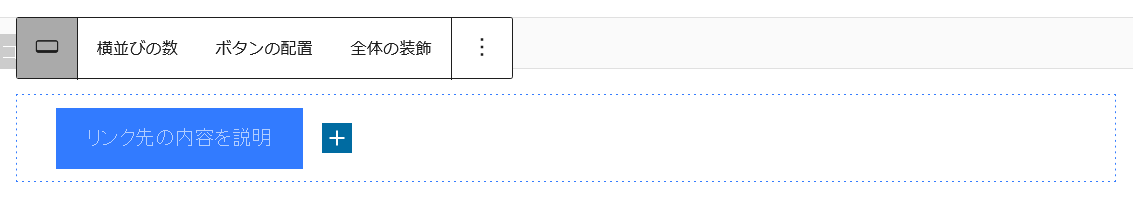
全てのボタンに共通の設定はこちらの編集バーで設定をおこないます。
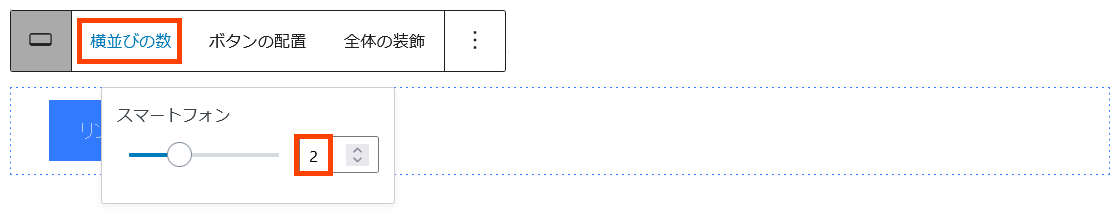
横並びの数
スマートフォン画面での横並び数を設定します。最大4つまで設定ができます。PCでは改行されずに入力した分だけボタンが表示されます。
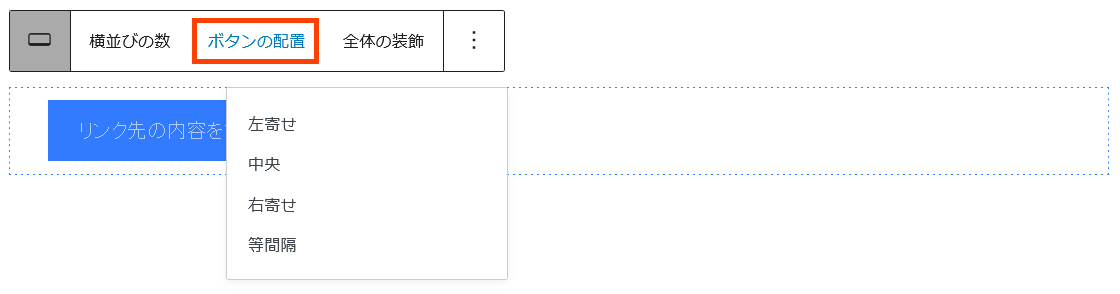
ボタンの配置
ボタンを「左寄せ」「中央」「右寄せ」「等間隔」に配置することができます。
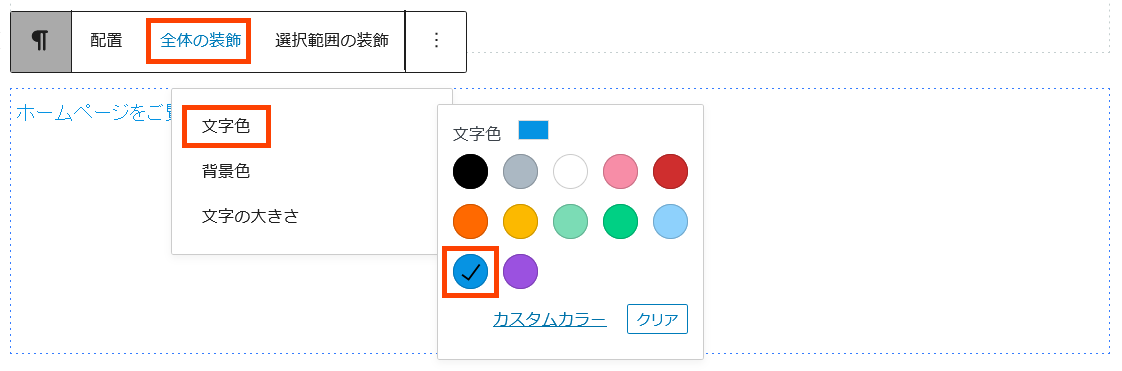
全体の装飾
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
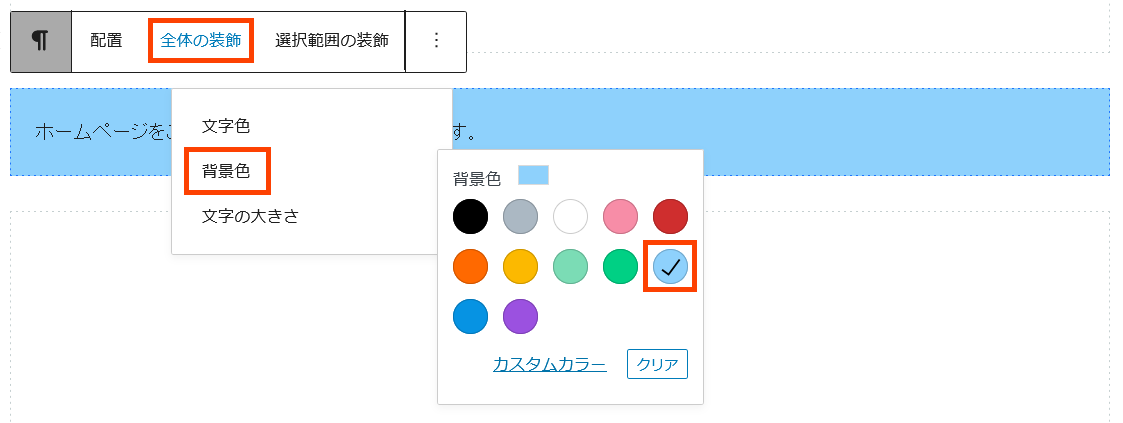
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
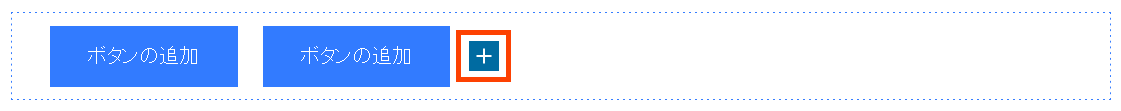
ボタンの追加
ボタンは枠内の「+」を押すことで追加することができます。
設定項目(ボタン)
上の項では全体に影響のある設定をおこないましたが、本項では各ボタンごとの設定をおこないます。
デザイン
「アイコンなし」「左にアイコン」「右にアイコン」から選択することができます。
アイコン
「左にアイコン」「右にアイコン」に設定した場合に、アイコンを選択します。
リンク
ボタンを押したときに遷移するリンク先のURLを入力します。『新しいタブで開く』にチェックを入れると、リンク先のページが新しいタブで開きます。
全体の装飾
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
「ボタン」要素を使用したイメージが以下の画像です。
FunMakerのコンテンツで使用できる要素「ボタン」の解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら