FunMaker[ファンメイカー]のコンテンツで使用できる要素「記事一覧」について解説しています。基本ページや複数ページ、ブログで作成したコンテンツの一覧を表示することができます。
本ページではブログ記事の一覧を表示する方法について解説致します。
本ページではブログ記事の一覧を表示する方法について解説致します。
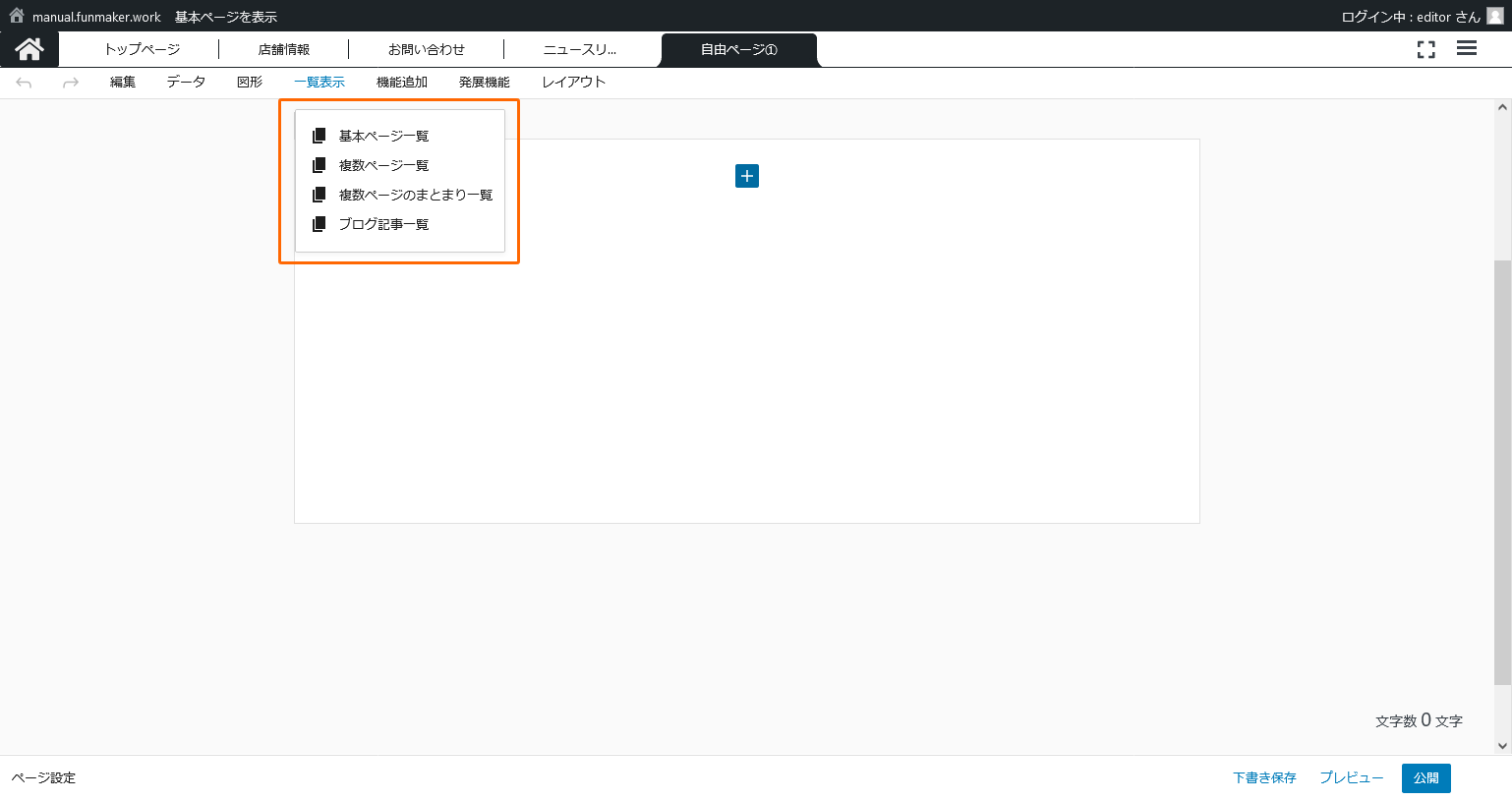
ブログ記事一覧の概要
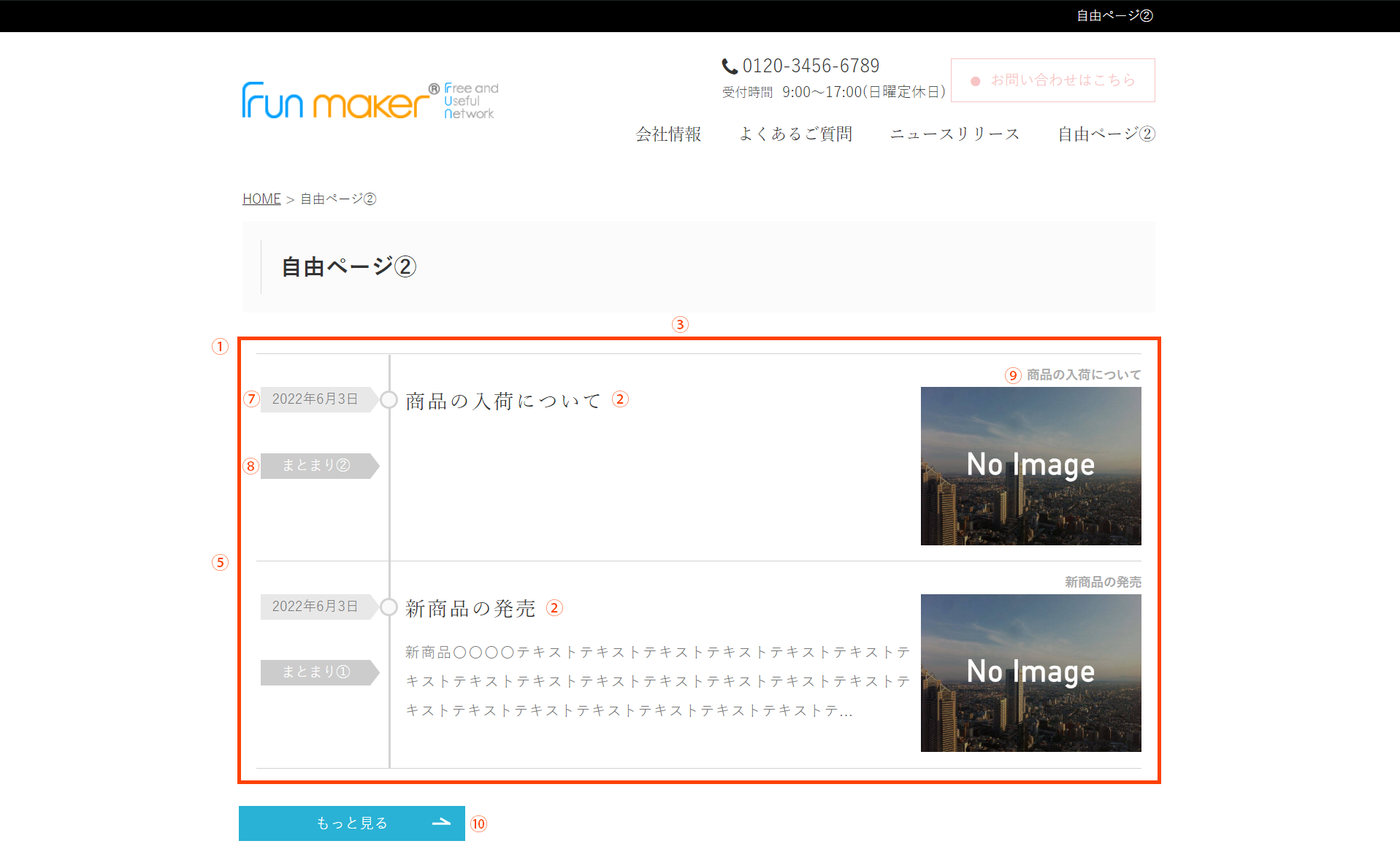
ブログ記事一覧を使用すると指定したまとまりに紐づくブログ記事へのリンクを様々なレイアウトで一覧表示できます。
表示件数を決めて新着順で表示することができるため、新しく追加したブログが自動で反映されるため管理が容易になります。
ブログ記事一覧で表示される画像やテキストは各ブログ記事の編集画面にある「ページ設定」 >> 「一覧ページの表示」で設定できます。
設定項目
- デザイン
- 選択したコンテンツの一覧を表示するレイアウトを選択します。選択するレイアウトによってタイトル、画像、抜粋の位置関係やサイズが変わります。
- 表示するコンテンツの選択
- チェックボックスをクリックし表示したいコンテンツを選択します。ここで選択する項目は複数選ぶことができます。もう一度クリックすると選択したコンテンツを解除することができます。
- 横並びの数
- 画像を横に何列並べるかを選択できます。最大で四列表示できますが、画像とテキストが横並びになるようなレイアウトでは表示数を減らすようにしましょう。
- 記事数
- 表示する記事数を指定します。最大12記事まで表示することができます。
- 並び順
- デフォルトの表示順、日付順、アクセス数順から選択することができます。
- オプションの表示
- 作成日付、まとまり、SEO対策用テキスト、一覧ページへのリンクを設定することができます。一覧ページへのリンクはボタンが表示され、ボタンの配置位置や色などを変更することができます。
FunMakerのコンテンツで使用できる要素「記事一覧」の解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら