FunMaker[ファンメイカー]のコンテンツ作成で使用できる要素「本文」について解説しています。
コンテンツを作成する上で最も重要な通常文章の入力をおこなうための機能です。文章の入力には入力補完機能を用意していますので、文字装飾をおこなうことで豊かな表現が可能です。
コンテンツを作成する上で最も重要な通常文章の入力をおこなうための機能です。文章の入力には入力補完機能を用意していますので、文字装飾をおこなうことで豊かな表現が可能です。
設定項目
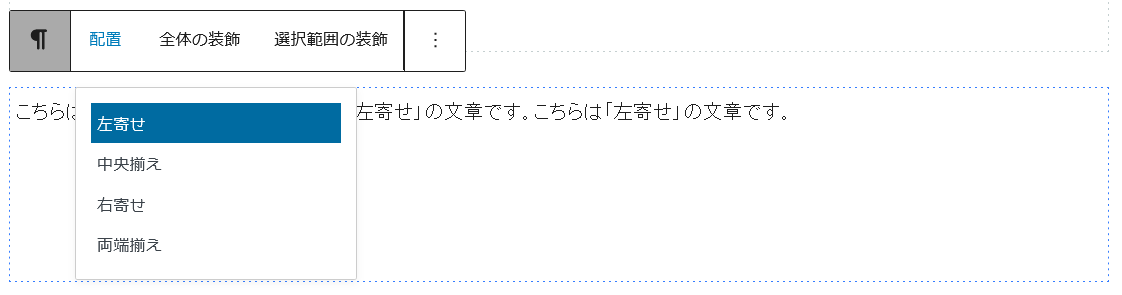
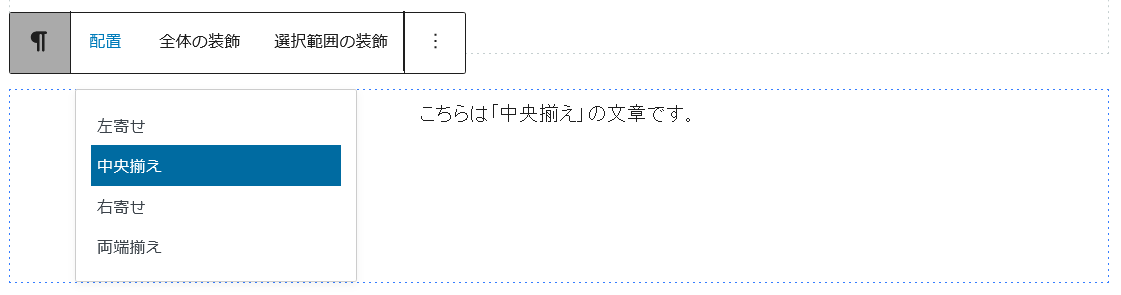
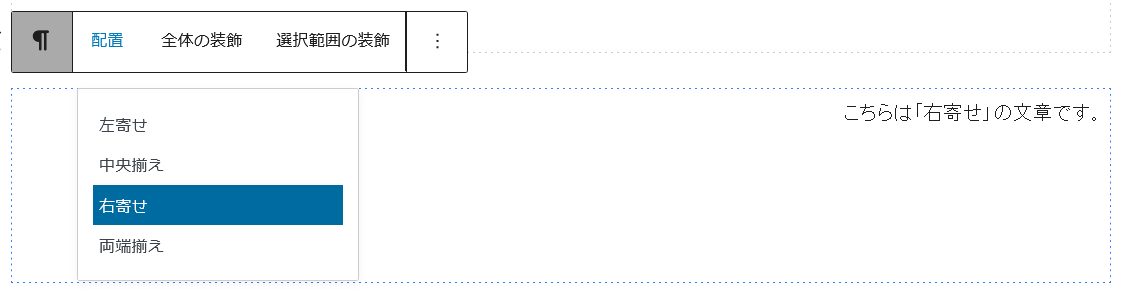
配置
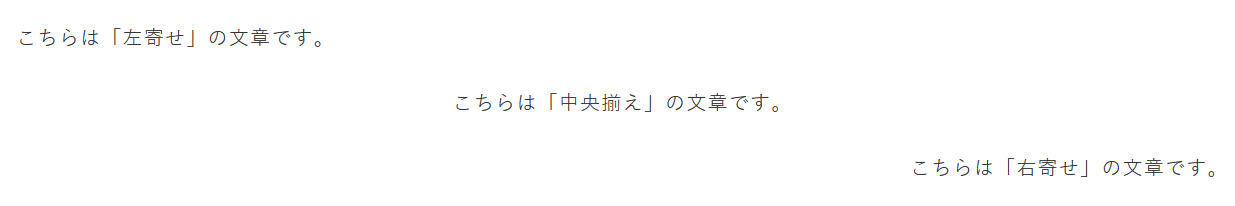
文章の配置を左寄せ、右寄せ、中央寄せ、両端揃えにすることができます。
全体の装飾
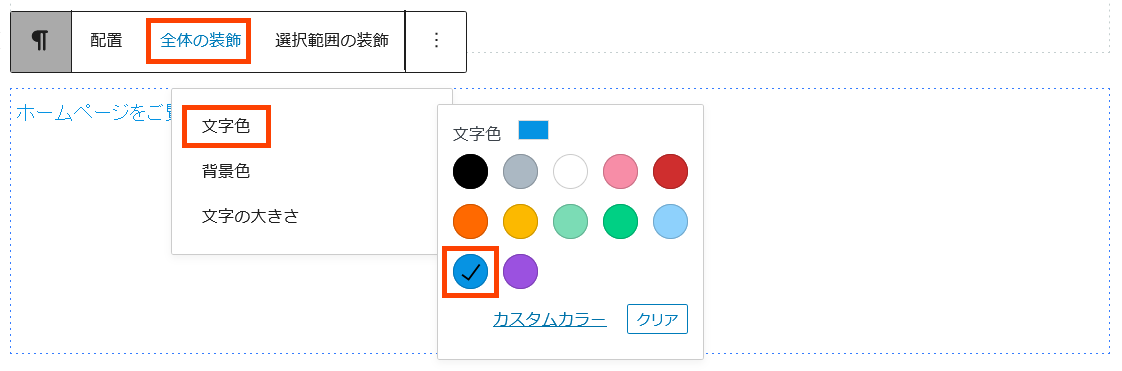
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
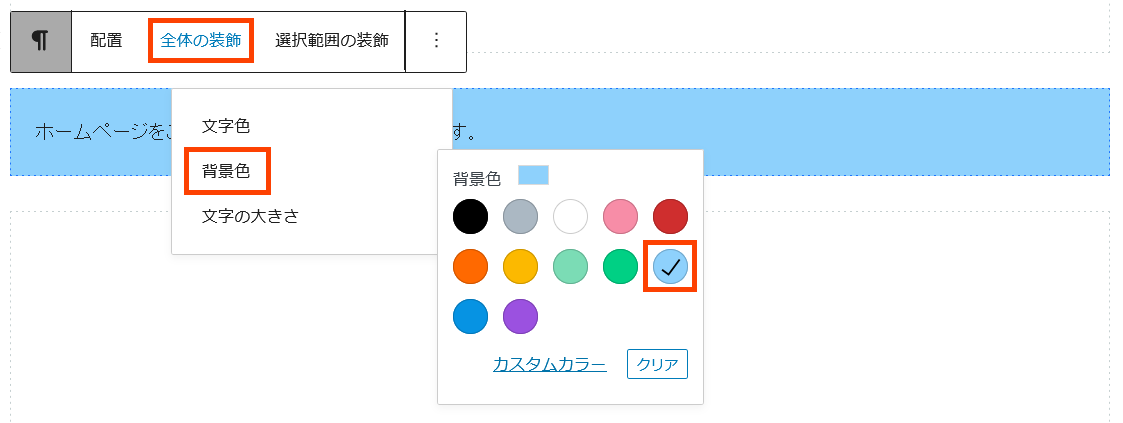
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
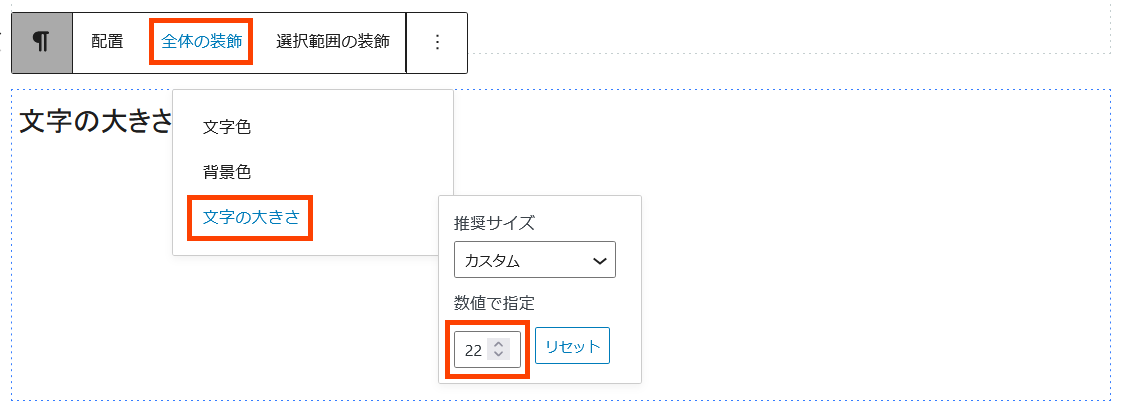
- 文字の大きさ
- 文字の大きさを変更します。推奨サイズから選択するか、数値を指定して設定します。
選択範囲の装飾
「選択範囲の装飾」を使用する場合には最初に装飾したい文字をマウスでクリックし、選択します。
選択した状態で以下の設定をおこなうと選択した部分に装飾が施されます。
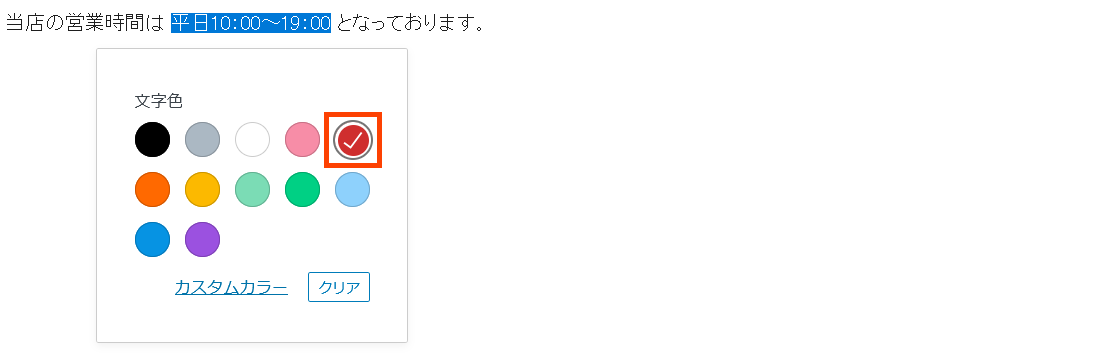
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
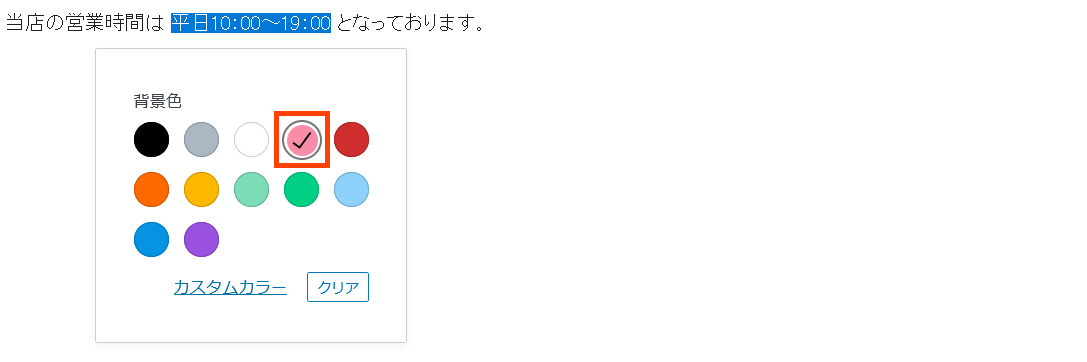
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
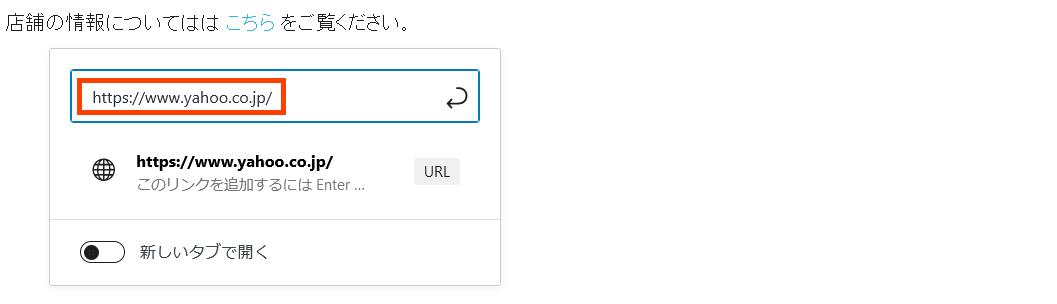
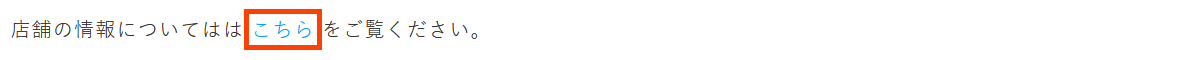
- リンク
- リンクの挿入と編集が出来ます。 編集画面の『URL』部分にリンク先のURLを入力しEnterキーをクリックすることでリンクが設定されます。『新しいタブで開く』にチェックを入れると、リンク先のページが新しいタブで開きます。
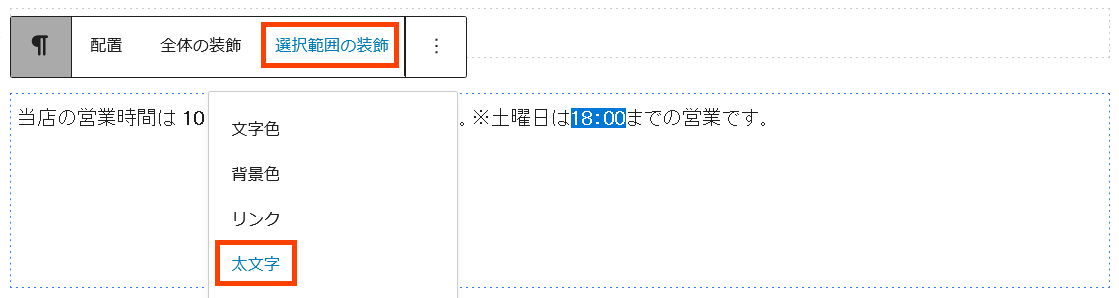
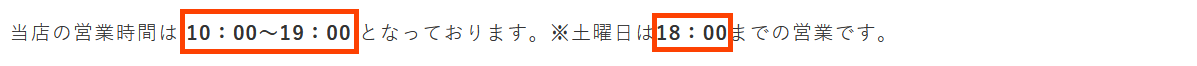
- 太文字
- 文字を太字にします。 対象の文字が太くなるだけなので、1ページの中で何度使っても問題ありません。
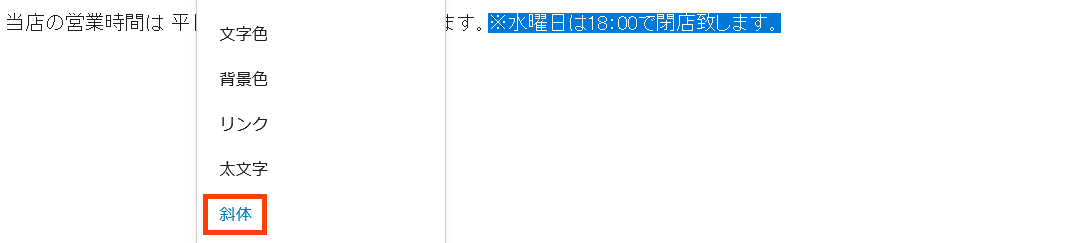
- 斜体
- テキストを斜体[イタリック体]にします。 SEO対策上の意義は殆どなく、声や感情、思考、セリフ、あるいは技術用語や船舶名等に使うのが一般的です。
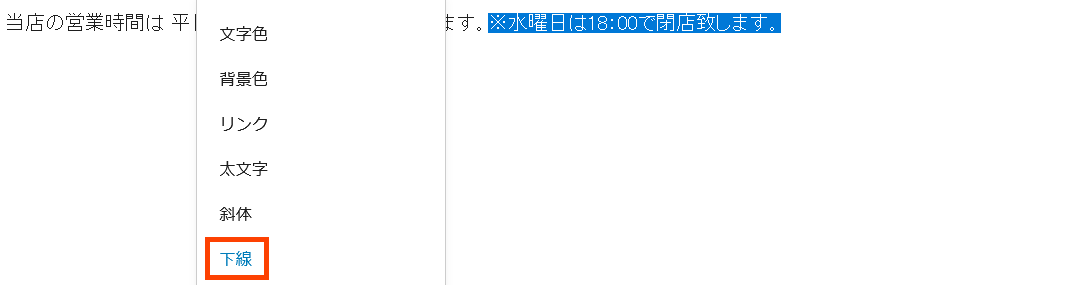
- 下線
- 選択したテキスト部分に下線が付きます。
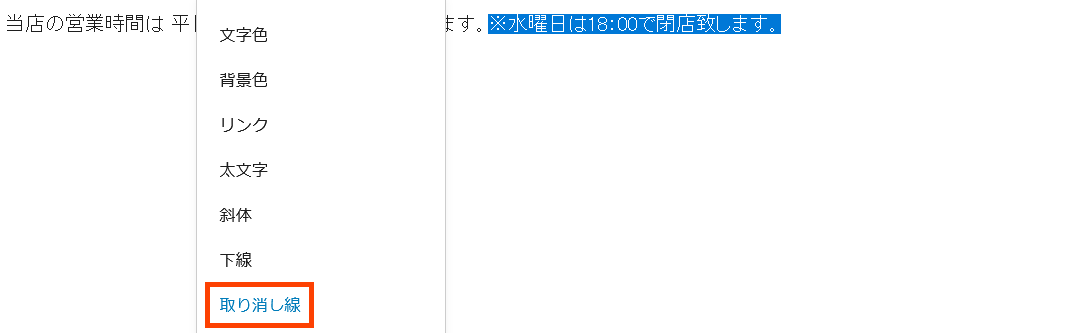
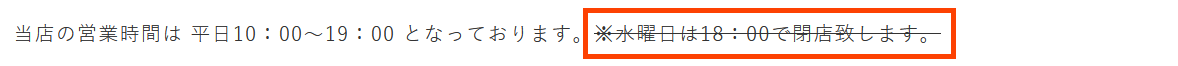
- 取り消し線
- テキストに取り消し線をつけます。 その表示上の特徴から『取り消し線』と表記しましたが、HTML上の意義は『取り消し』というよりは『削除』の意味で評価されます。
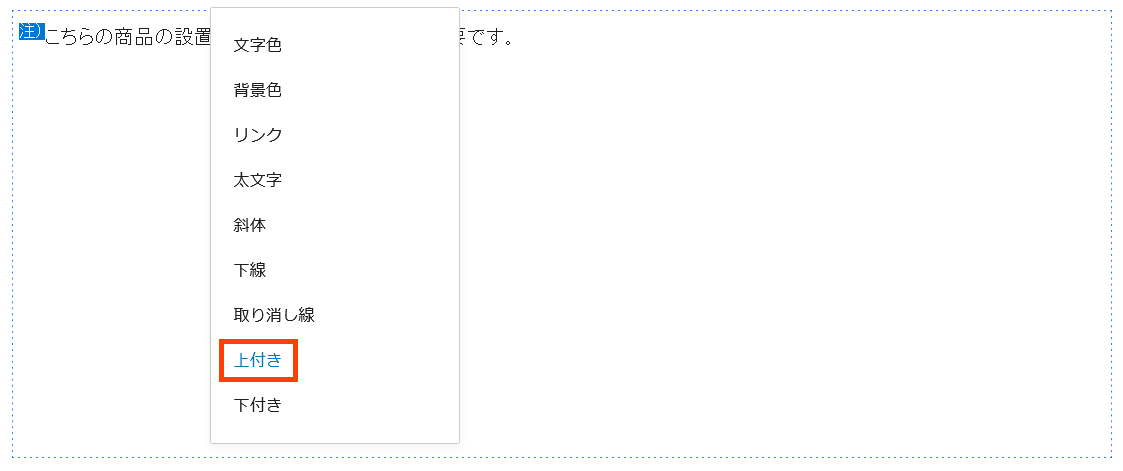
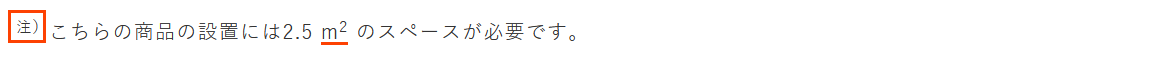
- 上付き
- 文字を小さくし基準となる文字より上部に表示されるようにします。 数学における冪乗を表す目的や、文書における脚注参照などのために利用します。
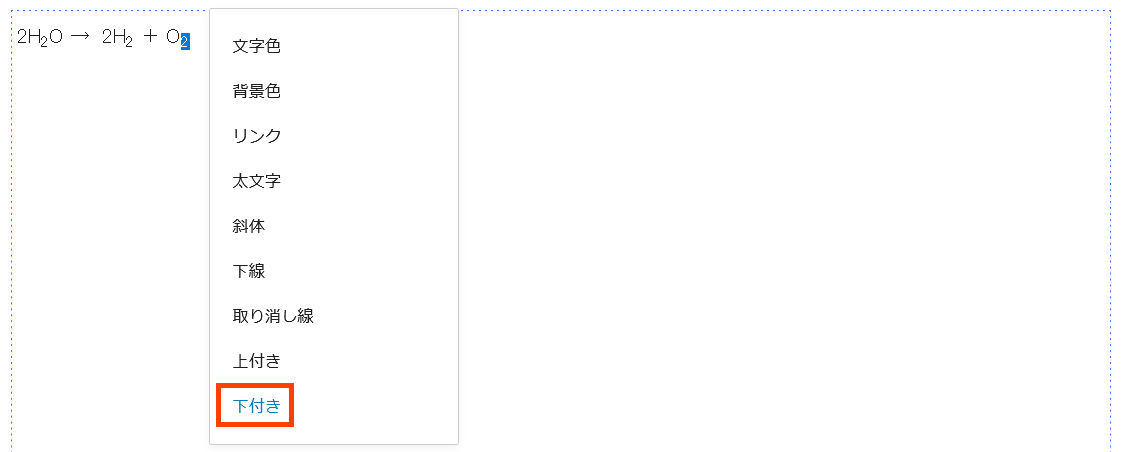
- 下付き
- 文字を小さくし基準となる文字より下部に表示されるようにします。 化学式における原子の個数を示す場合や、数学における変数の添え字などのために利用します。
FunMakerのコンテンツで使用できる要素「本文」の解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。 フォーラムはこちら