FunMaker[ファンメイカー]のコンテンツで使用できる要素「表」について解説しています。料金表の様に情報を整理して表示したいときに使用します。
設定項目
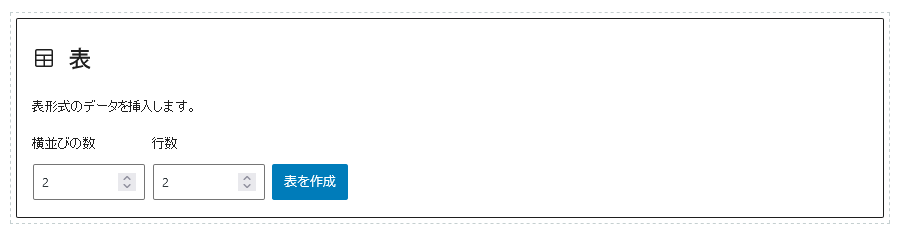
「表」要素は最初に作成したい表の行数と列数を指定します。
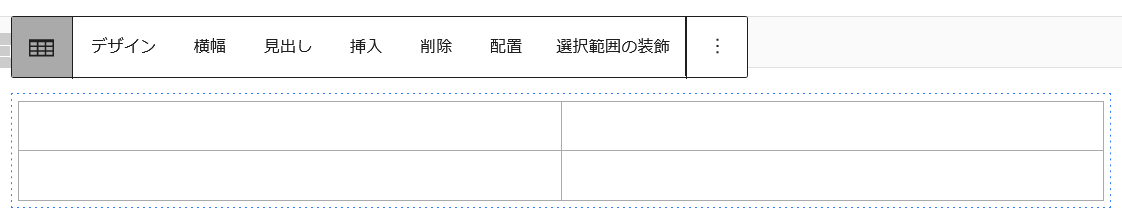
行数と列数を指定すると指定したサイズの表が作成され、それぞれのセルに文章を入力できるようになります。
このとき設定できる項目としては以下の通りです。
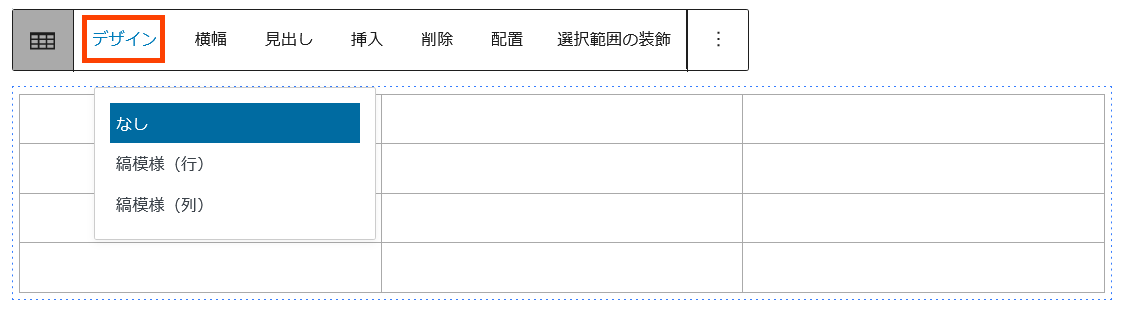
デザイン
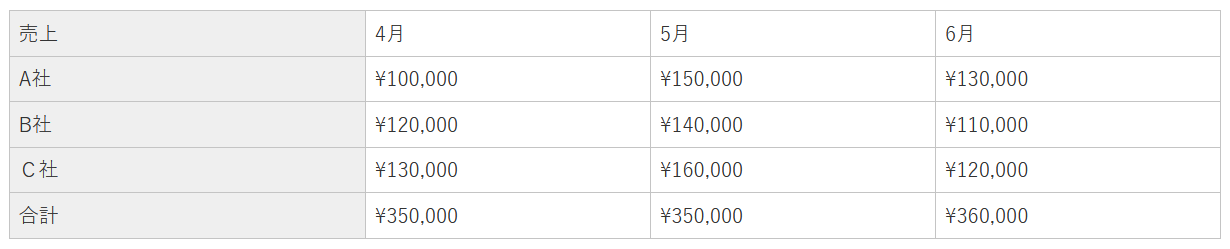
デザインは「なし」「縞模様(行)」「縞模様(列)」から選択できます。
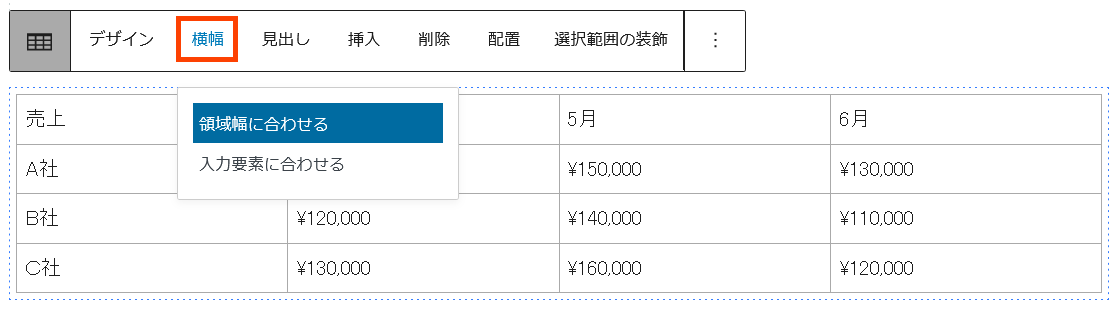
横幅
- 領域幅に合わせる
- 表の幅がコンテンツ幅いっぱいに広がります。
- 入力要素に合わせる
- 入力した内容に合わせて表の幅が変わります。例えば、文字数の少ない場合はコンテンツ幅より狭い表になります。
見出し
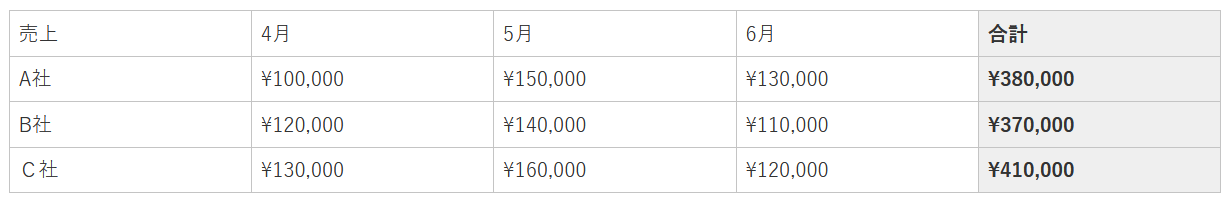
見出しになる行や列を選びます。見出しを設定することで表が見やすくなります。
挿入
行や列を挿入します。
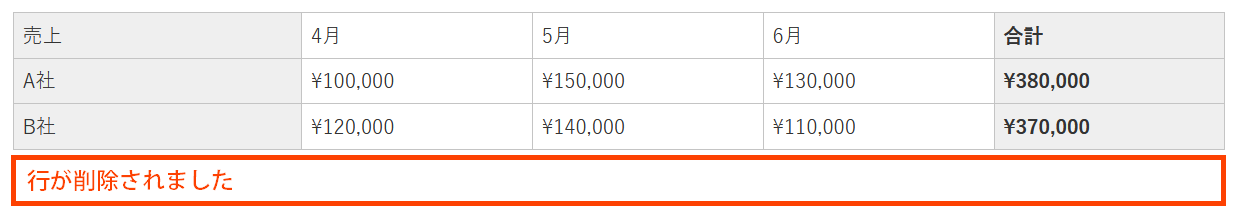
削除
不要な行や列を削除します。
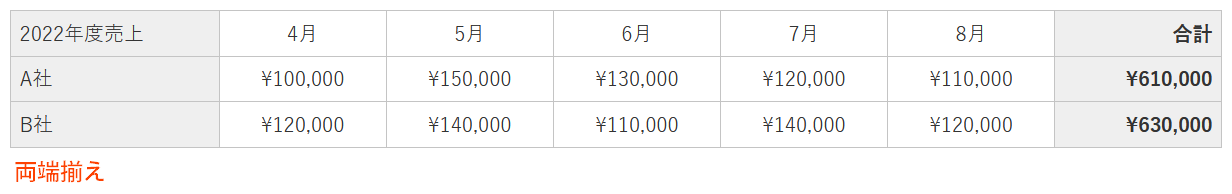
配置
入力したテキストを「左寄せ」「中央揃え」「右寄せ」「両端揃え」にすることができます。
選択範囲の装飾
「選択範囲の装飾」を使用する場合には最初に装飾したい文字をマウスでクリックし、選択します。
選択した状態で以下の設定をおこなうと選択した部分に装飾が施されます。
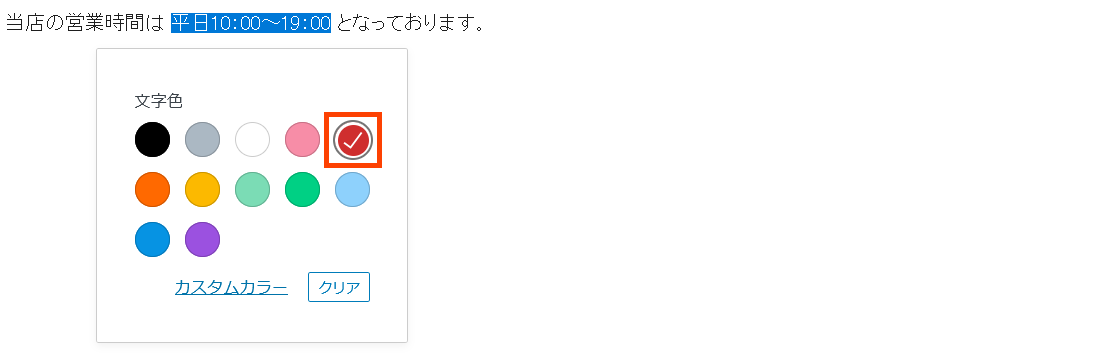
- 文字色
- テキストの色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
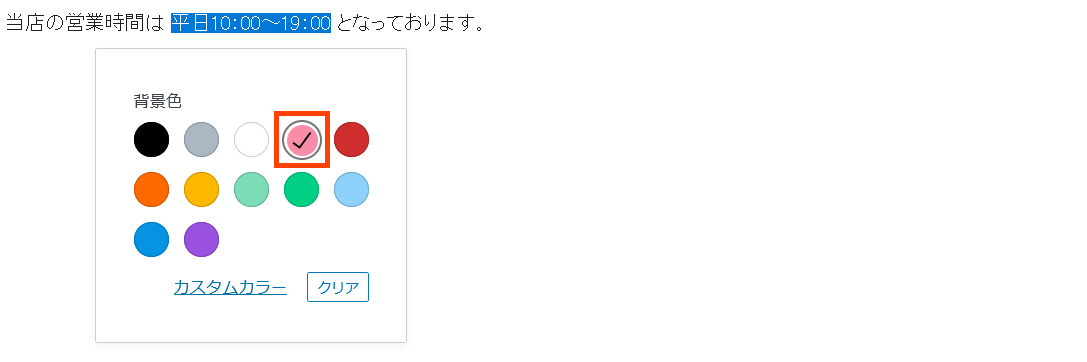
- 背景色
- 背景の色を変更します。クリックするとカラーパネルが表示されるので、その中からお好きな色をお選び下さい。
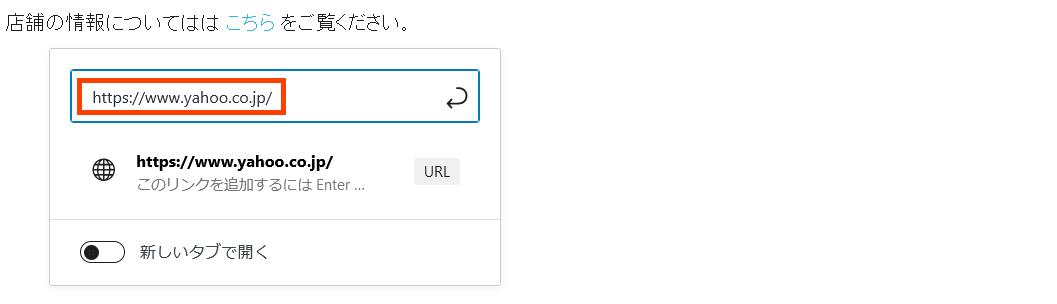
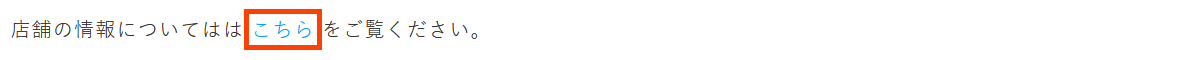
- リンク
- リンクの挿入と編集が出来ます。 編集画面の『URL』部分にリンク先のURLを入力しEnterキーをクリックすることでリンクが設定されます。『新しいタブで開く』にチェックを入れると、リンク先のページが新しいタブで開きます。
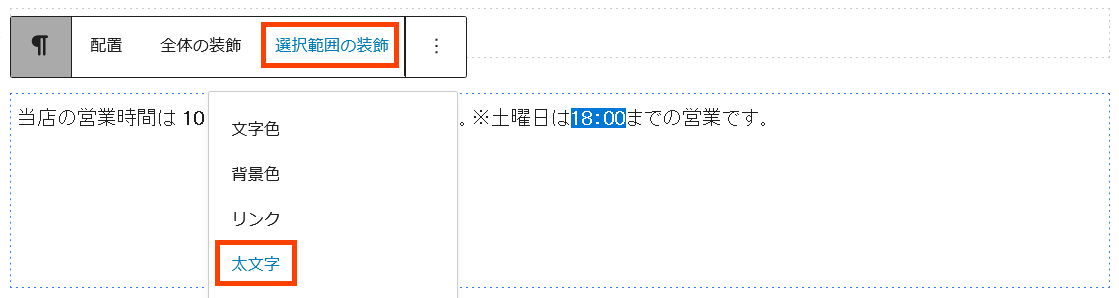
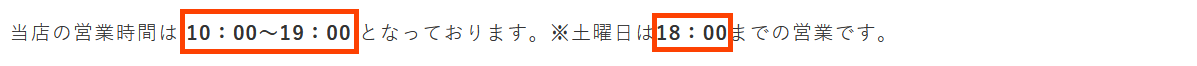
- 太文字
- 文字を太字にします。 対象の文字が太くなるだけなので、1ページの中で何度使っても問題ありません。
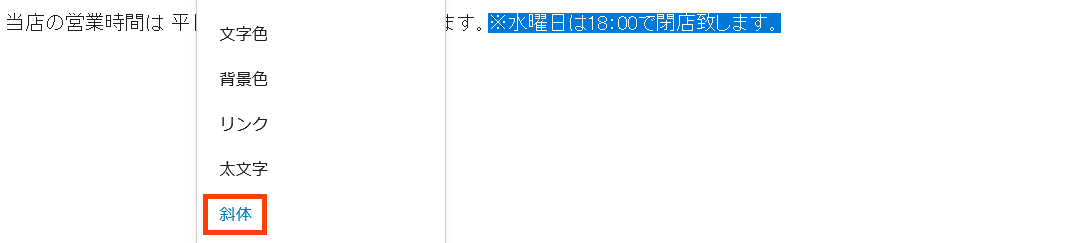
- 斜体
- テキストを斜体[イタリック体]にします。 SEO対策上の意義は殆どなく、声や感情、思考、セリフ、あるいは技術用語や船舶名等に使うのが一般的です。
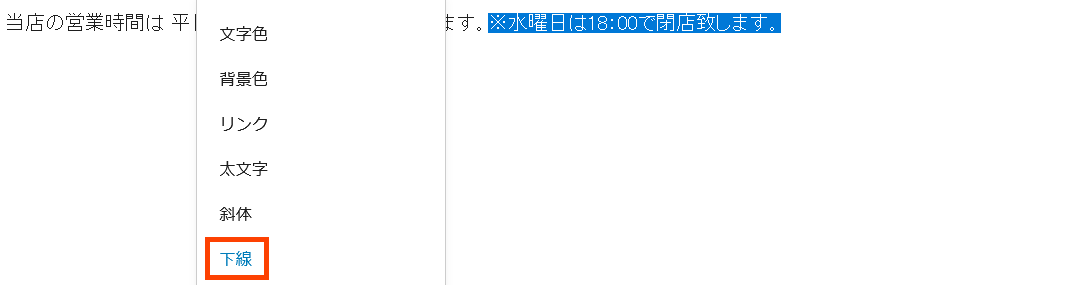
- 下線
- 選択したテキスト部分に下線が付きます。
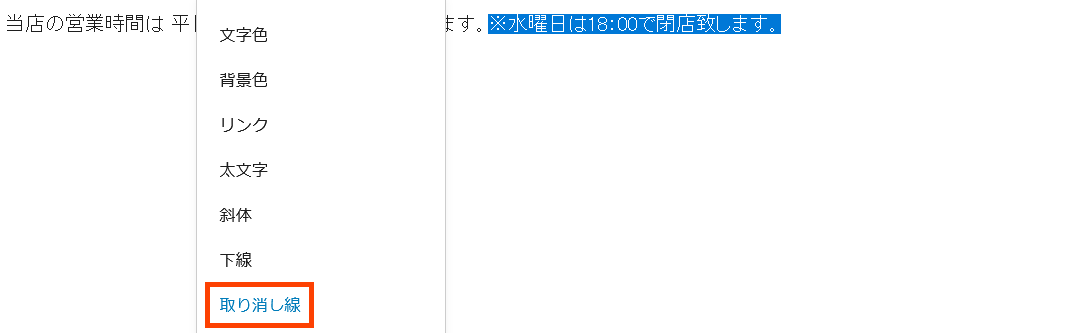
- 取り消し線
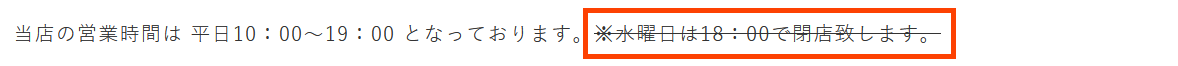
- テキストに取り消し線をつけます。 その表示上の特徴から『取り消し線』と表記しましたが、HTML上の意義は『取り消し』というよりは『削除』の意味で評価されます。
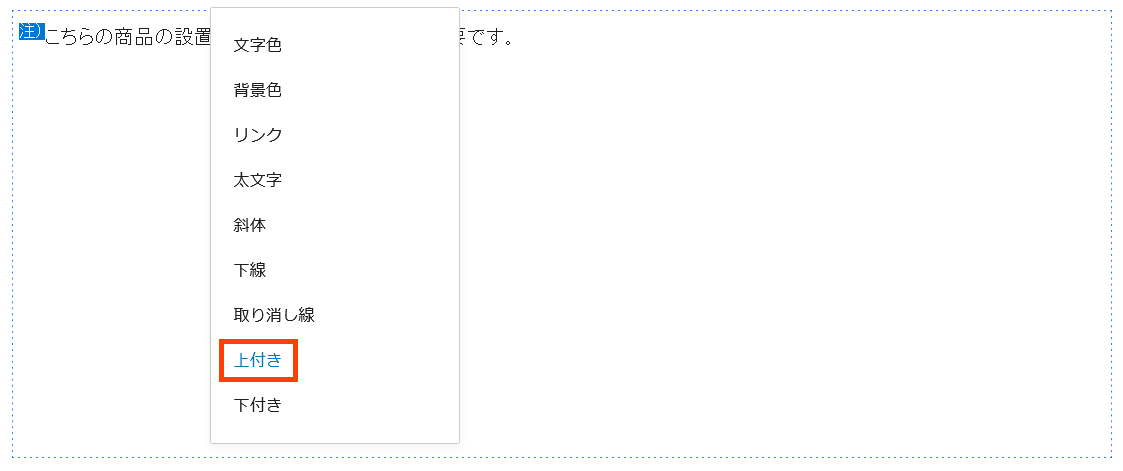
- 上付き
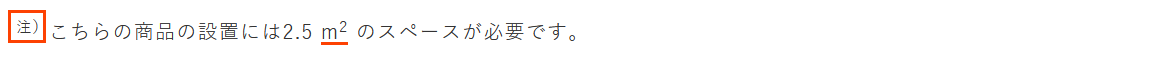
- 文字を小さくし基準となる文字より上部に表示されるようにします。 数学における冪乗を表す目的や、文書における脚注参照などのために利用します。
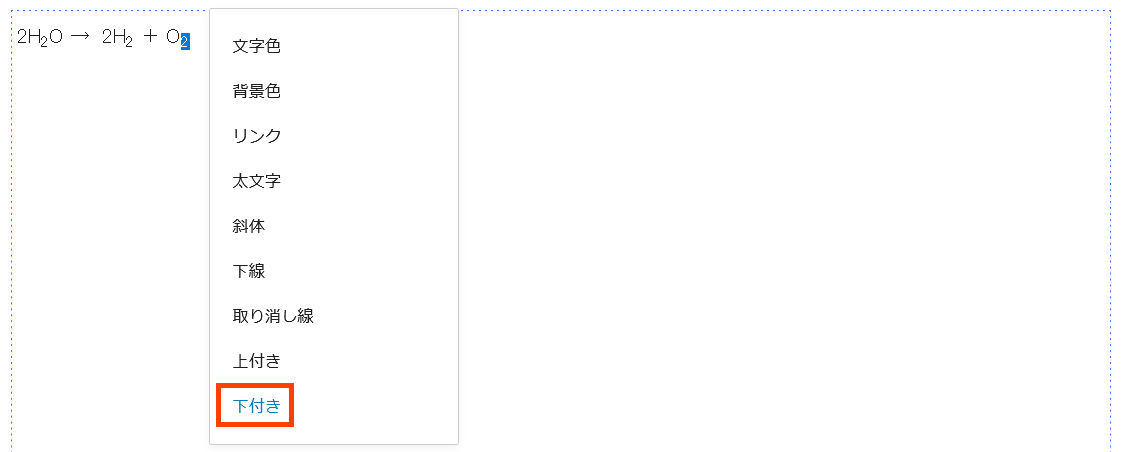
- 下付き
- 文字を小さくし基準となる文字より下部に表示されるようにします。 化学式における原子の個数を示す場合や、数学における変数の添え字などのために利用します。
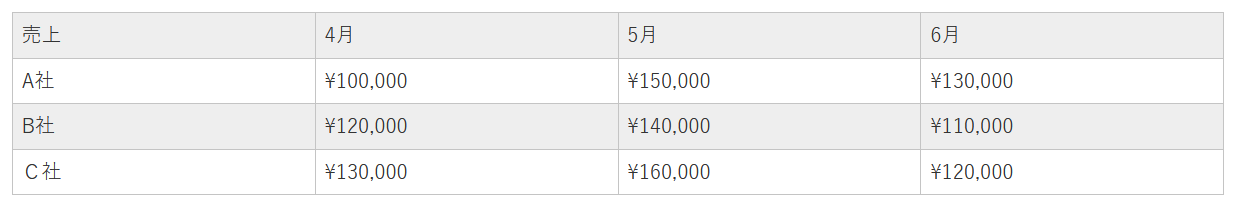
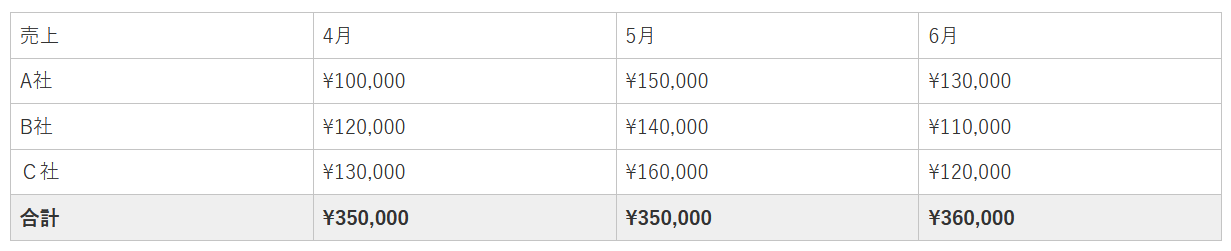
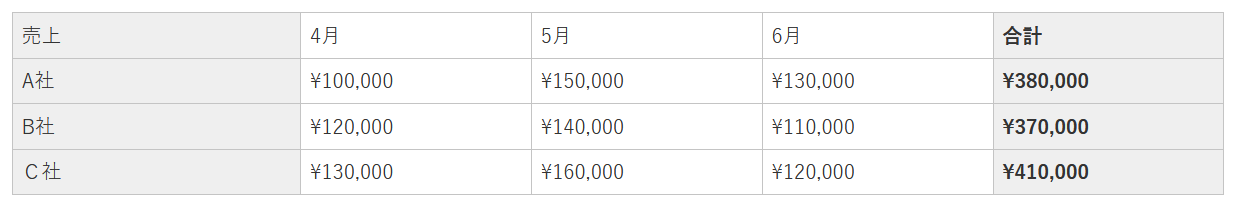
実際に表を使用したイメージが以下の画像です。
見出しを「最初の行」、数値部分を「中央揃え」に設定しています。
FunMakerのコンテンツで使用できる要素「表」の解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら