FunMaker[ファンメイカー]のコンテンツで使用できる要素「記事一覧」について解説しています。基本ページや複数ページ、ブログで作成したコンテンツの一覧を表示することができます。
本ページでは基本ページの一覧を表示する方法について解説致します。
本ページでは基本ページの一覧を表示する方法について解説致します。
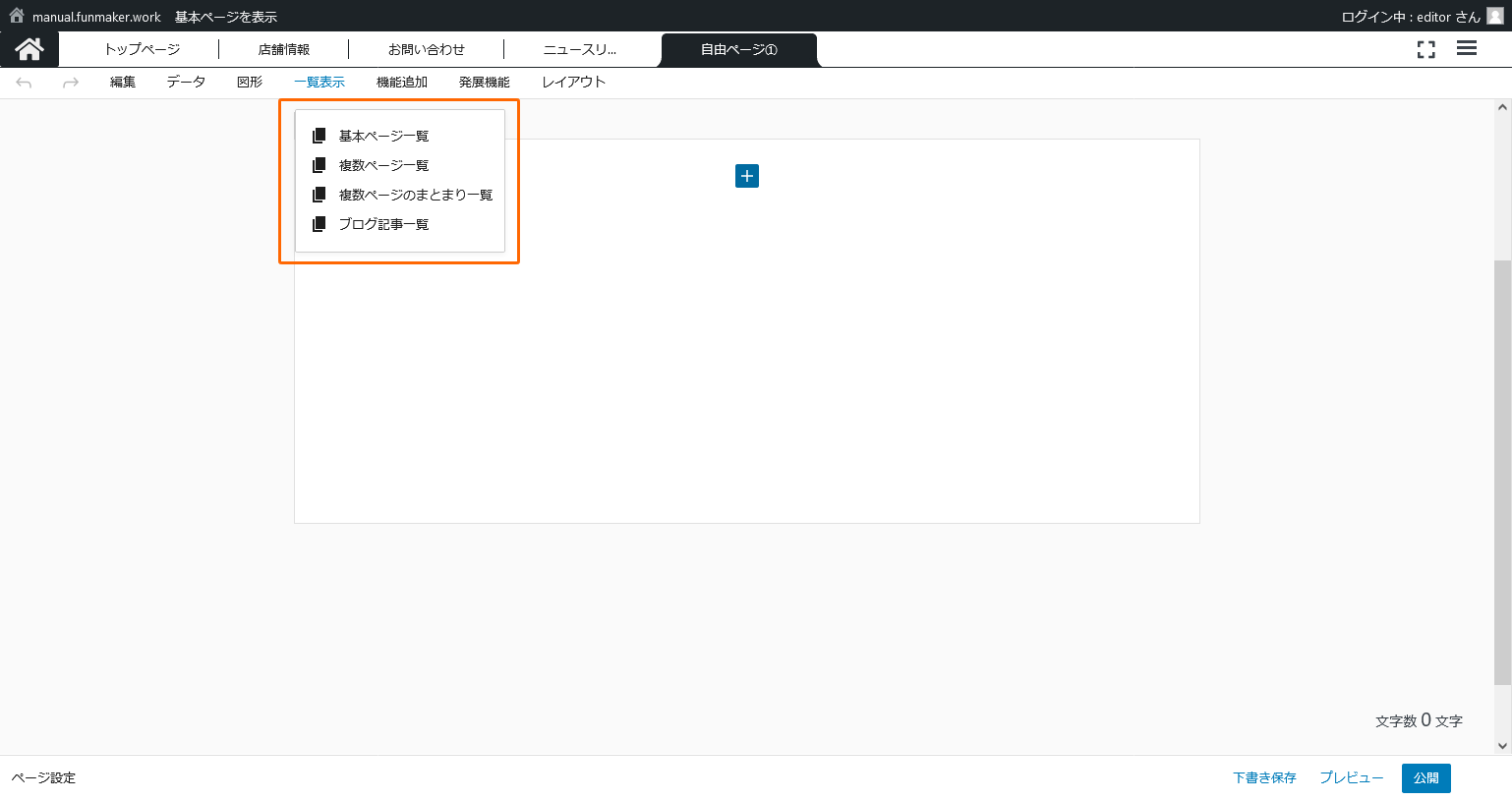
基本ページ一覧の概要
基本ページ一覧を使用すると指定した基本ページへのリンクを様々なレイアウトで一覧表示できます。
各基本ページのURLやタイトルを変えたときにも自動的に本要素を使用した部分に反映されるため管理が容易になります。
基本ページ一覧で表示される画像やテキストは各基本ページの編集画面にある「ページ設定」 >> 「一覧ページの表示」で設定できます。
設定項目
- デザイン
- 選択したコンテンツの一覧を表示するレイアウトを選択します。選択するレイアウトによってタイトル、画像、抜粋の位置関係やサイズが変わります。
- 表示するコンテンツを選択
- チェックボックスをクリックし表示したいコンテンツを選択します。ここで選択する項目は複数選ぶことができます。もう一度クリックすると選択したコンテンツを解除することができます。
- 横並びの数
- 画像を横に何列並べるかを選択できます。最大で四列表示できますが、画像とテキストが横並びになるようなレイアウトでは表示数を減らすようにしましょう。
- オプションの表示
- SEO対策用テキストの表示、非表示を選択できます。
FunMakerのコンテンツで使用できる要素「基本ページ一覧」の解説は以上です。
ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら