設定画面の表示方法
管理画面のトップページタブを開くことでトップページ用スライドショーの編集画面が表示されます。 
オプションの設定
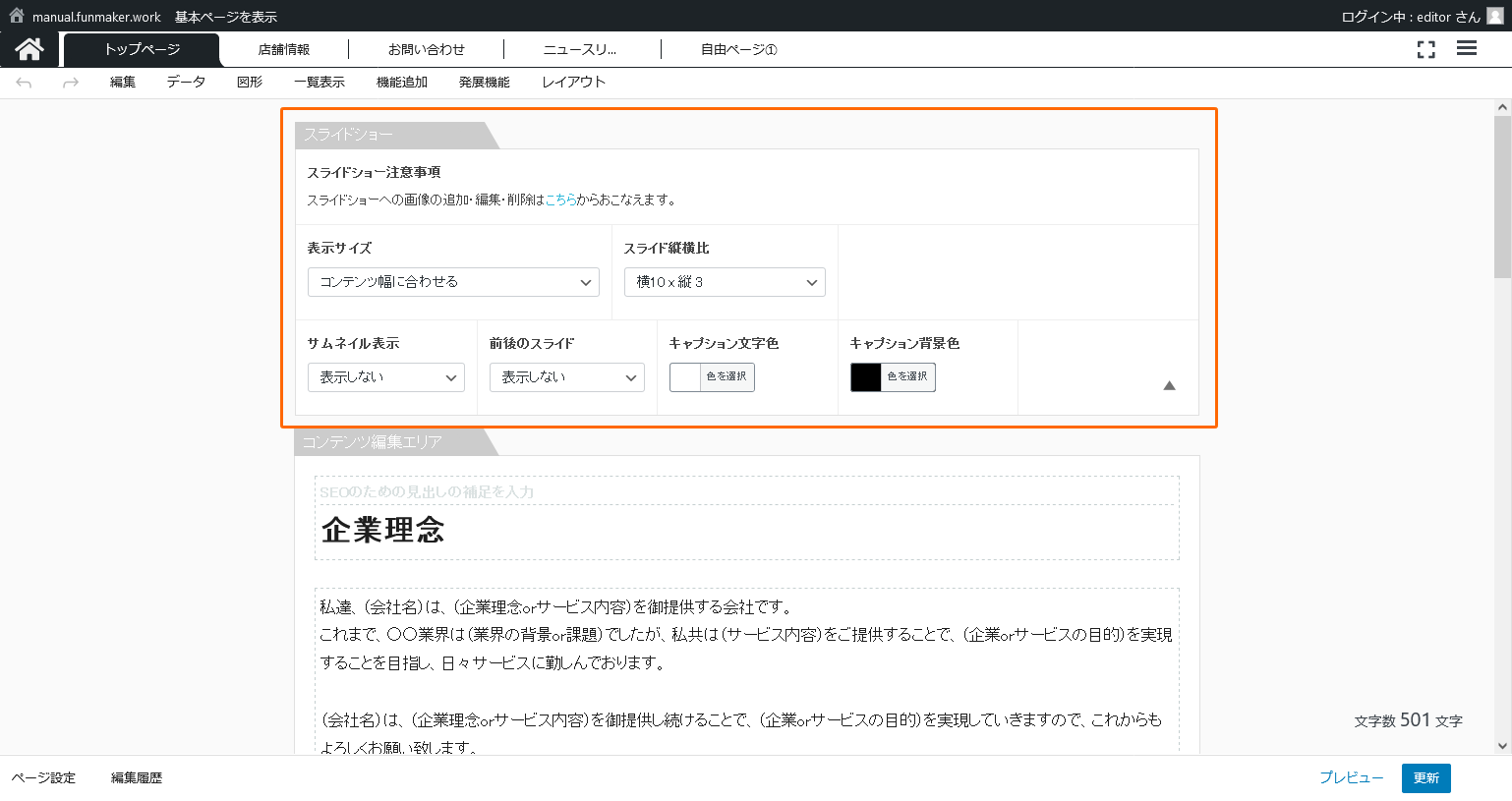
トップページ用スライドショーで設定出来る項目とその役割は以下の通りです。 
- 表示サイズ
- 表示しない、画面幅に合わせる、コンテンツ幅に合わせる、右に新着情報を表示の四つから選択できます。画面幅に合わせた場合はコンテンツの横幅を超え左右画面いっぱいに拡大されるため、画像の解像度を高くし荒くならないようにしましょう。
- スライド縦横比
- スライドの縦横比を選択できます。スライドの縦横比を変更した際には画像を再作成する必要があります。
- サムネイル表示
- スライドショーの下にサムネイルを表示します。
- 前後のスライド
- スライドが遷移する際の効果が選択できます。
- キャプション文字色
- スライドショーに文字を入れた場合に使用される文字の色です。
- キャプション背景色
- スライドショーに文字を入れた場合に文字を入れる領域の背景色です。
画像の追加・編集・削除
スライドショーオプションの「スライドショーへの画像の追加・編集・削除はこちらからおこなえます。」にあるリンクを押すことで画像の追加・編集・削除の画面が表示されます。ここの画面での操作を見ていきましょう。
画像一覧画面での操作
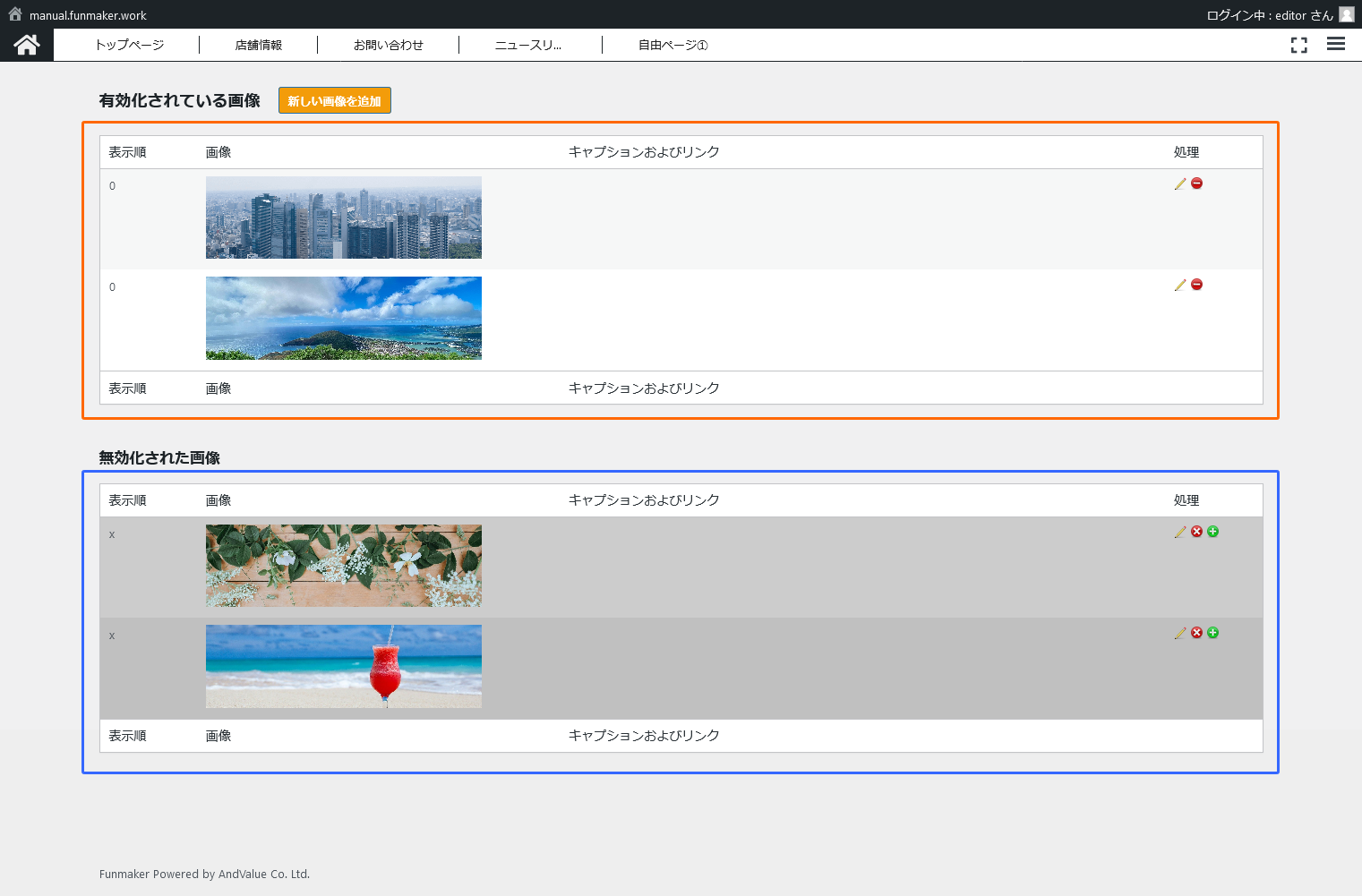
画像一覧画面には『有効化されている画像』(下図オレンジ枠内)と『無効化された画像』(下図青枠内)の二つの一覧が表示されます。 
準備されている画像を追加する場合は、『無効化された画像』の一覧の中からお好みの画像を選び、右端の緑の『+』マークをクリックしましょう。対象の画像が上部の『有効化されている画像』の領域に移動し、画像が追加されます。 また、表示される順番を変えたいときには、対象の画像の画像以外の領域にカーソルを持っていき、カーソルが十字矢印に変わったら、ドラッグ操作で対象の画像の含まれるパネルを目的の順番に移動させて下さい。
画像の追加・編集
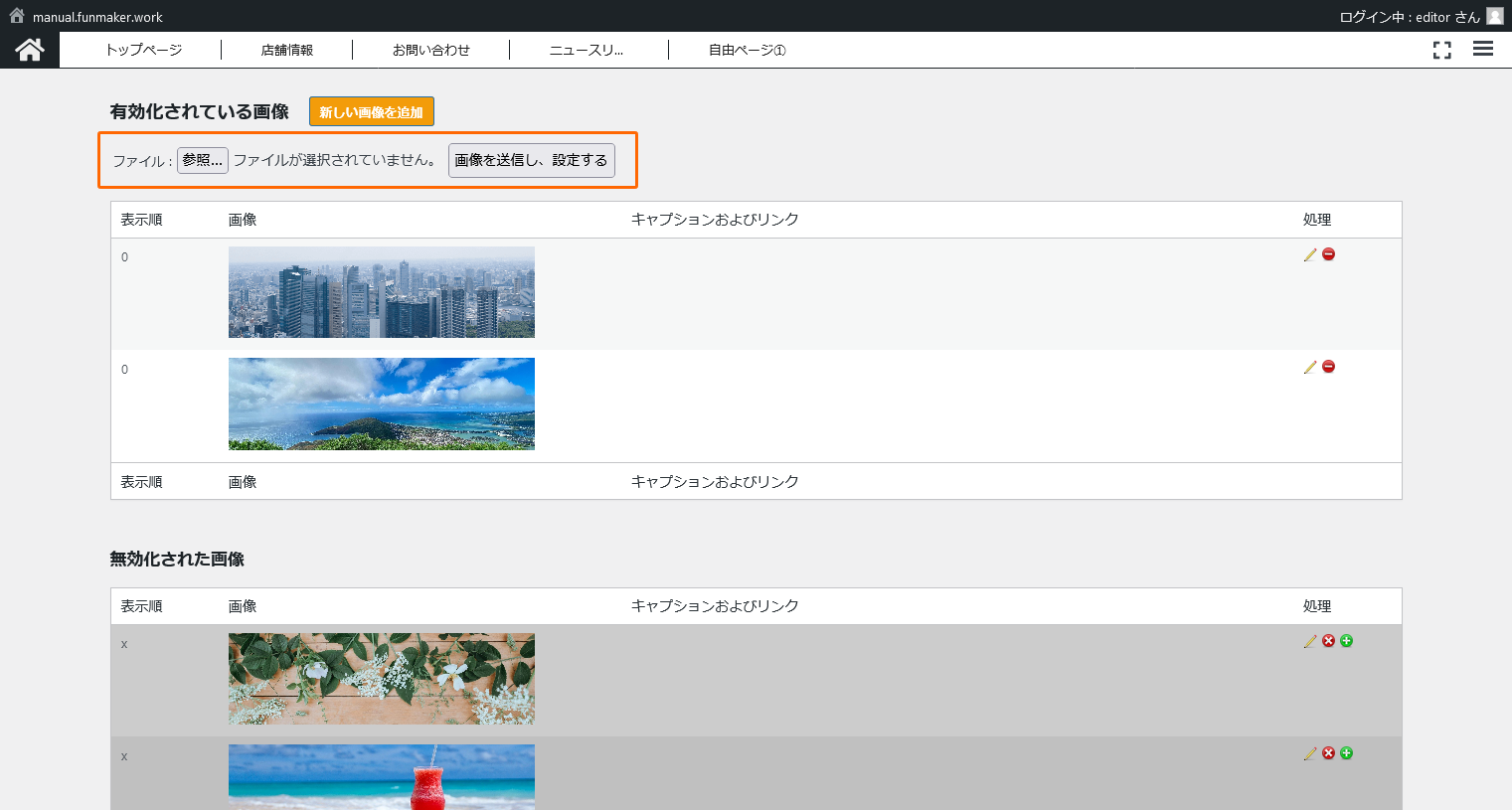
画像を追加したい場合には、『有効化されている画像』の右側にあるオレンジ色の『新しい画像を追加』のボタンをクリックすると、ファイルのアップローダーが表示されます。 
『参照』ボタンをクリック後、目的の画像を選択し『画像を送信し、設定する』ボタンをクリックすれば編集画面が開きます。 
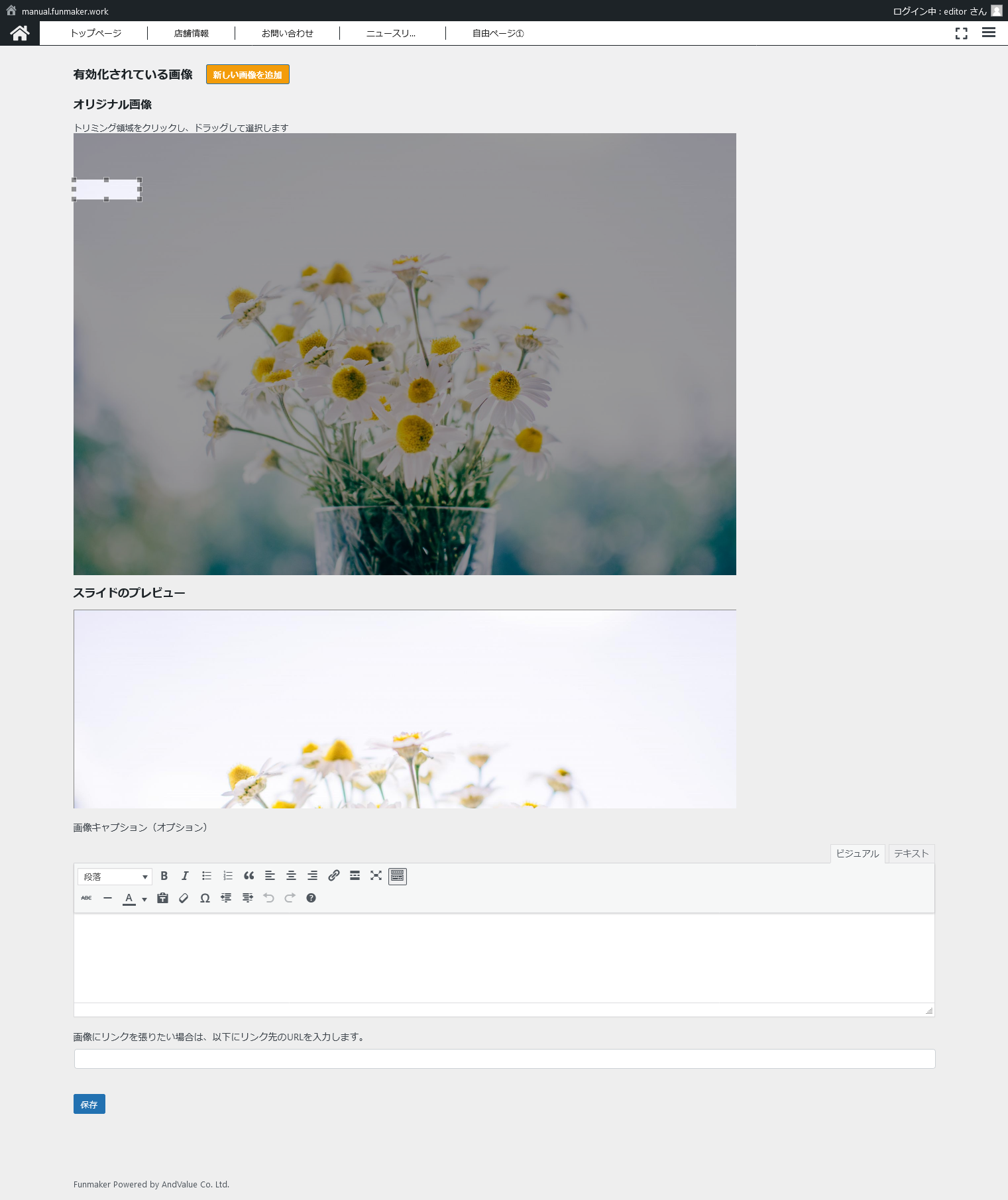
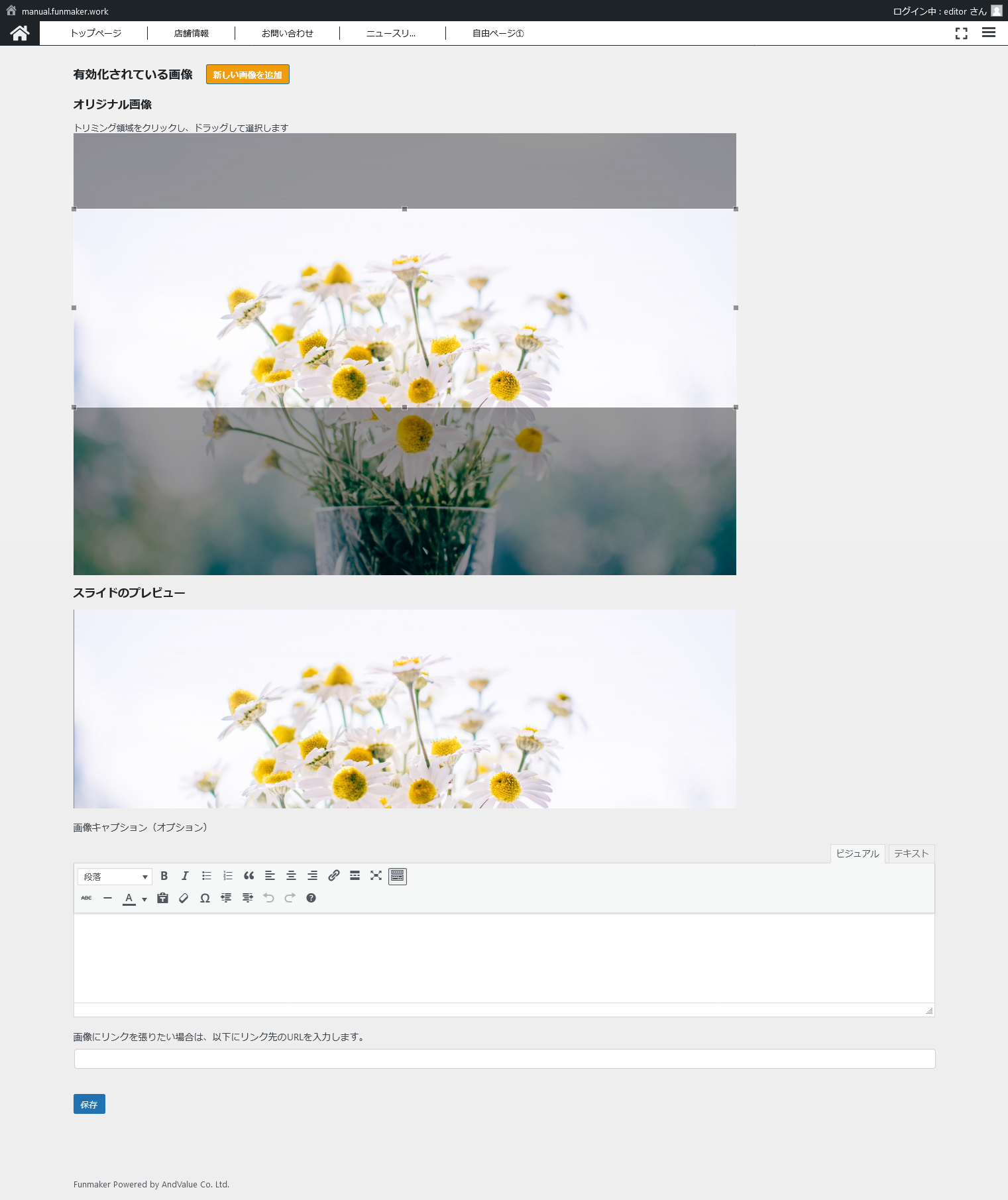
トリミング領域を設定し、必要に応じ画像キャプションや画像に張るリンクを設定したら『保存』ボタンをクリックして下さい。 
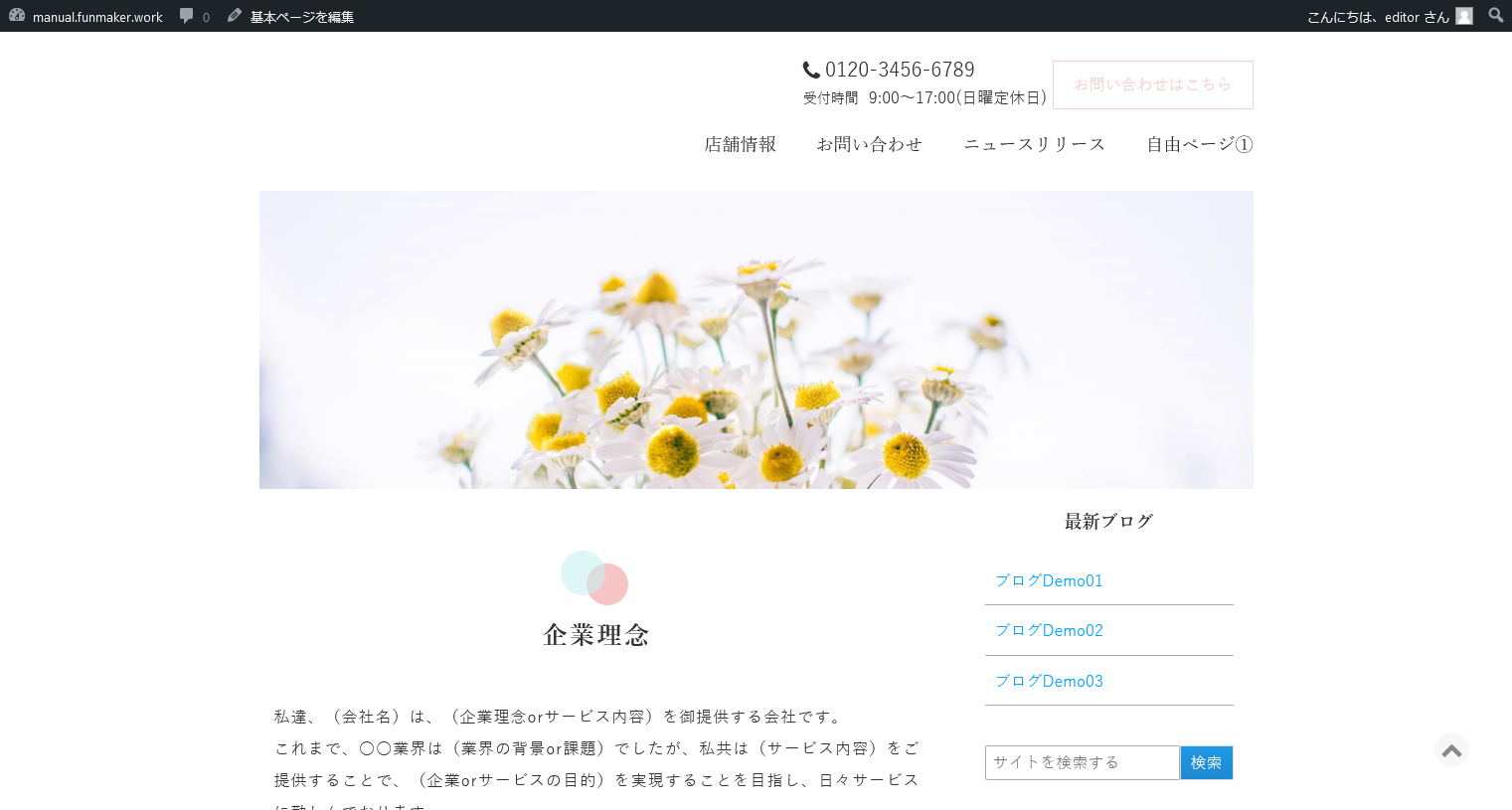
保存するとトップページスライドショーに画像が追加されます。既に登録されている画像を編集したい場合には画像一覧画面で鉛筆マークを押すことで編集画面を表示することができます。 
トップページ用スライドショーの設定に関する解説は以上です。 ご不明点は解消しましたでしょうか。具体的な内容を知りたい場合はフォーラムをご確認下さい。フォーラムはこちら

